Als Betreiber einer Website hast du mit Sicherheit großes Interesse daran, Daten über das Verhalten deiner Besucher auf deiner Website zu sammeln. Somit kannst du deine Website wunderbar optimieren und gezielte Marketingmaßnahmen in Angriff nehmen.
Im Zuge dessen bist du bestimmt bereits auf das Tracking mittels Google Analytics gestoßen und hast vielleicht auch schon die eine oder andere Anleitung zum Einrichten von Google Analytics in deiner WordPress-Website durchstöbert. Denn um die wertvollen Benutzerdaten zu erhalten, bedarf es nicht mehr, als den Google Analytics Tracking Code in die eigene Website einzubetten. Voraussetzung für Einbinden des Tracking-Codes ist auch das Ausfindigmachen der Tracking-ID.
In diesem Artikel zeigen wir in einer kurzen Anleitung, wie du die Tracking-ID deines Google Analytics-Accounts easy peasy herausfinden kannst und den Tracking-Code in deine Website einbaust.
Was ist die Google Analytics Tracking ID und wofür ist sie gut?
Primär wird die Tracking-ID verwendet, um Google Analytics einzurichten und in eine Website einbinden zu können.
Allgemein ist die Google Analytics Tracking-ID ein String, der im Fall von Universal-Properties wie folgt aufgebaut ist: UA-XXXXXX-X. Das X steht stellvertretend für Nummern. Die Tracking-ID ist in dem entsprechenden Tracking-Code enthalten. Somit kann zugeordnet werden, an welche Property und an welches Konto gesammelte Daten gesendet werden sollen.
Der Tracking-Code kann genutzt werden, um Google Analytics in eine Website einbinden zu können.
Wo finde ich meine Tracking-ID?
So kannst du deine Tracking-ID in deinem Google Analytics-Account finden:
