Webfonts gibt es mittlerweile wie Sand am Meer. Und das ist auch gut so, denn sie können fade Websites in richtige Augenweiden verwandeln und tragen somit maßgeblich zu einer verbesserten Nutzererfahrung bei.
Doch wer die Wahl hat, hat die Qual: Es ist nicht immer einfach, die richtige Schrift im Web zu finden. Und als wäre das allein nicht mühsam genug, darf auch beim Thema Online-Schriftarten einbinden der Datenschutz keineswegs zu kurz kommen.
Aber nicht verzagen, devowl.io fragen! Denn wir zeigen dir in diesem Artikel, wo du schöne Schriftarten im Web zum Herunterladen erhältst und wie du Fonts DSGVO-konform einbinden kannst.
Was sind Webfonts?
Was ist eine Webschrift? Kurz gesagt: Schriften für Webseiten. Online Schriftarten sind das Gegenstück zu Desktop-Fonts, da sie nicht lokal auf einem Endgerät installiert sind, sondern von einem externen Webserver aus geladen werden.
Vorteile von Webfonts
Webfonts sind äußerst praktisch, da die Schriftarten direkt im CSS der Website eingebunden werden. Sofern der Browser des Besuchers das Schriftart-Format unterstützt – was bei den Standard-Browsern in der Regel zutrifft – wird deinem Besucher die entsprechende Schriftart beim Aufruf der Website temporär heruntergeladen und angezeigt. Somit werden für jeden Besucher dieselben Fonts angezeigt, ohne dass diese auf dem Computer des Besuchers installiert sein müssen.
✅ Außergewöhnliche Schriften
Vor dem Zeitalter der Webfonts, konnte nur auf vorinstallierte Systemfonts zurückgegriffen werden.
Wenn keine Webfonts geladen werden konnten oder auch heute nicht geladen werden können, werden stattdessen websichere Schriften (Web Safe Fonts) angezeigt. Solche Schriften sind bereits auf gängigen Betriebssystemen vorinstalliert, sodass sie ohne Probleme auf einem MacBook oder Windows-Laptop angezeigt werden können.
Beispiele für websichere Schriftarten sind Arial, Times New Roman und Verdana – also nur die Crème de la Crème der Schriftarten 😉
Im Gegensatz zu Systemschriftarten können Webdesigner dank der Einführung von Schriftarten im Internet auf Hingucker-Fonts zurückgreifen und ihr Corporate Design somit unterstützen.
✅ Lizenzfreie Schriftarten
Viele Fonts-Anbieter wie 1001fonts, Google Fonts, Fontssquirrel und dafont stellen lizenzfreie Fonts zur Verfügung. Diese darfst du in aller Regel kostenlos für deine Website nutzen.
Aber ließ dir in jedem Fall immer die Lizenzbedingungen der jeweiligen Schriftart durch, um auf der sicheren Seite zu sein! Es gibt nämlich Schriftarten, die du nur für nicht-kommerzielle Zwecke kostenlos verwenden darfst. Genauso gibt es Lizenzverträge für Schriftarten, die besagen, dass du die Schriftart auf deinem Desktop kostenlos verwenden kannst, nicht aber als Webfont.
✅ Geringe Beeinträchtigung der Suchmaschinenoptimierung
Webfonts sind nicht nur für Webdesigner ein Segen, sondern können die Suchmaschinenoptimierung auch weniger negativ beeinflussen. Vor der Einführung von Web-Schriftarten musste die Einbindung spezieller Schriftarten über eine Grafik erfolgen.
Problematisch hierbei war die Verlangsamung der Seitenladezeit durch große Grafiken. Hinzu kam, dass einige Suchmaschinen (und Screenreader von sehbehinderten Menschen) den in der Grafik enthaltenen Text nicht lesen konnten. Daher wussten die Suchmaschinen nicht, worum es auf der Website ging und konnte die Website entsprechend nicht gut ranken.
Aber Achtung! Auch Webfonts können Ladezeiten negativ beeinflussen, wenn zu viele davon eingebunden werden.
Nachteile von Webfonts
Auch wenn Schriftarten für Websites eine große Bedeutung haben und einen positiven Einfluss auf die Absprungrate, den Wiedererkennungswert und die Verweildauer deiner Besucher haben können, so gibt es auch leider – wie bei allzu vielen Dingen – Nachteile bei der Verwendung von Online-Schriftarten.
❌ Verschlechterte Ladezeit
Auch wenn Web-Schriften noch so schön sind, bringen sie dir nichts, wenn dadurch die Ladedauer deiner Website verlangsamt wird. Dadurch läufst du nämlich Gefahr, die Absprungrate in die Höhe zu treiben. Binde also nur so viele Webfonts (und Varianten davon) ein, wie du wirklich auf deiner Website verwendest!
❌ Urheberrechtsverletzungen
Ebenso wie bei frei zur Verfügung gestellten Stockbildern musst du auch bei der Verwendung von Online-Schriftarten unbedingt darauf achten, dass du diese benutzen darfst. Im schlimmsten Fall kann das unrechtmäßige Verwenden – eine Urheberrechtsverletzungen – hohe Kosten nach sich ziehen.
❌ Kosten
Nicht alle Fonts-Anbieter stellen ihre Schriften kostenlos zur Verfügung – so zum Beispiel Adobe Fonts. Manche Anbieter vertreiben ihre Fonts im Rahmen von Abo-Modellen, andere in Form von einmaligen Zahlungen.
❌ (Fehlerfreie) Darstellung ist browserabhängig
Wie bereits erwähnt, sind Webfonts zwar eine tolle Alternative zu Desktopfonts, allerdings setzt der Einsatz voraus, dass der vom Nutzer verwendete Browser die Darstellung der Font unterstützt. Das ist bei modernen Browsern seit ca. 2008 immer gegeben 😉 (dieser Artikel entstand 2021). Ebenso kann das Aussehen der Schriftart auf verschiedenen Endgeräten und in verschiedenen Browsern variieren. Du solltest demnach unbedingt die gewünschte Schriftart ausführlich testen.
