Du hast eine richtig schnieke Web-Schrift gefunden und möchtest diese möglichst einfach, schnell und kostenlos in deine Website einbinden? Oder du hast in die Design-Trickkiste gegriffen und eine einzigartige Font erstellt, mit der du deine Website schmücken möchtest? Dann bist du bei uns genau richtig!
In diesem Artikel erfährst du, wie du schnell & einfach individuelle Schriftarten zu deiner Website hinzufügen kannst.
Und los geht's 💪
Warum sollte ich individuelle Schriftarten hochladen?
Online-Schriften sind ein wichtiges Hilfsmittel im Webdesgin, um einer Website das gewisse Etwas zu verleihen. Anders gesagt: Um sie hübscher zu machen. Aber eine Webfont kann auch maßgeblich zum Wiedererkennungswert der Website beitragen und auch eine positive Reputation stärken. Abgesehen davon kann die Schriftart selbst zu einem USP (Alleinstellungsmerkmal) deiner Website werden.
Jedoch solltest du darauf achten, dass die Web-Schrift gut lesbar ist und du nicht zu viele verschiedene auf deiner Website verwendest. Das kann nämlich zur Folge haben, dass die Nutzererfahrung auf deiner Website negativ beeinflusst wird und infolgedessen die Absprungrate in die Höhe schießt. Auch in puncto Suchmaschinenoptimierung kann es zu verlangsamten Ladezeiten kommen.
Wie binde ich eine individuelle Schriftart in meine Website ein?
Leider kannst du Web-Schriftarten nicht einfach in Google Fonts auswählen und in deine Website einbetten – das wäre zu schön, um wahr zu sein. Diese Methode ist heutzutage innerhalb der EU obsolet, da sie nicht datenschutzkonform ist.
Webfonts und der Datenschutz
Bei Google Fonts würde so nämlich bei jedem Besuch der Website – und damit verbundenem Laden der Google-Schriften – eine Verbindung mit dem Google-Server aufgebaut und entsprechend Besucherdaten an diesen übertragen werden.
Das ist allerdings höchst problematisch, insbesondere, da Google ein Unternehmen mit Sitz in den USA ist.
Seit dem Ende des Datenschutz-Abkommens zwischen den USA und der EU (Privacy Shield) ist die Übertragung von Daten in die USA grundsätzlich nicht erlaubt. Das liegt daran, dass die USA aus EuGH-Sicht als unsicheres Drittland mit mangelhaftem Datenschutzniveau gelten.
In der Regel benötigst du hierfür eine Opt-in-Einwilligung deines Besuchers. Diese kannst du am unkompliziertesten mithilfe eines Cookie Banners, wie Real Cookie Banner, einholen.
Webfonts herunterladen
Um Online-Schriftarten auf deiner Website verwenden zu können, musst du diese im ersten Schritt downloaden. Viele Online-Font-Bibliotheken wie Google Fonts, Adobe Fonts, dafont und Font Squirrel stellen zahlreiche kostenlose Schriften zur Verfügung.
Allerdings gibt es noch das freudige Thema Lizenzrecht. Denn einige kostenlose Fonts dürfen nicht für die kommerzielle Nutzung verwendet werden. Auch gibt es Fonts, die kostenlos auf Desktop-Geräten verwendet werden dürfen, aber als Webfonts kostenpflichtig sind. Daher lies dir unbedingt immer die Lizenzbestimmungen der jeweiligen Webfont durch!
Individuelle Schriftarten konvertieren
Bevor du etwa eine individuell erstellte oder heruntergeladene Schriftart in deine Website einbauen kannst, musst du diese in ein passendes Format umwandeln. Üblicherweise gibt es ttf- , woff- und otf- Dateien.
Eine Font-Bibliothek, die einen kostenlosen Font-Generator zur Verfügung stellt, ist Font Squirrel. Wie genau du eine Schriftart in Font-Squirrel umwandelst, kannst du in unserem Artikel über Webfonts nachlesen.
