Was wäre das Internet nur ohne Webfonts? Definitiv nur halb so schön! Webfonts – auch als Web-Schriften oder Online-Schriftarten bekannt – sind heutzutage nicht mehr aus den Weiten des World Wide Web wegzudenken. Sie sind unverzichtbares Element für Webdesigner, aber auch für Blogger und "stinknormale" Website-Betreiber sind sie von großem Nutzen.
Eine der beliebtesten Bibliotheken für Online-Schriftarten ist Google Fonts. Tausende Webfonts sowie eine lizenzfreie Nutzung machen das Fonts-Projekt zu einer wertvollen Ressource im Internet.
⚠️ Aber Achtung! Web-Schriften von Google Fonts dürfen innerhalb der EU nicht ohne Weiteres eingebunden werden.
In diesem Artikel erfährst du, wie du eine Google-Font auf deiner Website identifizieren kannst und mega einfach DSGVO-konform lokal in deine WordPress-Website einbinden kannst.
Google Fonts und die DSGVO
Das Problem an Google Fonts ist Google. Wenn du ein aufmerksamer Leser unseres Blogs bist, solltest du bereits wissen, warum das bloße Einbetten von Google Fonts in eine Website hinsichtlich Datenschutz problematisch ist.
Kurz zusammengefasst: Google LLC. ist ein US-amerikanisches Unternehmen. Seit dem Kippen des Privacy Shields – einem Datenschutz-Abkommen zwischen der EU und den USA – darf die Übermittlung von Daten in die USA nicht einfach so geschehen. Das liegt daran, dass der EuGH das Datenschutzniveau der USA als mangelhaft befand. Seither darf die Datenübertragung grundsätzlich nur noch auf Basis der aktiven und informierten Einwilligung der betroffenen Person vonstattengehen.
Außerdem ist nicht abschließend geklärt, ob Google die durch das Laden des Fonts gesammelten IP-Adressen (in der EU ein personenbezogenes Datum) für z. B. werbliche Zwecke verwendet.
Schlussfolgerung: Sämtliche Google-Dienste wie Google Maps, Google Analytics und Google Fonts darfst du nicht einfach so einsetzen, da sie beim Besuch deiner Website Daten des jeweiligen Besuchers an den Google-Server übermitteln.
Eine entsprechende Opt-in-Einwilligung deiner Besucher kannst du ohne viel Aufwand mithilfe eines Consent Tools wie Real Cookie Banner einfach einholen und verwalten.
Warum solltest du Google Fonts lokal einbinden?
Neben dem im vorherigen Abschnitt erläuterten Datenschutz-Problem gibt es zwei weitere Vorteile, die dafür sprechen, Google Webfonts lokal zu hosten.
Keine Abhängigkeit von externen Servern
Zwar liegt die Verantwortlichkeit komplett bei dir, jedoch hat das auch seine positiven Seiten: Du bist beispielsweise nicht abhängig von potenziellen Google-Server-Problemen. Außerdem musst du dir keine Sorgen darüber machen, dass Daten an Dritte – insbesondere mit Sitz außerhalb der EU – weitergegeben werden. Du hast also die volle Kontrolle!
Optimierung der Ladezeit durch weniger heruntergeladene Fonts möglich
Ein zweiter großer Vorteil des Selfhostings von Google Fonts (und Webfonts allgemein) ist die verbesserte Ladezeit der Website. Warum? Du kannst zum Beispiel mittels eines Typografie-Plugins wie OMGF einstellen, dass nur von dir benötigte Fonts eines Themes – anstelle von allen – geladen werden.
Google Fonts spielend einfach lokal integrieren und hosten
Kommen wir zum Kernstück: Wir zeigen dir jetzt, wie du Google Fonts lokal in deine Website einbinden kannst, wenn Themes oder Plugins diese bereits in deiner Website eingebunden haben. Und das ganz ohne eine Zeile Code schreiben zu müssen 😎
Hierfür benötigst du lediglich das WordPress Fonts-Plugin OMGF. Es kommt noch besser: Setzt du OMGF ein, sparst du dir das Einholen von Einwilligungen, da keine Daten mehr an Dritte übertragen werden müssen, um die Google Font zu laden. Das Webfonts-Plugin trägt also dazu bei, deine WordPress-Website DSGVO-sicher zu machen.