❌ Probleme mit der Sprachkompatibilität
Bei einigen Webfonts besteht das Problem, dass diese nicht mit allen Sprachen kompatibel sind. So kann es dazu kommen, dass beispielsweise in der deutschen Sprache verwendete Umlaute wie Ä, Ö, Ü, das ß oder Sonderzeichen fehlen. Vor dem Einsatz einer Webfonts, sollte also immer geprüft werden, ob sie alle für dich wichtigen Zeichen abdeckt.
❌ Probleme mit individuellen Anpassungen
Teilweise kann es auch vorkommen, dass Web-Schriftarten nicht in Varianten wie kursiv oder bold angeboten werden. Du kannst die Webfont auch nicht einfach selbst ändern. Sollte es doch gelingen, so kann eine verzerrte Schriftart die Folge sein. Mache dir also bei der Auswahl der Fonts bereits Gedanken, welche Schrift-Variante und Schrift-Breite du benötigst.
Wo finde ich Webfonts?
Webfonts-Anbieter gibt es viele im Internet. Sie unterscheiden sich primär in Lizenzierung, Auswahl und Verwendung. Im Folgenden haben wir dir eine kleine Fonts-Übersicht über verschiedene Anbieter erstellt, auf welche etwa Webdesigner zurückgreifen können, um Schriftarten für eine Website auszusuchen.
Freie Fonts: Die Verwendung dieser Fonts ist in den allermeisten Fällen kostenlos. Zudem können die Fonts auch kommerziell verwendet werden. Zu ihnen zählen:
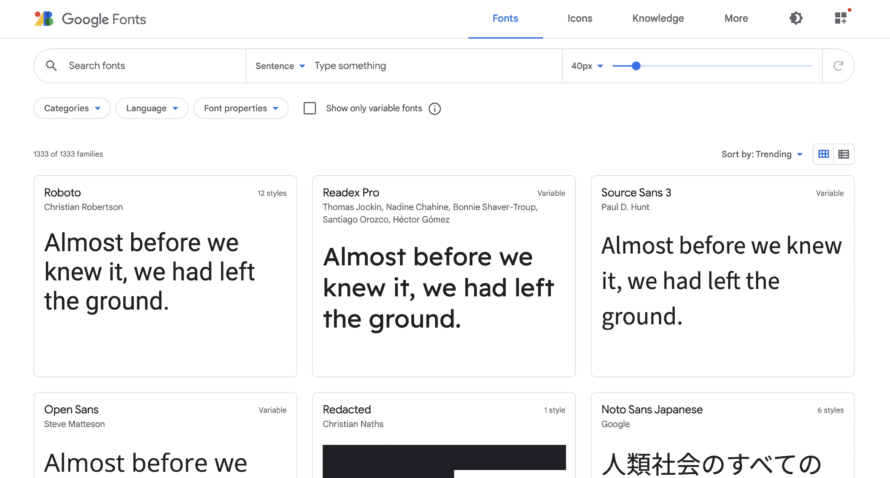
Google Fonts
Kosten: Kostenlos
Verwendung: privat und kommerziell
Der Suchmaschinen-Gigant Google bietet mit Google Fonts eine riesige Bibliothek an Webfonts. Ehemals als "Google Web Fonts" bekannt, begeistert die riesige Auswahl an Online-Schriftarten heutzutage zahlreiche Webdesigner, Blogger und Website-Betreiber. Ohne viel Aufwand kann die eigene Website dank ausgefallener Schriftarten verschönert werden.
In der Google Fonts-Bibliothek findest du schöne Fonts zum Verzieren deiner Website, beispielsweise mit Schnörkeln und weiteren Hingucker-Elementen. Du kannst ausgewählte Schriftarten in Google Fonts speichern und herunterladen.
Du kannst die Schriften herunterladen, indem du diese anklickst, und dann auf den Download family-Button drückst.
Die dort vorhandenen Google-Schriften sind Open-Source-Fonts. Demnach kannst du die Schriftarten grundsätzlich kostenlos und lizenzfrei verwenden. Die Google-Schriftarten werden von verschiedenen Designern zur Verfügung gestellt, können heruntergeladen und für private wie auch kommerzielle Zwecke genutzt werden.
Alle Google-Schriftarten werden von Google gehostet und können von dort in deine Website integriert werden. Du kannst sie auch herunterladen und selbst hosten.
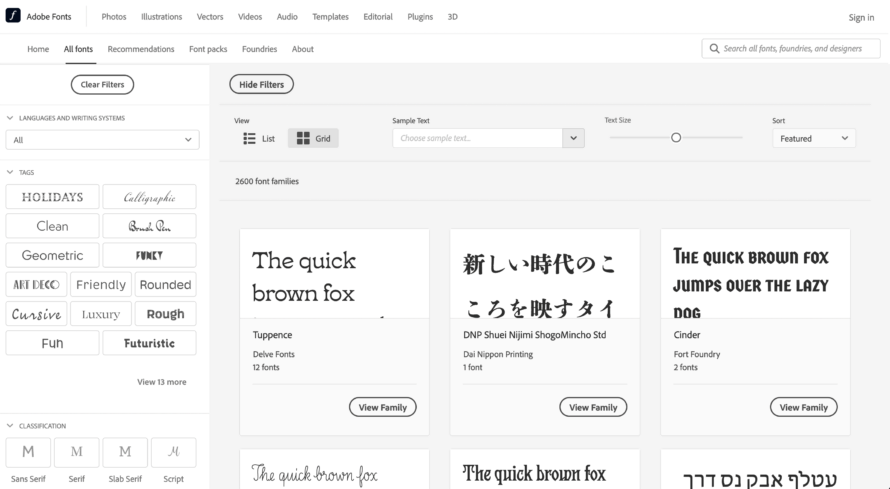
Adobe Fonts
Kosten: kostenpflichtig (Abo)
Verwendung: privat und kommerziell
Ehemals unter dem Namen "Typekit" bekannt, ist Adobe Fonts ein weiterer Big Player auf dem Gebiet der Web-Typografie. Der wesentliche Unterschied zu Google Fonts sind die Kosten, denn Adobe Fonts sind nicht lizenzfrei und auch nicht kostenlos erhältlich. Du kannst Lizenzen für sämtliche zur Verfügung stehende Schriftarten im Rahmen eines Creative Cloud-Abonnements ohne Mehrkosten erhalten. Alternativ hast du die Möglichkeit, ein spezielles Abonnement nur für Fonts abzuschließen.