Nachdem du die umgewandelte Datei heruntergeladen hast, kannst du sie entpacken und deine Font ist Web-ready.
Welches Plugin kann ich verwenden, um individuelle Schriftarten in WordPress hochzuladen?
Da es mittlerweile für so gut wie alles ein Plugin gibt, wirst du selbstverständlich auch hier fündig. Es gibt so einige Plugins, die dich dabei unterstützen, deine erstellten und konvertierten Schriftarten easy peasy zu deiner WordPress-Website hinzuzufügen. Zwei Kandidaten stellen wir dir im Folgenden vor.
Use Any Font
Use Any Font ist ein WordPress-Plugin, um eine individuelle Schrift schnell und ohne CSS-Kenntnisse hochladen zu können. Abgesehen davon bietet dir Use Any Font die Möglichkeit, bereits vordefinierte Schriftarten zu verwenden – unter anderem von Google Fonts, die du laut den Plugin-Herstellern auf deinem eigenen Server speichern kannst.
Somit umgehst du die Datenübertragung an den Google-Server, beziehungsweise in die USA, die als Drittland mit unzureichendem Datenschutzniveau gelten.
Wie funktioniert Use Any Font nun genau?
- Gehe in dein WordPress-Backend.
- Klicke links in der Menüleiste auf Plugins > Installieren. Gib in das Suchfeld "Use Any Font" ein.
- Installiere und aktiviere das Plugin anschließend.
- Nach abgeschlossener Installation wird dir das Plugin links in deinem Menü angezeigt. Klicke den Menüeintrag "Use Any Font" an.
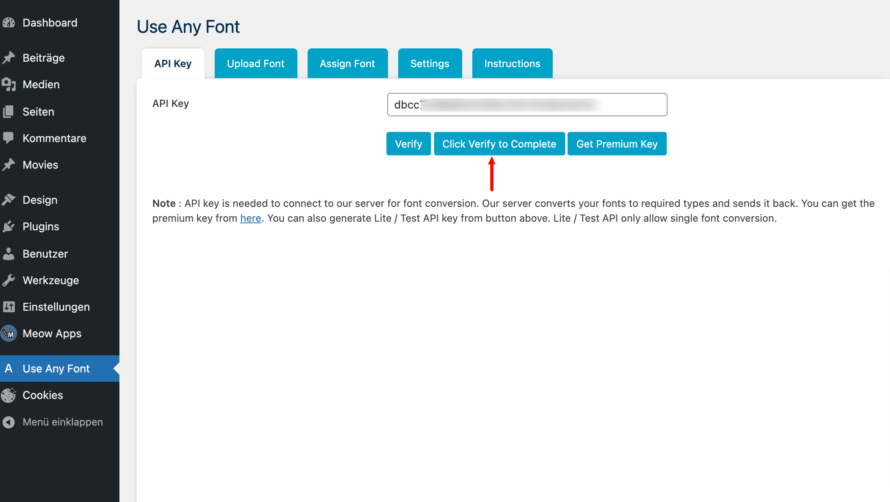
- Jetzt bist du in der Übersicht. Hier wirst du gebeten, einen API-Schlüssel (API key) einzugeben, um das Plugin verwenden zu können. Wenn du es gekauft hast, hast du deinen Schlüssel bereits erhalten. Verwendest du das Font-Plugin in der kostenlosen Version, kannst du dir auch einen Schlüssel generieren lassen (Generate Free Lite/Test API Key). Vergiss nicht, anschließend auf Verify zu klicken. Der API Key wird benötigt, um eine Verbindung mit dem Server des Plugin-Anbieters herzustellen, um die Konvertierung von Fonts zu ermöglichen.