Und nun zeigen wir dir, wie du das Schriftarten-Plugin verwendest. Du erhältst das Plugin in einer kostenlosen Basis- sowie einer kostenpflichtigen PRO-Version. Wir empfehlen dir, die PRO-Version zuzulegen. Das hat den Hintergrund, dass wichtige Funktionen erst in der PRO-Version verfügbar sind – es lohnt sich aber und erspart dir das mühsame und technisch-anspruchsvolle manuelle Hosten. Im Folgenden wirst du sehen, was genau wir damit meinen.
- Öffne dein WordPress-Backend.
- Gehe zu Plugins > Installieren.
- Suche nach "OMGF". Installiere und aktiviere das Plugin anschließend. Wichtig: Die PRO-Version kannst du nur installieren, sofern du die kostenlose Version installiert und aktiviert hast. Nachdem du die PRO-Version gekauft hast, erhältst du eine ZIP-Download-Datei. Diese lädst du unter Plugins > Installieren > Plugin hochladen hoch und gibst den Lizenzschlüssel ein.
- Das war's auch schon. OMGF beginnt direkt nach der Aktivierung mit der Arbeit und tauscht deine Google Fonts aus.
Wie überprüfe ich, ob OMGF funktioniert?
Um zu prüfen, ob die Google Fonts tatsächlich nicht mehr vom Google-Server geladen werden, schauen wir uns das Ganze einmal anhand eines Vorher-Nachher-Vergleichs an.
In unserem Beispiel benutzen wir das Theme Divi. Du kannst aber auch mit jedem anderem Theme prüfen, ob OMGF korrekt arbeitet.
Wie sieht es aus, wenn OMGF noch NICHT aktiv ist?
- Gehe in das Frontend deiner WordPress-Website – beispielsweise zur Startseite.
- Mache einen Rechtsklick auf eine beliebige freie Stelle und wähle Inspect bzw. Untersuchen in deinem aus (in Google Chrome).
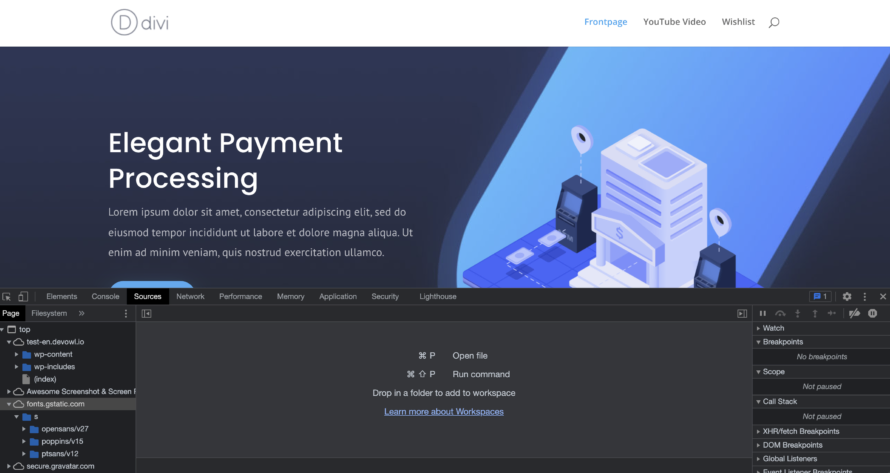
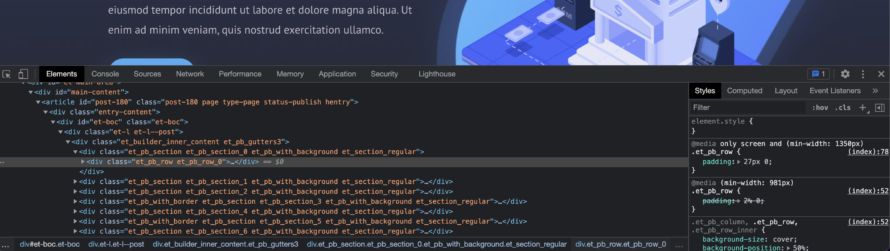
- Klicke auf den Reiter Sources.