Diese Fonts kannst du anschließend sowohl für den privaten als auch kommerziellen Gebrauch verwenden.
So kannst du die Adobe-Schriften beispielsweise nutzen, um Bilder oder Vektorgrafiken, PDF-, PNG- und JPEG-Dateien zu erstellen. Natürlich kannst du die Schriftarten auch als Webfonts in deiner Website verwenden!
Die Rahmenbedingungen für eine Lizenzierung kannst du ausführlich in den Nutzungsbedingungen nachlesen.
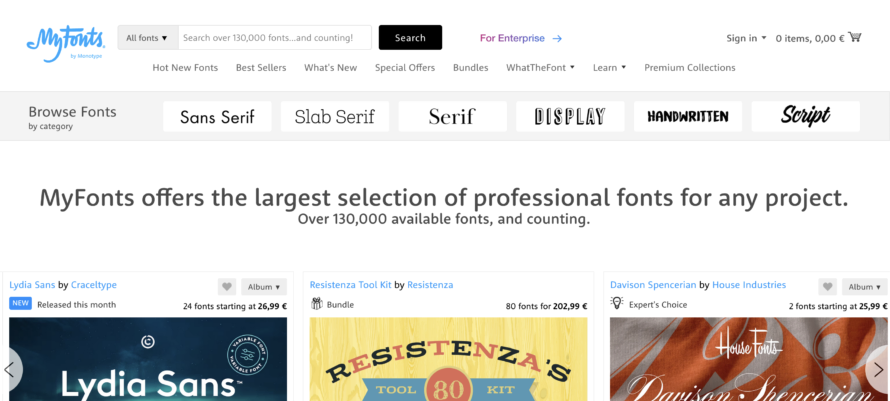
MyFonts
Kosten: Kosten pro Schriftart (kein monatliches Abo)
Verwendung: privat und kommerziell
Ein dritter großer Anbieter für Web-Schriften ist MyFonts. Mehr als 130.000 Fonts bieten ordentlich Raum zum Stöbern. Im Gegensatz zu den beiden genannten Konkurrenten bietet MyFonts Schriftarten zum Selberhosten an. Ebenso gibt es kein monatliches Abo-Modell, sondern du kannst die gewünschte Schriftart per Einmalzahlung erwerben. Der Preis richtet sich hierbei nach Nutzungsart (Desktop, Webfont, App, etc.) und der Anzahl der Besucher auf der Website.
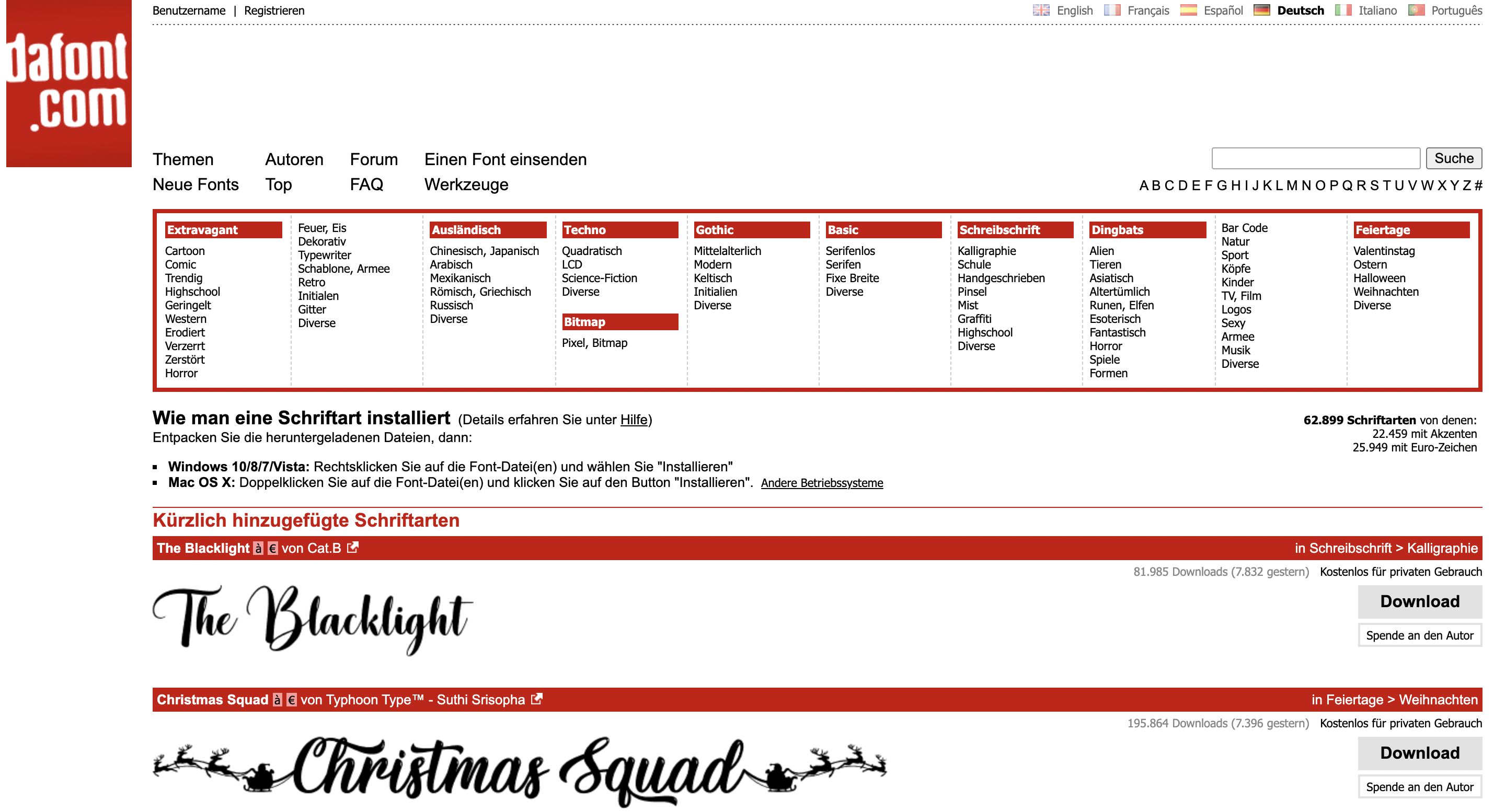
DaFont
Kosten: kostenlos bis kostenpflichtig für bestimmte Einsatzszenarien
Verwendung: privat und kommerziell
Schriftarten auf DaFont werden unter verschiedenen Lizenzen angeboten. Freeware (lizenzfrei), Shareware (eingeschränkt nutzbar), Testversionen oder Public Domain (gemeinfrei) – hier ist alles bunt gemischt. Du musst also bei jeder Font unbedingt den jeweiligen Lizenztext lesen.