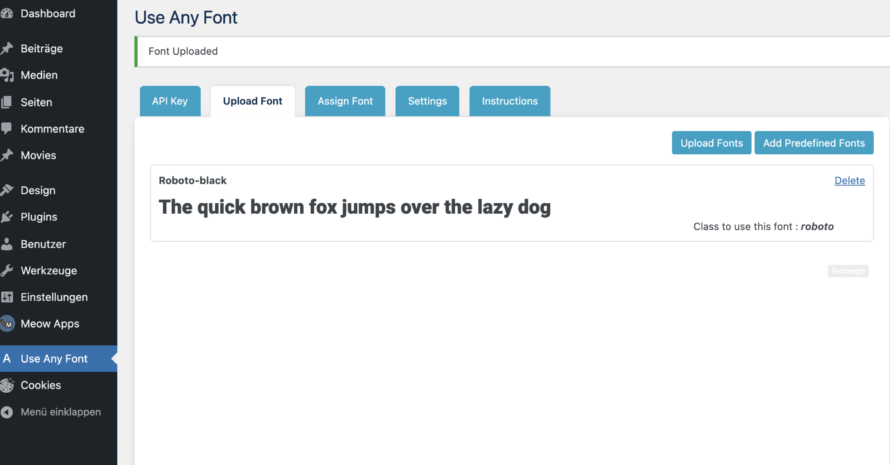
- Um eine Font hochladen zu können, klickst du auf den Reiter Upload Font. Hier siehst du die beiden Buttons Upload Fonts und Add Predefined Fonts.
Upload Fonts
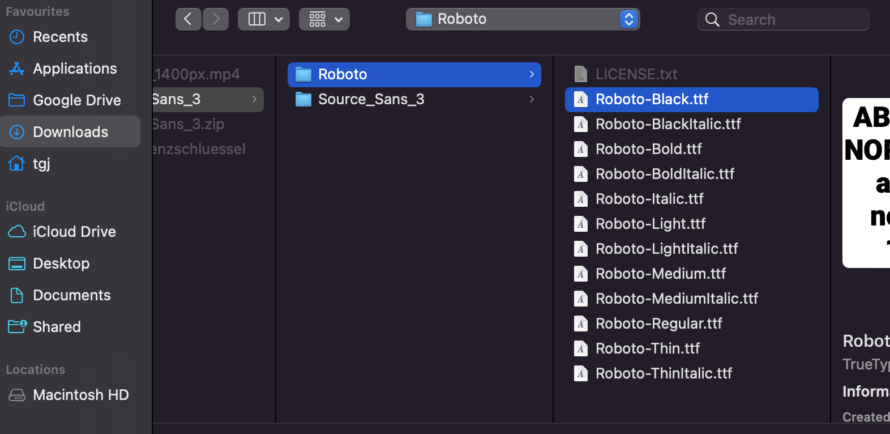
Hier kannst du eine Schriftart, die du vorher aus einer Schriftarten-Bibliothek – wie z.B. Google Fonts oder Font Squirrel – heruntergeladen hast, hochladen. Bedenke, dass du die heruntergeladene Datei entpackst, falls es sich um eine ZIP-Datei handelt. Der folgende Screenshot zeigt dir, wie eine entpackte Roboto-Schrift von Google Fonts aussieht.
Wie du siehst, werden dir verschiedene Styles der Schriftart Roboto zur Verfügung gestellt. Zum Beispiel unterschiedliche Textbreiten (400 oder regular oder normal, 700 oder bold oder fett, 800 oder black oder extrs fett, etc.) oder Schrift-Stile (z.B. italics für kursiven Text).
Wähle einen Style aus und lade diesen hoch.
👉 Wichtig: Nur folgende Formate sind erlaubt: ttf, otf, woff
Unter Font Name kannst du deine Font benennen. Wir nennen unsere der Einfachheit halber roboto, so wie sie auf Google Fonts heißt. Wichtig: Das "Black" im Dateinamen steht für die Schriftbreite 800 und gehört nicht zum Namen der Schriftart.