Hier findest du ganz links die verschiedenen Server, von denen Dateien geladen werden. Zwei dieser Server heißen fonts.googleapis.com und fonts.gstatic.com. Klappe diese sowie deren Unterordner auf. Hier kannst du dir CSS-Dateien und Schriftarten anzeigen lassen, die in diese Unterseite deiner Website eingebunden sind.
In unserem Fall ist das zum Beispiel die Google Fonts Poppins.
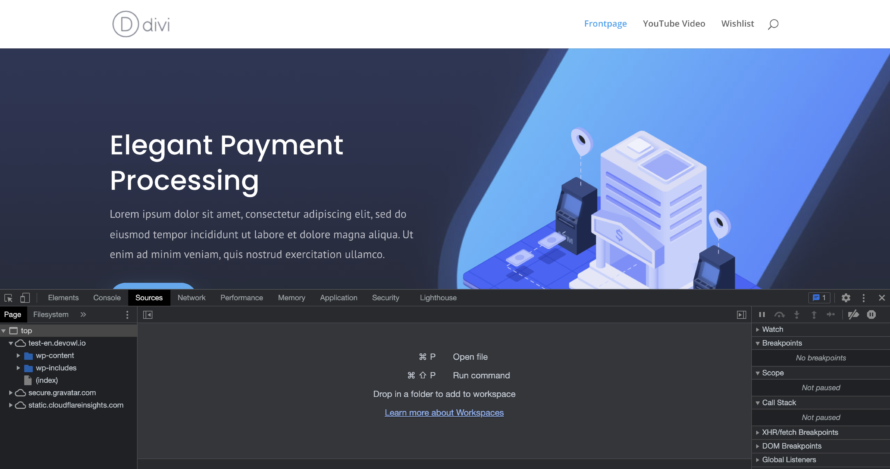
Wie sieht es aber aus, wenn OMGF aktiv IST?
Gehe genauso vor wie gerade eben. Fällt dir etwas auf? Korrekt, wie du siehst, ist der Eintrag fonts.gstatic.com verschwunden. Gleichzeitig wird deine Website trotz in schönen Schriftarten dargestellt. Das WordPress Schriftarten-Plugin OMGF war also fleißig.
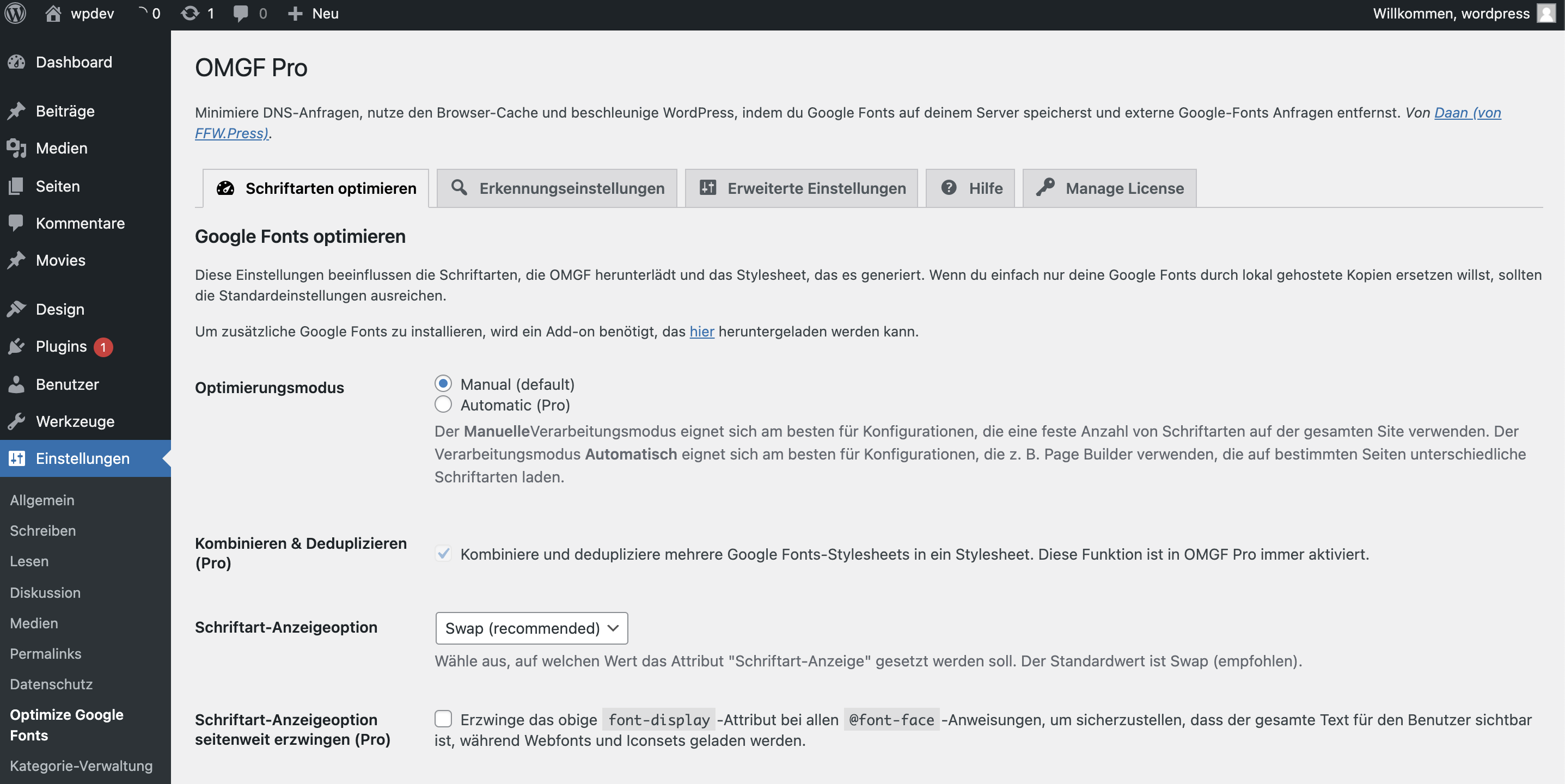
Des Weiteren schauen wir uns im Folgenden einmal genauer an, was genau das Plugin gemacht hat. Gehe hierzu in deinem WordPress Backend in der linken Menüleiste zu Einstellungen > Optimize Google Fonts.
Jetzt bist du in den Einstellungen von OMGF. Da das Plugin technisch sehr detailliert ist, haben wir wichtige Einstellungen bereits in einem anderen Artikel über das DSGVO-konforme Einbinden von Webfonts erklärt.