Du kannst dir Schriftarten aus mehr als über 60.000 Fonts herauspicken und herunterladen. Auf der Website von DaFont findest du zudem eine Anleitung, die dir dabei hilft, die heruntergeladene Font auf deinem Computer zu installieren.
Schriftarten konvertieren und hochladen
Als Alternative zu den bekannten großen Webfont-Bibliotheken gibt es zusätzlich Anbieter mit integriertem Webfont-Generator. Du kannst von deinem Computer hochgeladene Schriftarten umwandeln und somit auf deiner Website einsetzen.
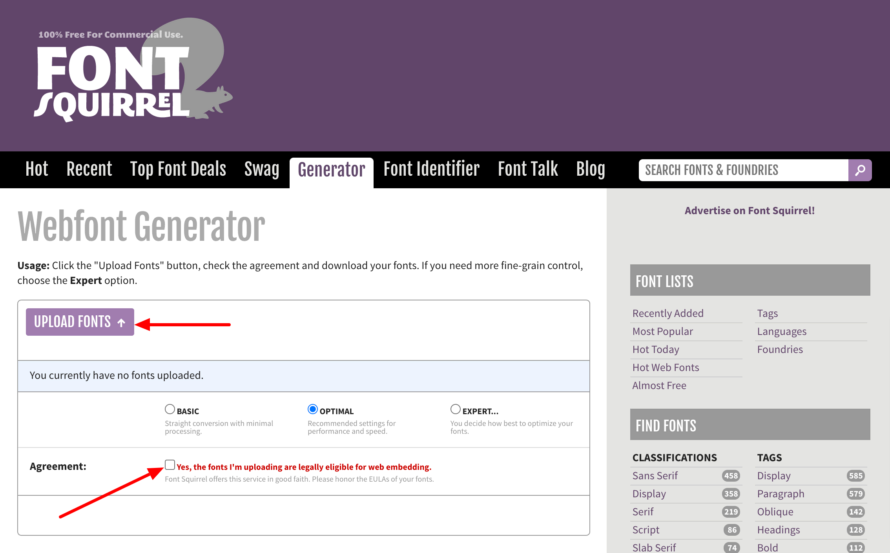
Webfont-Generator von Font Squirrel
Neben Google Fonts und DaFont bietet auch Font Squirrel nach eigenen Angaben lizenfreie Schriften für eine kommerzielle Verwendung an. Viele Schriften gibt es kostenlos, einige jedoch nicht. Möchtest du kostenlose Schriften kommerziell nutzen, bist du bei Font Squirrel an der richtigen Adresse!
Du kannst sämtliche Schriftarten mittels Beispieltexten testen und es werden zudem in der Regel auch deutsche Umlaute unterstützt.
Ein wahres Goldstück ist der Webfont Schriftarten-Generator.
Entweder du entscheidest dich dazu, freie Schriftarten von Font Squirrel zu downloaden oder du lädst eine eigene hoch und konvertierst diese. Das Konvertieren ist super easy. Wie genau das geht, zeigen wir dir jetzt:
- Öffne www.fontsquirrel.com und klicke auf den Reiter Generator.
- Klicke auf Upload Fonts. Hier kannst du Schriftarten auswählen und importieren.
- Beachte, das Häkchen bei Yes, the fonts I'm uploading are legally eligible for web embedding. zu setzen. Somit bestätigst du, dass du die nötigen Rechte zum Gebrauch der auf einer Website hast.
- Nachdem das Fonts-Eichhörnchen die gewünschte Schriftart konvertiert hat, erscheint unten der Button Download your Kit. Klicke auf diesen Button und schon landet die umgewandelte Datei – in Form einer ZIP-Datei – in dem Download-Ordner deines Computers.
- Entpacke die ZIP-Datei und tada, bereit ist die Font für das Einbinden in deine Website (inkl. genierter CSS mit allen nötigen
@font-faceAnweisungen).
Typografie-Plugins für WordPress
Jetzt hast du dir deine schöne, einzigartige Schrift endlich herausgesucht! Und wie geht's nun weiter?
Fonts kopieren und in die Website einfügen – leider zu schön um wahr zu sein. Wenn es so einfach gehen würde, dann hätten wir ein Problem weniger auf der Welt 😉
Ein Typografie-Plugin hilft dir dabei, (personalisierte) Fonts in deiner WordPress-Installation hochzuladen und folglich beim Einbinden der Schriftart in deine Website.
Beliebte WordPress-Schriftarten-Plugins:
Easy Google Fonts
Kosten: Kostenlos
Easy Google Fonts ist ein WordPress-Schriftarten Plugin, das dich tatkräftig dabei unterstützt, Google Fonts in eine Website einzubinden – wer hätte es gedacht 😉
Nach Aussagen der Hersteller können mithilfe des Fonts-Plugins benutzerdefinierte Google-Schriftarten zu jedem beliebigen WordPress-Theme hinzugefügt werden. Easy Google Fonts integriert sich in den Customizer deiner WordPress-Installation. Somit ist es dir möglich, eine Live-Vorschau der eingesetzten Fonts auf deiner Website zu sehen.
Nach der Installation findest du das Plugin nicht deutlich sichtbar in der Menüleiste. Um es aufzurufen, gehe in der Menüleiste auf Einstellungen > Google Fonts. Das Plugin ist vergleichsweise wenig einsteigerfreundlich, da z.B. die Erklärungstexte nicht sehr ausführlich sind. Außerdem wären eine Anleitung zur Einrichtung und Empfehlungen für ein so wichtiges Plugin wünschenswert.
Dennoch können Sie mit Easy Google Fonts nicht nur den Schriftnamen, sondern auch das Design, die Höhe, die Positionierung und die Abstände anpassen. Das Plugin macht seinem Namen alle Ehre.