Wie du oben im Screenshot sehen kannst, wurde die Schriftart erfolgreich hochgeladen. Allerdings wird sie noch nicht angezeigt. Wie genau du das anstellst, zeigen wir dir jetzt:
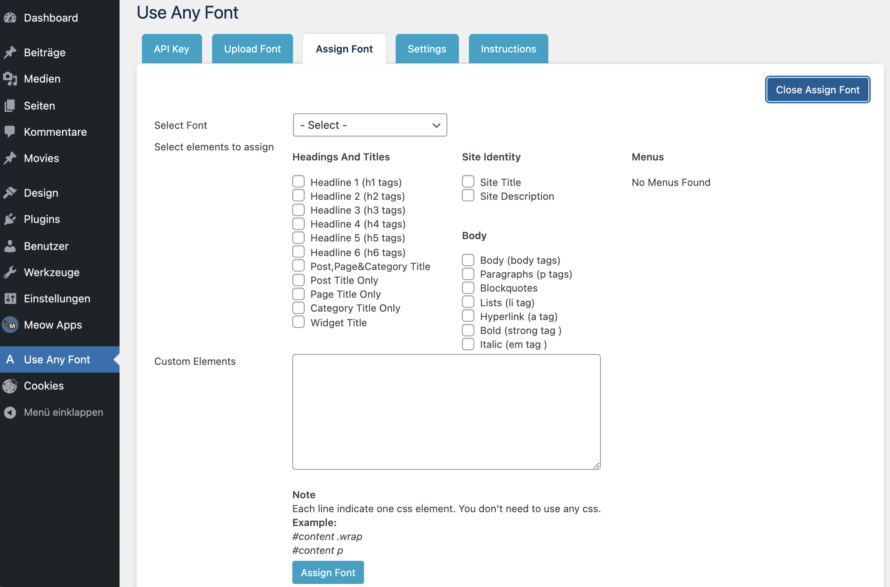
- Klicke auf den Reiter Assign Font und anschließend auf den gleichnamigen Button Assign Font.
- Wähle unter Select Font die hochgeladene Font aus. In unserem Fall roboto.
- Unter Select elements to assign kannst du nun auswählen, wo überall die Schriftart eingesetzt werden soll. Du kannst sie beispielsweise in einer Headline (Überschrift) einsetzen. (Je kleiner die Zahl nach dem H ist, desto größer ist die Überschrift.) Hier lohnt es sich zur Not auch einfach mal rumzuprobieren 😉
- Wenn du alles zu deiner Zufriedenheit eingestellt hast, klicke unten auf den Assign Font-Button.
Das Doofe ist, dass du deine vorgenommenen Einstellungen nicht mehr nachträglich ändern kannst. Das einzige, was dir übrig bleibt, ist die Font samt Einstellungen zu löschen und erneut anzulegen.
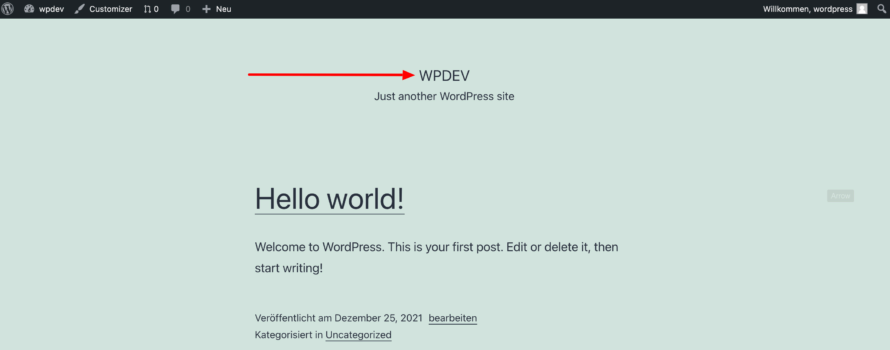
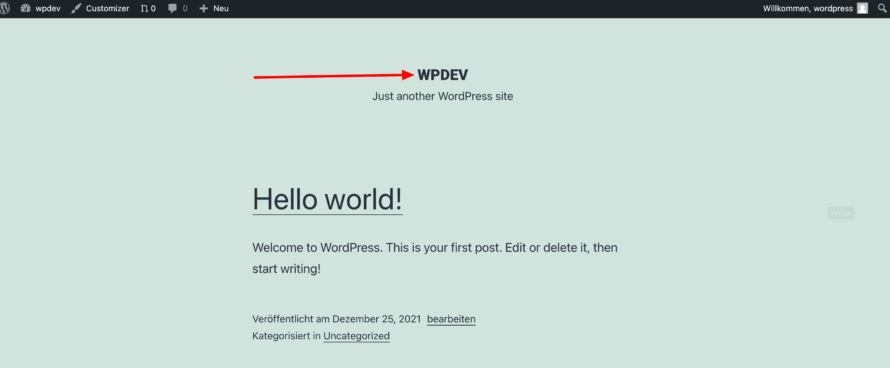
Und hier kannst du das Ganze auch noch mal im Vorher-Nachher-Vergleich ansehen:
OHNE Use Any Fonts:
MIT Use Any Fonts:
Add Predefined Fonts