An dieser Stelle wird deutlich, weshalb die PRO-Version ratsam ist. Der Optimierungsmodus ist in manual (manuell) und automatic (automatisch) aufgeteilt. In der kostenlosen Version steht dir nur die Funktion manual zur Verfügung. Im Gegensatz zur PRO-Version werden bei Basis-Version werden dadurch nicht alle verwendeten Google Schriftarten vom Scanner erfasst.
OMGF zeigt dir an, welche Fonts eingebunden sind. Du kannst jetzt manuell noch einstellen, welche Fonts-Varianten nicht geladen oder vorgeladen werden sollen, da sie nicht in deiner Website vorkommen. Wie genau du verwendete Schriftarten ganz einfach herausfinden kannst, zeigen wir dir im nächsten Abschnitt.
Wie finde ich heraus, welche Fonts verwendet werden?
- Mache einen Rechtsklick auf eine beliebige freie Stelle und wähle Inspect bzw. Untersuchen aus (in Google Chrome).
- Klicke diesmal auf Elements.
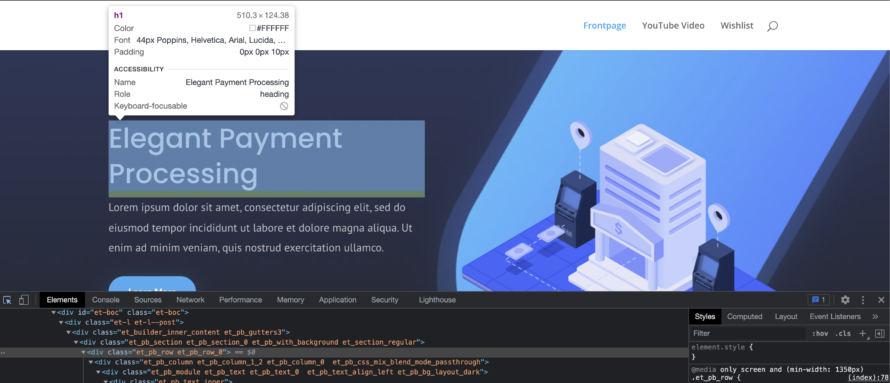
Ganz links, zwei Elemente neben Elements findest du ein Symbol, das wie ein Rechteck mit einem Cursor aussieht. Dieses Element ist ein sogenannter "Picker", der dir dabei hilft, bestimmte Elemente auf deiner Website zu analysieren.