Custom Adobe Fonts
Kosten: Kostenlos
Auch bei diesem WordPress Typografie-Plugin ist der Name Programm. Custom Adobe Fonts unterstützt dich dabei, Adobe Fonts auf deiner Website zu installieren.
Aktuell ist es mit den folgenden Themes und Page Buildern kompatibel:
Du kannst Custom Adobe Fonts schnell in Ihrem WordPress-Backend installieren. Leider wirst du auch dieses Plugin nicht auf den ersten Blick im Menü finden, wenn du nicht weißt, wo es sich versteckt. Für dieses Plugin gilt das Gleiche wie für Easy Google Fonts in Bezug auf die Handhabung. Nachdem du das Plugin heruntergeladen und aktiviert hast, gehe in der Menüleiste auf der linken Seite auf Design > Adobe Fonts. Hier musst du deine Projekt-ID aus deinem Adobe Fonts-Konto eingeben.
Eine Anleitung zum Finden deiner Project ID kannst du in diesem Artikel in Schritt 1 bis 4 nachlesen.
Die hinzugefügten Fonts kannst du in den Einstellungen deines jeweiligen Themes einsehen. Solltest du keines der unterstützten Themes verwenden, kannst du alternativ ein benutzerdefiniertes CSS schreiben, um die Font zu verwenden.
Fonts Plugin
Kosten: kostenlose Basis Version und kostenpflichtige PRO-Version
Im Gegensatz zum Namen sind die Funktionen des Typografie-Plugins alles andere als minimalistisch. Fonts Plugin funktioniert ähnlich wie Easy Google Fonts, sodass du Google-Schriften ohne dein Theme ändern zu müssen, in deiner Website integrieren kannst.
Das Fonts-Plugin ermöglicht es dir, alle Google Fonts zu verwenden. Zudem punktet es unter anderem mit einer Live-Vorschau, einer Adobe Fonts (Typekit)-Integration, SEO-Freundlichkeit, etc. Nach der Installation kannst du dich direkt in den Customizer begeben und drauf los fonten 😉
Direkt nach der Installation bietet das Plugin an, dir eine kostenlose Anleitung zu schicken - ein großes Plus gegenüber den anderen beiden Plugins. Zudem findest du es gut sichtbar auf der ersten Ansichtsebene deiner Menüleiste. Wenn du die Schriftarten bearbeiten möchtest, wirst du direkt zum Customizer deiner WordPress-Installation weitergeleitet, sodass du dir unnötige, zusätzliche Klicks sparen.
Viele Funktionen sind jedoch nur in der kostenpflichtigen PRO-Version verfügbar – zum Beispiel das lokale und datenschutzfreundliche Hosting von Google Fonts. Die Preise beginnen bei 58 USD für eine Website. Erklärungstexte sind im Customizer sind optional.
Kann ich in meinem WordPress-Theme einfach Schriftarten auswählen?
Theoretisch kannst du die Schriftart deiner Website auch ohne Web-Typografie-Anbieter ändern. Theme-Anbieter bieten einige Schriftarten an, die du bei Bedarf übernehmen kannst. Allerdings ist die Auswahl meist sehr begrenzt.
Darüber hinaus kann eine fehlende Kompatibilität des Themes ein Problem darstellen, wenn du Fonts eines speziellen Anbieters in deine Website einbinden möchtest. Beispielsweise bieten nicht alle Themes eine Adobe Fonts-Integration an.
Im Zweifelsfall solltest du also lieber ein Font-Plugin verwenden, um Schriftarten in deine Website einzubetten.
Sind Webfonts wie Google Fonts und Adobe Fonts datenschutzkonform?
Nein. Das wohl größte Manko von Webfonts ist die fehlende Datenschutzkonformität – da kann die Schriftart auf deiner Website noch so schön aussehen. Bei nicht-korrekter Einbindung im Sinne des Datenschutzes kann es ganz schnell saftige Bußgelder regnen.
Auch das Einbinden von Webfonts mittels Font-Plugins hilft dir hierbei in der Regel nicht weiter – es sei denn, das Plugin ist hinsichtlich Datenschutzkonformität hervorragend aufgestellt (was leider fast nie der Fall ist).
Übertragung der IP-Adresse für nicht bestimmte Zwecke
Was genau ist mit der fehlenden Datenschutzkonformität gemeint? Konkret bedeutet dies, dass beim Aufruf deiner Website und dem einhergehenden Laden der Schriften Daten des jeweiligen Website-Besuchers an z.B. den Google-Server übertragen werden. Zu diesen Daten zählt unter anderem die IP-Adresse. IP-Adressen sind in vielen Fällen personenbezogene Daten und unterliegen somit strengen Datenschutzregeln.
Diese Vorgehensweise ist laut aktuell geltenden Datenschutz-Gesetzen nicht erlaubt. Sobald personenbezogene Daten erhoben, verarbeitet oder gespeichert werden, musst du dir als Website-Betreiber die aktive und informierte Einwilligung (Opt-in) deines Besuchers einholen. Das heißt: Erst Cookie Banner anzeigen, dann schöne Font laden (falls dein Besucher dem zugestimmt hat)!
Datenübertragung an US-Unternehmen
Dieser Aspekt geht mit dem vorherigen einher. Wie bereits erläutert, werden die Schriftarten meistens nicht lokal, sondern auf einem externen Server eines Dritten gehosted. Im Fall von Google Fonts und Adobe Fonts handelt es sich um US-amerikanische Unternehmen. Das bedeutet, dass im Fall von Google Fonts die Datenkrake Google munter auf die Nutzerdaten deiner Besucher zugreifen kann, um diese für eigene Zwecke zu nutzen.
Dies ist insbesondere seit dem Ende des Privacy Shields problematisch. Das Privacy Shield war ein Abkommen zwischen den USA und der EU zur Regelung des Datenschutzes. Da der EuGH das Datenschutzniveau der USA jedoch als unzureichend befand, kippte das Abkommen. Seitdem gelten die USA aus EU-Sicht diesbezüglich als unsicheres Drittland. Daten dürfen demzufolge nicht ohne Weiteres in die USA übertragen werden.
Achte demnach darauf, dass der Fonts-Anbieter im Optimalfall seinen Sitz in Deutschland bzw. der EU hat.