Wählst du diese Option in Use Any Font aus, kannst du Webfonts aus einer Vielzahl an bereits vordefinierten Fonts auswählen. Du musst also nichts extra hochladen. Klicke hierzu einfach auf den Button Add Predefinded Fonts und es öffnet sich ein entsprechendes Fenster. Gefällt dir eine Schrift, kannst du diese zu deiner Website hinzufügen, indem du rechts auf den Button Add To Your Site drückst.
Custom Font Uploader
Custom Font Uploader ist ein WordPress-Typografie-Plugin, das dir dabei hilft, Google-Schriftarten in deine Website zu integrieren. Darüber hinaus kannst du auch individuell erstellte Schriftarten hochladen. Wie du solche Fonts konvertieren kannst, um sie in deine Website einbinden zu können, haben wir dir ja bereits erklärt 😇
Im Gegensatz zu Use Any Font benötigst du für die Verwendung von Custom Font Uploader keinen API-Key. Folglich bist du nicht von einem Server des Plugin-Herstellers abhängig. Alle Schriftarten werden laut der Entwickler auf dem Server des Website-Betreibers gespeichert, was hinsichtlich Datenschutzkonformität ein großes Plus ist, da keine Daten an Dritte übertragen werden.
Und so verwendest du das Fonts-Plugin
- Öffne dein WordPress-Backend und gehe links im Menü zu Plugins > Installieren.
- Gib in das Suchfeld Custom Font Uploader ein und installiere und aktiviere das Plugin.
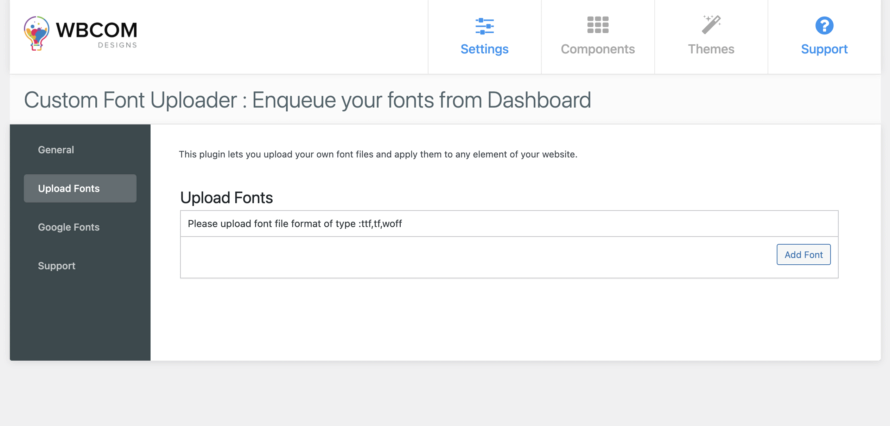
- Das Schriftarten-Plugin wird dir nun links im Menü als WB Plugins angezeigt. Je nachdem, ob du eine Google Font oder individuelle Font hochladen möchtest, wählst du hier entweder den Unterpunkt Google Fonts oder Upload Font aus.