Du kannst jetzt über beliebige Elemente deiner Website hovern, und dir wird über diesem ein Fenster angezeigt. So kannst du schnell die verwendete Font erkennen. In diesem Fenster kannst du sehen, aus welchen Fonts sich das Element zusammensetzt. In unserem Beispiel kannst du im Fenster sehen, dass dieses Element die Google-Schriftart "Poppins" verwendet.
Um zusätzlich festzustellen, um welche Font-Variante es sich handelt, klickst du das entsprechende Element einmal an. Deine Entwicklerkonsole springt nun in das Element rein (markierte Zeile). In der rechten Spalte daneben werden dir die dazugehörigen CSS-Anweisungen angezeigt.
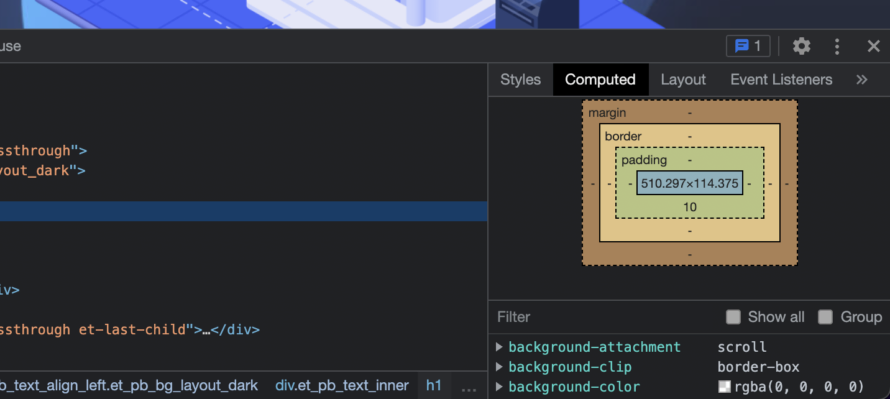
Klicke auf die Tab Computed.
Unter "Computed" fallen jene Anweisungen, die schlussendlich effektiv angewendet werden. Scrolle runter bis zum Eintrag font-family.
Abgesehen von dem Eintrag font-family (Schriftart) sind auch die Einträge font-weight (Breite der Schrift; z.B. fett) und font-style (falls vorhanden: z. B. kursiv) interessant. Auf diesem Weg kannst du nun auf der gesamten Website verwendete Schriftarten ermitteln und dir diese merken.
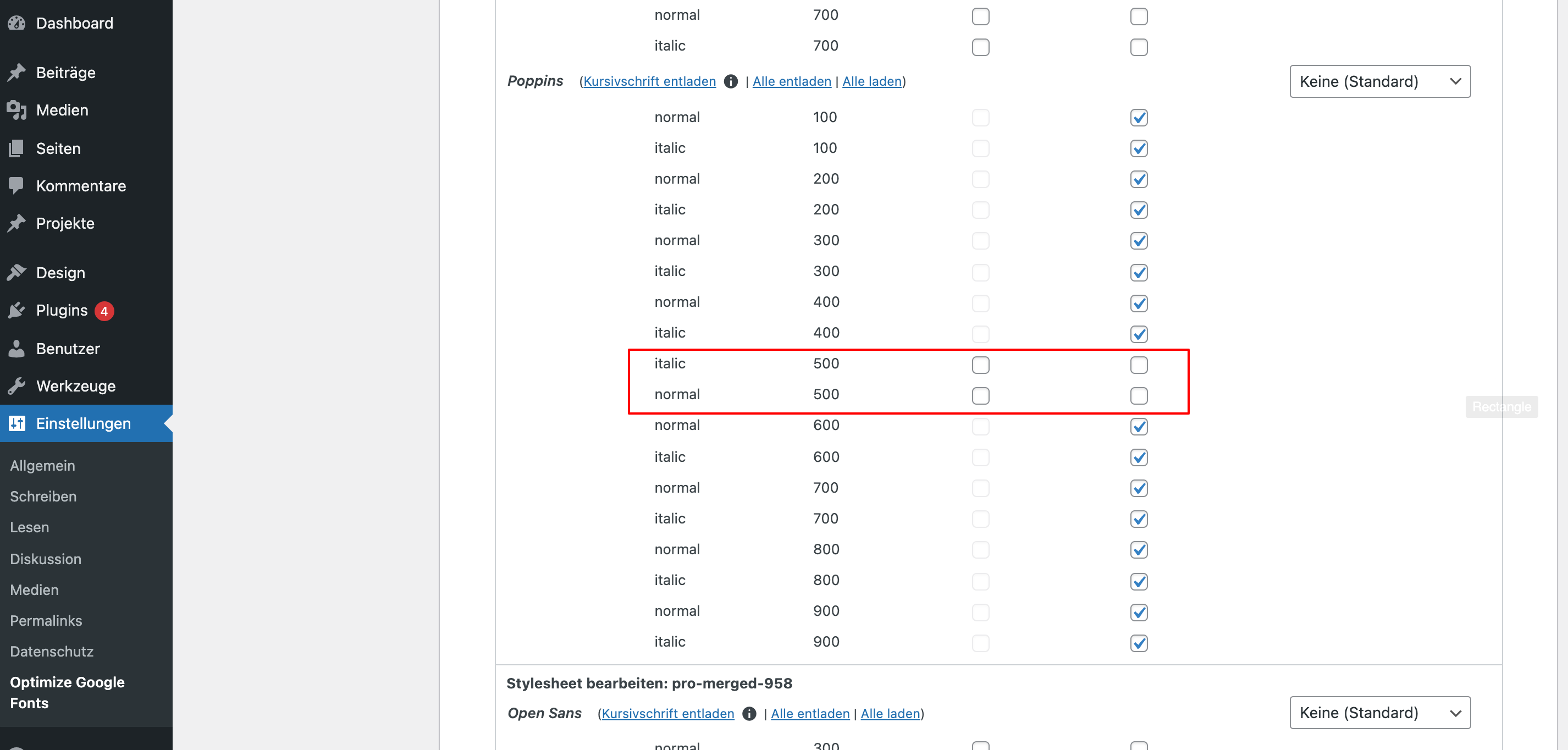