Einwilligung erforderlich
Um dich rechtlich abzusichern, solltest du dir demnach die erwähnte Opt-in-Einwilligung deines Besuchers einholen. Am besten und einfachsten lässt sich diese mittels eines Consent Management Systems wie Real Cookie Banner einholen. Die Einwilligung ist ein Muss, da Schriftarten wie Google Fonts nicht als essenzielle Dienste einer Website eingestuft werden, da deine Website auch ohne hübschere Schriftart funktioniert.
Problematisch hierbei ist jedoch: Wenn dein Besucher nicht in Google Fonts einwilligt, wird deine Website in "hässlichen" Web-Safe-Fonts wie Arial angezeigt. Das ist der Tod für jeden Webdesigner ☠️
💡 Wichtig: Vergiss nicht, Google Fonts & Co. auch in deiner Datenschutzerklärung zu erwähnen.
Google Fonts und Co. lokal einbinden & hosten (ohne Einwilligung!)
Schöne Schriftarten aus Google Fonts & Co. auswählen und per automatisch generiertem CSS in die Website einfügen ist zwar der bequemste Weg, allerdings auch der datenschutzunfreundlichste.
Da Google-Schriften auf dem Google-Server gehostet werden, ist die Verwendung solcher Fonts mit Vorsicht zu genießen. Daher musst du unbedingt darauf achten, Google Fonts, Adobe Fonts & Co. DSGVO-konform einzubinden. Eine nicht-korrekte Einbindung von Google Fonts im Sinne des Datenschutzes kann dir schneller als du denkst die eine oder andere Abmahnung bescheren und Bußgelder zur Folge haben.
Wenn dir nicht einmal die meisten WordPress-Plugins dabei helfen, Schriftarten DSGVO-konform zu verwenden, wie dann?
Das Zauberwort lautet ✨ lokal hosten ✨
Und es kommt sogar noch besser, denn es gibt tatsächlich ein Plugin, mit dem du Webfonts DSGVO-konform einbinden kannst.
OMGF (Optimize My Google Fonts)
Kosten: kostenlose Basis-Version verfügbar
OMGF macht das Unmögliche möglich: die Vereinigung von Google Fonts und der DSGVO. Das Fonts-Plugin für WordPress ist mit zahlreichen Funktionen ausgestattet, sodass du jede beliebige Google-Font einbinden kannst, ohne dabei Datenschützer zu verärgern. Du kannst Google-Fonts also problemlos datenschutzkonform in deine Website einbinden.
Somit schlägst du also gleich vier Fliegen mit einer Klappe: Datenschutzkonformität, eine schnelle Ladezeit für schöne Schriften, die Nutzung beliebiger Google Fonts und das ohne nervige Einwilligungen einholen zu müssen.
Das Webfonts-Plugin bietet unter anderem:
- Minimierung von DNS-Anfragen (und kein Verbindungsaufbau zu Google Servern)
- Browser-Cache zur Verbesserung der Ladegeschwindigkeit
- Speicherung von Google Fonts auf dem eigenen Server (mit vollständiger Entfernung externer Google-Fonts-Anfragen)
Die womöglich einzigen Baustellen des Plugins sind die nicht sehr anfängerfreundliche und intuitive Bedienbarkeit, die Beschränkung des lokalen Hostings auf Google Fonts, die nicht-vorhandene Möglichkeit, Google-Fonts manuell auszählen und Fonts selbst hochzuladen.
Die Basis-Version des Plugins ist umsonst. Wir haben wir uns aber zum Ausprobieren die kostenpflichtige PRO-Version zugelegt. So können manche der im Folgenden beschriebenen Features nur in der PRO-Version verfügbar sein.
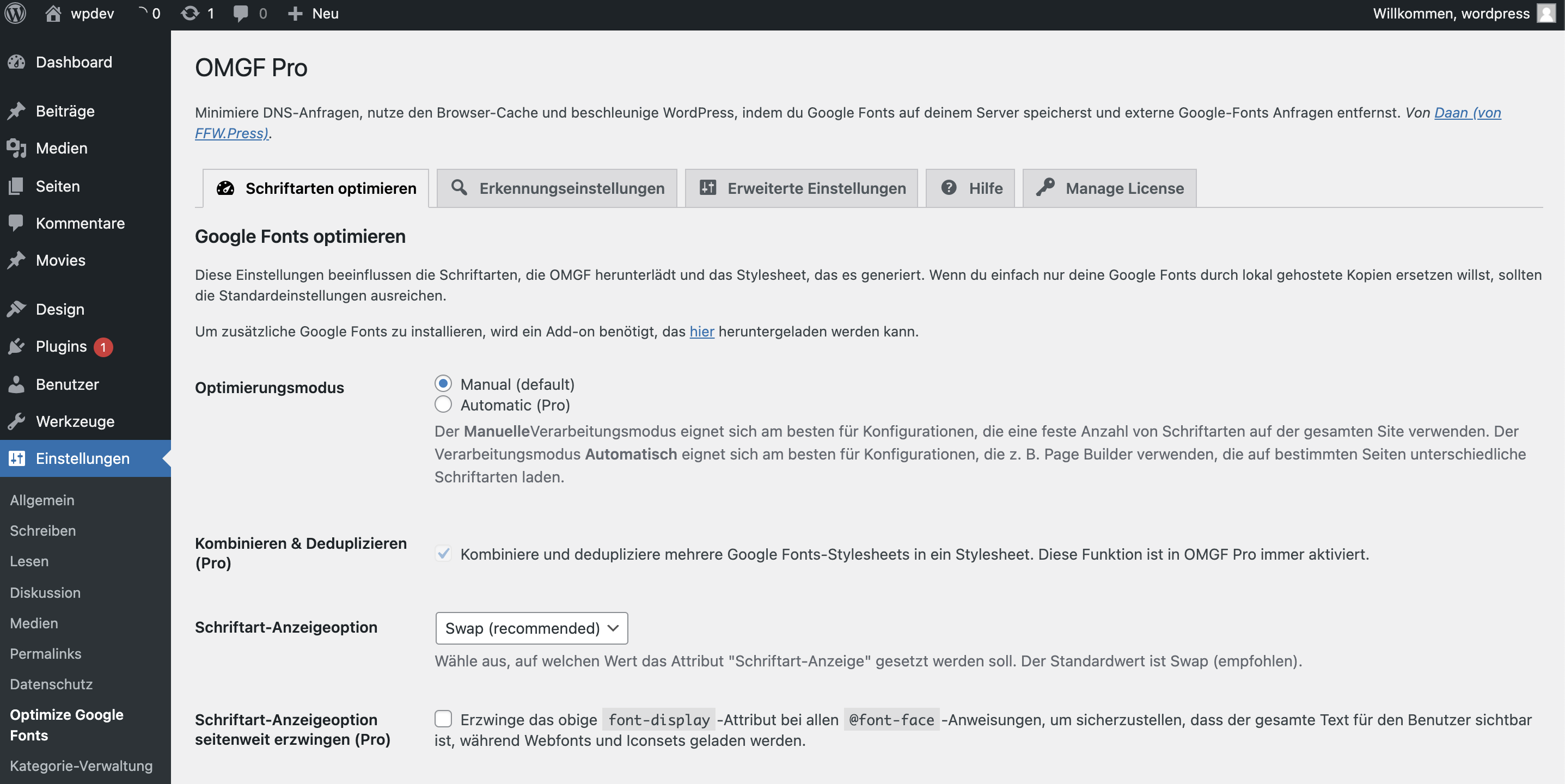
In dem Screenshot siehst du die Einstellungsmöglichkeiten von OMGF. Anhand dessen wirst du verstehen, was wir mit "nicht sehr anfängerfreundlich" meinen. Das Plugin ist mit sehr vielen Features ausgestattet, die sich unserer Meinung nach an Profis richten. Als Anfängern muss man die wichtigsten Features hier Stück für Stück entdecken.