Sehen wir uns einmal an, wie du eine individuelle Font hochladen kannst:
- Klicke auf Add Font und wähle die Schrift aus, die du hochladen möchtest. Wir entscheiden uns für Roboto-Black. Wichtig: Die Font heißt später exakt so, wie der Name der Font in deinen Dateien lautet. Das heißt, dass du den Dateinamen so benennen solltest, wie die font-family später heißen soll.
- Für die folgenden Schritte musst du ins CSS deiner Website eintauchen – aber keine Panik, wir schaffen das gemeinsam! 🤗
- Gehe in das Frontend deiner Website (z.B. auf die Startseite).
- Mache auf eine beliebe frei Stelle einen Rechtsklick.
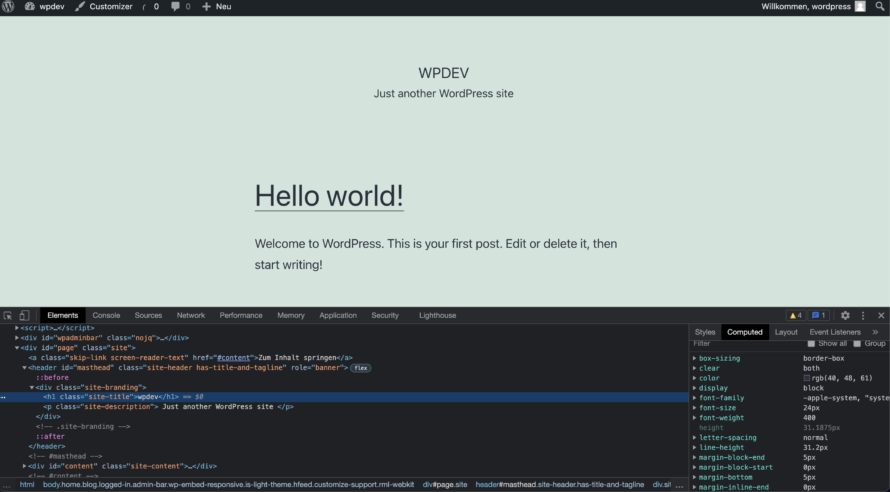
- Wähle Inspect bzw. Untersuchen aus (in Google Chrome). Nun bist du in der berühmt-berüchtigten Entwicklerkonsole deiner Website gelandet.
- Ganz links, zwei Reiter neben Elements siehst du ein Symbol, das aussieht, wie ein Quadrat mit einem Cursor. Hierbei handelt es sich um den "Picker", mittels welchem du einzelne Elemente auf deiner Website auswählen kannst. Klicke den Picker an.
- In unserem Beispiel wählen wir die Überschrift WPDEV mit dem Picker aus.
- Unten rechts in der Entwicklerkonsole siehst du eine zweite Spalte mit den Einträgen Styles, Computed und Layout.
- Bleib in der Spalte Styles.
- Jetzt scrollst du so lange nach unten, bis du den Eintrag
font-familysiehst.
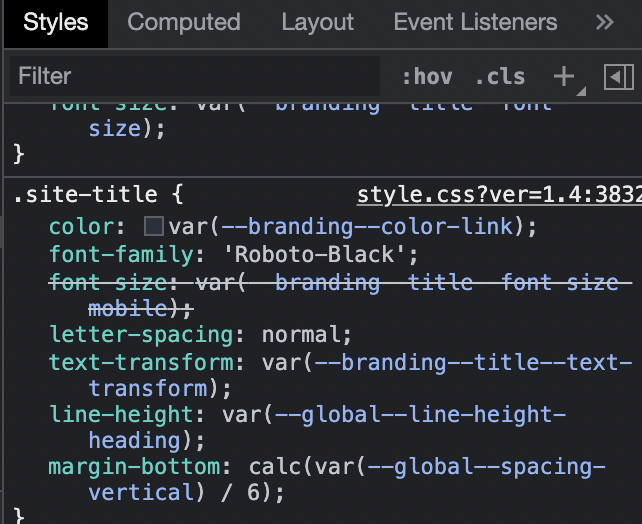
- Lösche alles nach
font-family:raus und trage den Font-Namen deiner hochgeladen Font ein. Du siehst die Änderung direkt in der Live-Vorschau. (Das Problem hierbei ist, dass die Änderungen nach dem Aktualisieren der Seite nicht mehr angezeigt werden. Daher müssen wir diese händisch im CSS unserer Website konfigurieren.) - Schaue nach, wo du CSS in deiner WordPress-Installation hinterlegen kannst. In dem Standard-Theme findest du diese Funktion links im Menü unter Design > Customizer > Zusätzliches CSS.