Mit diesem erlangten Wissen kannst du jetzt wieder in die Einstellungen von OMGF wechseln. Scrolle nach unten, bis du zur Einstellung Optimierte Schriftarten verwalten gelangst. Das Fonts-Plugin zeigt dir an dieser Stelle alle gefundenen Fonts an – so auch Poppins. Nicht benötigte Poppins-Varianten kannst du easy peasy in OMGF exkludieren, indem du das Häkchen bei Nicht laden für alle Poppins-Varianten, die nicht verwendet werden. In unserem Beispiel benötigen wir nur die Schriftbreite 500.
Das trägt maßgeblich zur Suchmaschinenoptimierung deiner Website bei, da die Ladegeschwindigkeit durch das Wegfallen von nicht benötigten Fonts verbessert wird. Du kannst also Google Fonts einbinden, ohne deine SEO-Maßnahmen zu beeinträchtigen. Und das lokal gehostet ganz datenschutzkonform!
Umgedreht läuft das Ganze auch super. Möchtest du, dass eine bestimmte Schriftvariante vorlädt, kannst du das Häkchen bei Vorladen setzen. Somit wird diese Google-Fonts so früh wie möglich beim Aufbau deiner Website geladen.
Eine weitere relevante Einstellung ist Teilemengen erzwingen. Dieser Funktion ist allerdings nur in der PRO-Version verfügbar. Hier kannst du festlegen, welche Schriftzeichen geladen werden sollen. Sprichst du eine Zielgruppe in Deutschland an, empfiehlt sich nur Latin und Latin Extended zu verwenden und beispielsweise kyrillische und chinesische Schriftzeichen auszuschließen, sodass nur benötigte Schriftzeichen geladen werden und die Ladezeit nicht negativ beeinflusst wird.
Wichtig: Vergiss nicht, deine Änderungen abzuspeichern 😉