Das Plugin zum Einbinden von Google Schriften ist in fünf Reiter aufgeteilt. Die wichtigsten Einstellungen findest du im ersten Reiter "Schriftarten optimieren". Die wichtigsten Optionen nehmen wir näher unter die Lupe 🔎
Optimierungsmodus
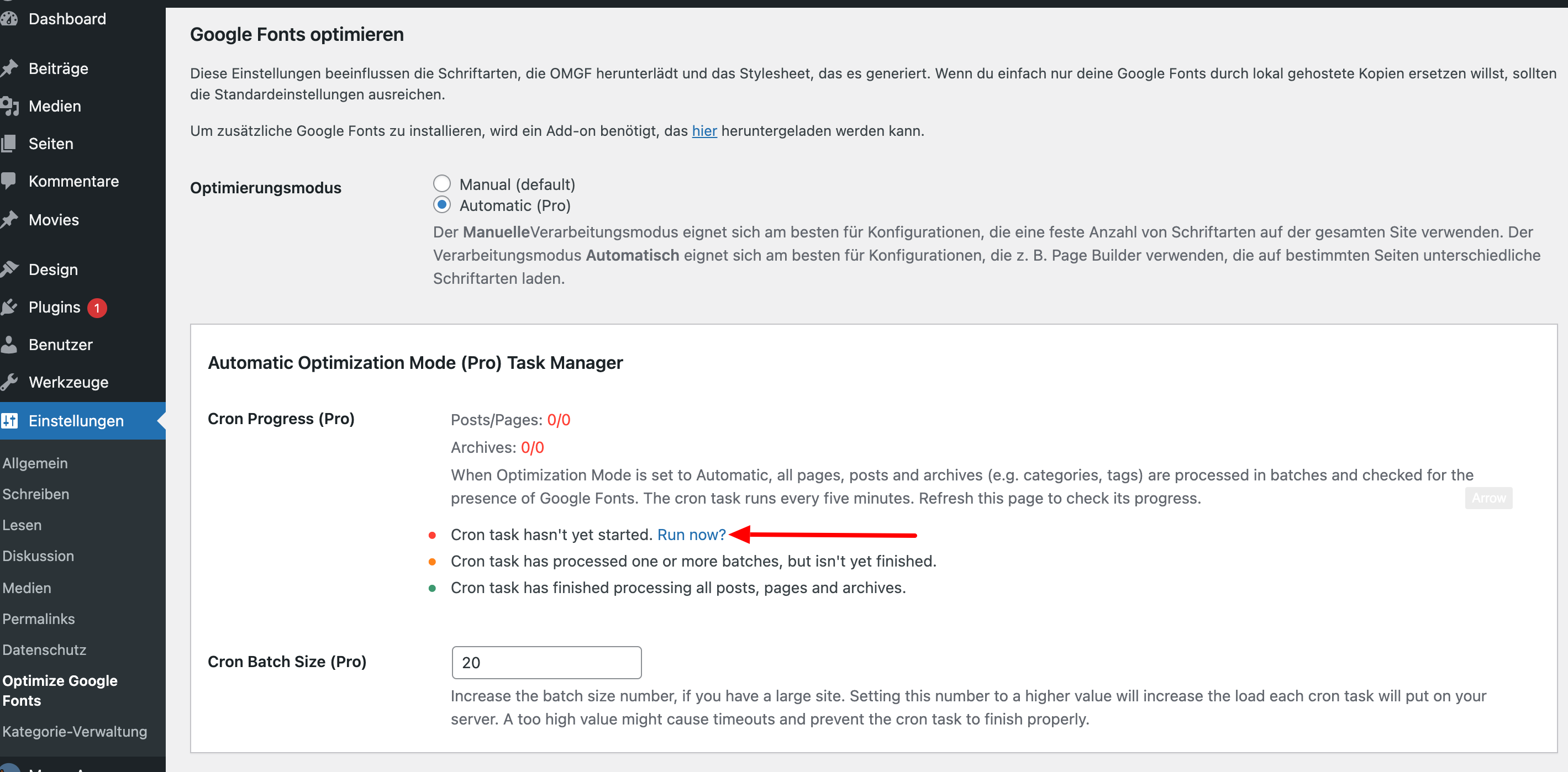
Der Optimierungsmodus ist eine Art Scanner, der deine Website auf verwendete Google Fonts scannt. Hier hast du die Wahl zwischen manual (manuell) und automatic (automatisch). Letzteres gibt es nur in der PRO-Version.
- Manual: Der Scanner scannt nur die Startseite deiner Website auf eingebundene Google-Schriften.
- Automatic: Der Scanner scannt alle Unterseiten deiner Website nach eingebundene Google-Schriften.