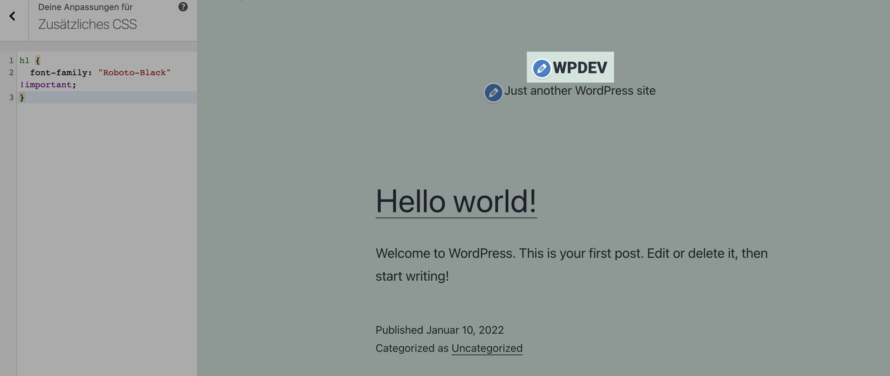
- Gehen wir jetzt einmal davon aus, dass du die hochgeladene Schrift (in unserem Fall Roboto) für alle h1-Überschriften einsetzen möchtest. In das CSS-Feld trägst du Folgendes ein:
h1 {
font-family: "Robotot-Black" !important;
}
👉Wichtig: Würdest du das !important weglassen, kann es passieren, dass die Änderung nicht übernommen wird, da sie von einer wichtigeren Regel überschrieben wird. Durch den Zusatz !important priorisierst du deine neu hinzugefügte Regel.
Wenn du mutig bist, kannst du das Ganze auch ein Stück weiterführen.
Mithilfe des CSS kannst du den Style deiner Website verändern (z.B. Schriftfarben und Abstände). Selbstverständlich auch die Schriftart.
Das Beste daran ist, dass du keine Programmiereule sein musst, um das folgende CSS zu deiner WordPress-Website hinzuzufügen und die neue Schriftart für jedes Element und/oder Überschriften zu verwenden.
# All elements on the website (*) should have the font "Roboto-Black". If not available, display them in Arial
* {
font-familiy: "Roboto-Black", Arial;
}
h1, h2, h3, h4, h4, h5, h6 {
font-familiy: "Roboto-Black Headline Font", Arial;}
Hinter der Raute wird ein Kommentar angezeigt. Dieser drückt aus, dass wenn die von dir gewünschte Font "Roboto" nicht geladen werden kann, stattdessen Arial angezeigt werden soll.
Zudem soll die gewünschte Font in allen angegebenen h's (h1,h2,h3, etc), also Überschriften, der Website verwendet werden.
Wo finde ich das Custom CSS meiner Website?
Wo genau du das CSS deiner WordPress-Website findest, ist meistens Theme-abhängig. Häufig findest du es aber im Customizer deiner Website. Den Customizer findest du oben links in der Frontend-Ansicht deiner Website oder wie bereits beschrieben unter Design > Customizer – vorausgesetzt, du bist eingeloggt 😉