- Öffne analytics.google.com.
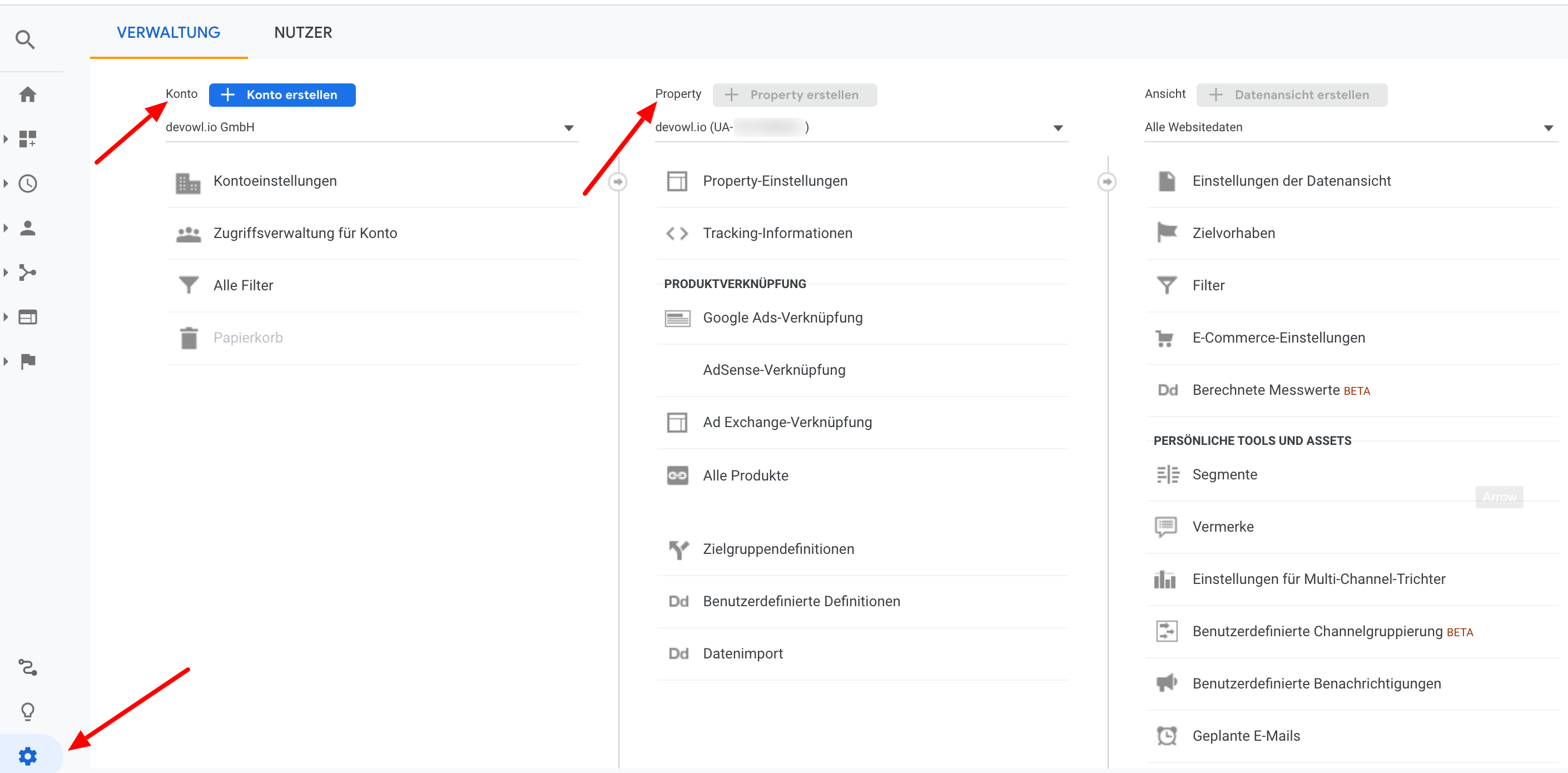
- Gehe in den Admin-Bereich, indem du auf das Zahnrad unten links klickst.
- Wähle in der Spalte Konto das richtige Konto aus. Wähle in der Spalte Property deine richtige Property (Website, für die getrackt werden soll) aus.
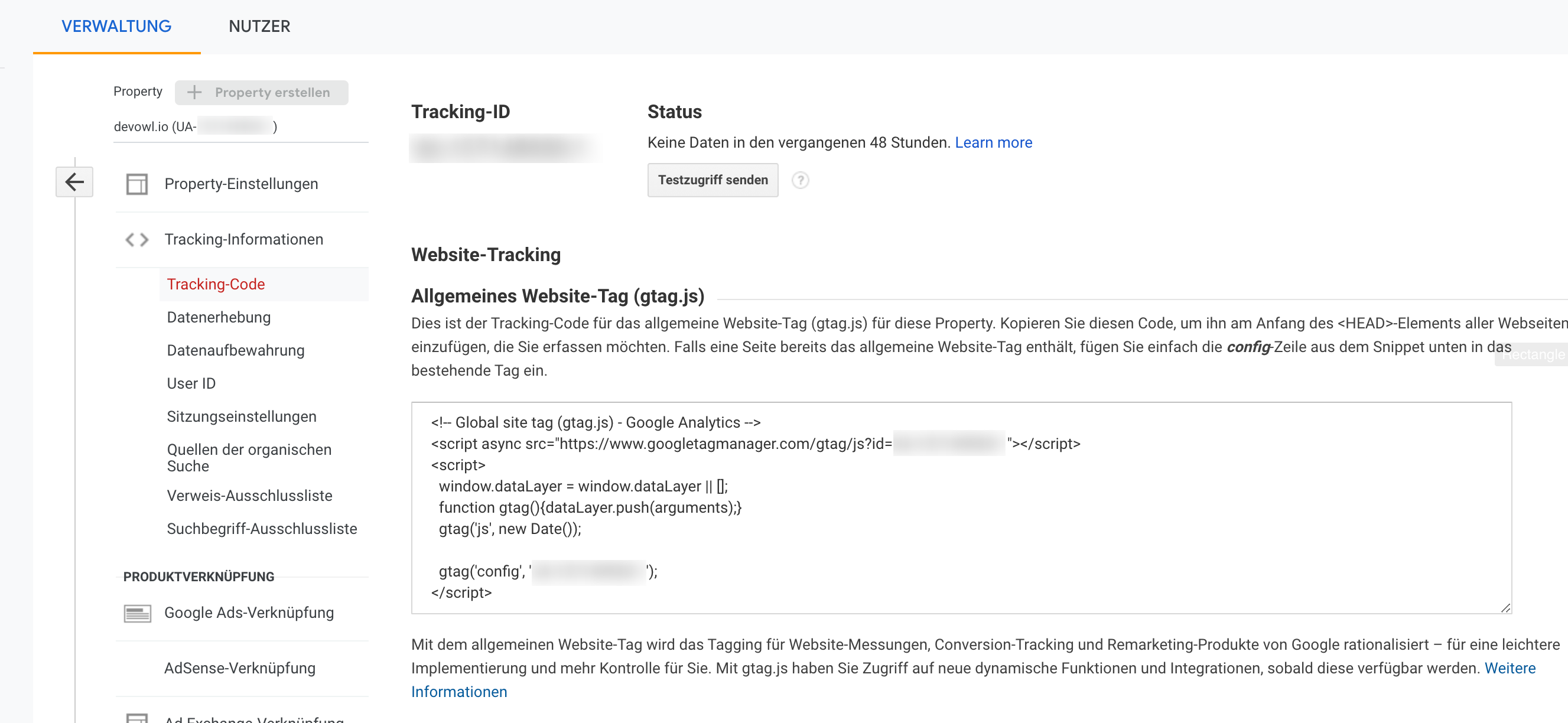
- Klicke in der Property-Spalte auf Tracking Informationen > Tracking-Code. Hier findest du den Code nach dem Muster
UA-XXXXXXXX-X - Direkt unter deiner ID findest du unter dem Punkt Website-Tracking deinen Tracking-Code. Dieser bezieht sich nicht auf das gesamte Google Analytics-Konto, sondern nur auf die ausgewählte Property.
👉 Den Tracking-Code folgendermaßen einbinden:
- Google Analytics-Plugin
- Google Tag Manager
- oder direktes Einbetten in den Quellcode der Website
Du solltest den Code immer nur einmal in eine Website einbinden, da du ansonsten Gefahr läufst, doppelt Daten zu sammeln.
Wie genau du diese drei Methoden anwendest, um dein Tracking-Code zu deiner Website hinzuzufügen, zeigen wir dir weiter unten im Artikel.
Was du bei der korrekten Verwendung eines Google Analytics-Plugins wie MonsterInsights beachten musst, zeigen wir dir in unserem Artikel zur DSGVO-konformen Einbindung von MonsterInisghts.
Wo finde ich meine Mess-ID?
Die Mess-ID ist quasi das gleiche wie die Tracking-ID für das nneue Google Analytics 4. Verwendest du eine Google Analytics 4-Property, wird aus deiner UA-ID eine G-ID ("Mess"-ID; auch Measurement-ID genannt). Diese zu finden ist jedoch einfach. Hierzu gehst du – wie auch bei der Tracking-ID – in die Property-Spalte deiner Analytics-Oberflächen. Nachdem du die richtige Property ausgewählt hast, klickst auf Datenstreams. Wähle den richtigen String aus. Oben rechts findest du nun die "G"-ID. Die ID wird in dem Muster G-XXXXXXX angezeigt.