Schriftart-Anzeigeoption
Eine weitere praktische Funktion ist das Ändern der Schriftart-Anzeigeoption (font-display).
Was genau ist hiermit gemeint?
Stell dir vor, du hast eine extravagante Google-Webfont in deine Website eingebaut. Allerdings lädt diese immer erst nach einigen Millisekunden nach dem Aufruf der Website. Solange die Schriftart noch nicht geladen ist, bekommt dein Besucher eine Standard-Schrift wie Arial angezeigt.
Mit dieser Funktion kannst du einstellen, wie genau mit dieser Zwischenzeit umgegangen werden soll.
- Swap (recommended): Swap ist die empfohlene Einstellung. Die Schriftart wird zuerst in beispielsweise Arial angezeigt, bis die richtige geladen hat. Bei Fallback, Optional und Auto handelt es sich um eine ähnliche Vorgehensweise, nur wird eine andere Berechnungsmethode verwendet.
- Block: Der Text wird auf der Website so lange nicht angezeigt, bis die Google-Schriftart nachgeladen ist. Deine Website erscheint also nicht in z.B. Arial, aber die Ladezeit fühlt sich für den Besucher länger an.
Diese Funktion sowie die darauffolgende (Schriftart-Anzeigeoption seitenweit erzwingen) musst du eigentlich nicht anpassen, da die Standardeinstellungen passen sollten. Super gelöst von OMGF!
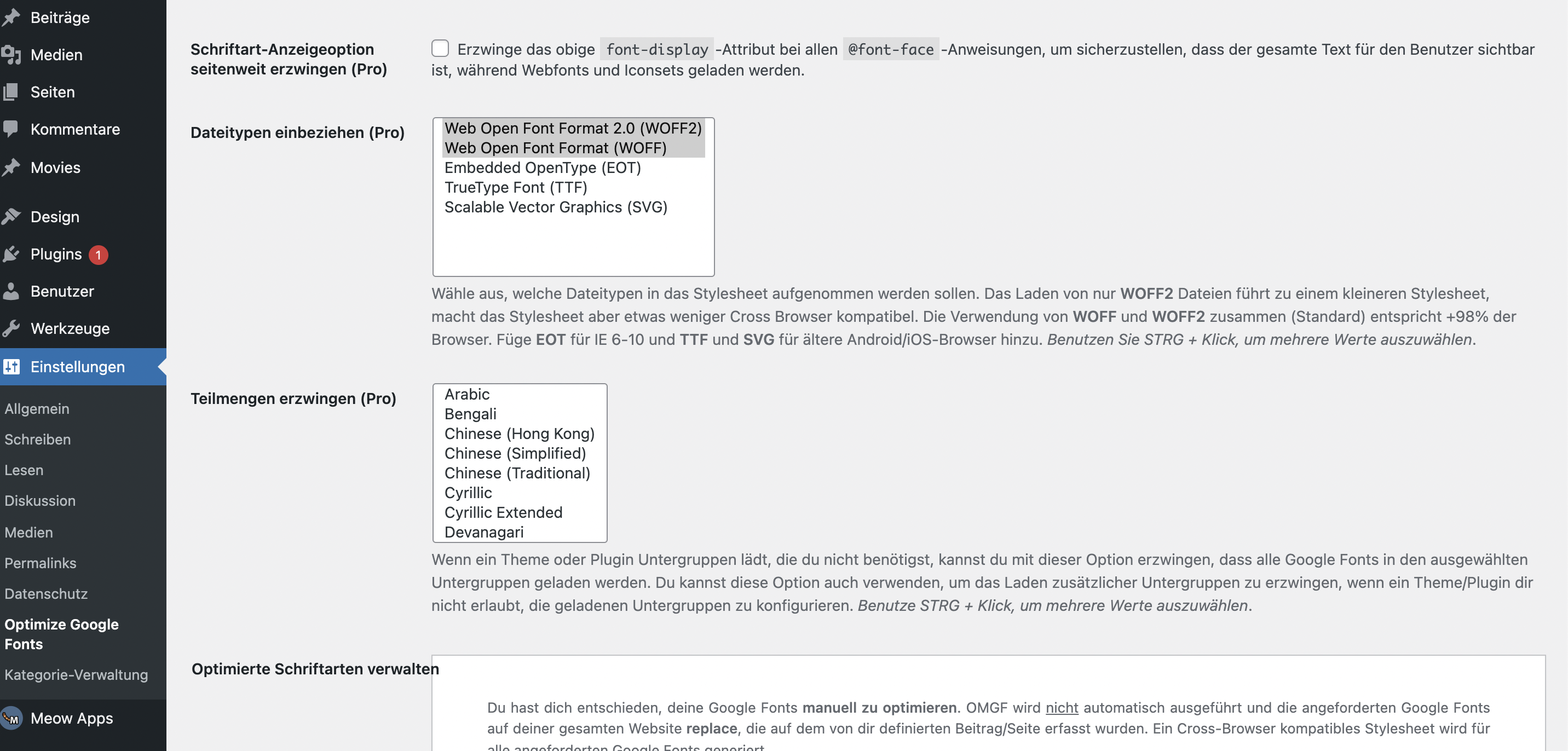
Dateitypen einbeziehen
Hier kannst du festlegen, welche Schriftart-Formate eingebunden werden sollen. Auch hier sollten die Standardeinstellungen so weit passen, da diese in mehr als 99 % aller Browser zu schnellen Ladezeiten und problemloser Anzeige der Schriftarten führt.
Teilmengen erzwingen
Diese Funktion ist dafür zuständig, festzulegen, welche Zeichengruppen heruntergeladen werden sollen. Solltest du eine deutschsprachige Website betreiben, kannst du beispielsweise chinesische Schriftzeichen exkludieren, um die Ladezeit nicht unnötig zu beeinträchtigen. Super, um deiner Website mit OMGF schneller zu machen!
Vergiss nicht, unten auf Speichern & Optimieren zu klicken. Ansonsten waren deine Änderungen für die Katz 😉
Wie du allein anhand des ersten Reiters siehst, handelt es sich bei OMGF um ein sehr umfangreiches Plugin, weshalb an einigen Stellen technisches Wissen von Vorteil ist. Dafür kannst du dabei Google Fonts nicht nur lokal hosten, sondern perfekt auf deine Anforderungen optimieren!