Tracking-Code in die Website einbetten
Der Vollständigkeit halber solltest du den Tracking-Code in jede Unterseite deiner Website einbinden. Daher bietet es sich zu schauen, auf deiner Website du einen HTML-Code einmalig einfügen kannst, der automatisch auf jeder Unterseite ausgespielt wird.
- Öffne analytics.google.com
- Gehe in den Admin-Bereich, indem du auf das Zahnrad unten links klickst.
- Wähle in der Spalte Konto das richtige Konto aus. Wähle in der Spalte Property deine richtige Property (Website, für die getrackt werden soll) aus.
- Klicke in der Property-Spalte auf Tracking-Informationen > Tracking-Code.
- Kopiere den Code, den du in dem Feld Website-Tracking findest.
- Diesen Code kannst du nun in das HTML deiner Website einfügen. Optimalerweise fügst du diesen direkt in den Kopfbereich nach dem öffnenden
Element ein.Tracking-Code
Tracking-Code mittels Google Tag Manager einbinden
Eine weitere Möglichkeit, den Tracking-Code zu einer Website hinzuzufügen, ist die Einbindung über Google Tag Manager. Ein Vorteil hierbei besteht darin, dass der Code nicht manuell in jede einzelne Unterseite eingetragen und ggf. geändert werden muss. Außerdem wirst du dir einfacher tun, wenn du keine Programmierkenntnisse hast. Änderungen können direkt in der Google Tag Manager-Oberfläche vorgenommen werden.
Anwendungsfall 1: Google Analytics Universal Analytics
- Öffne tagmanager.google.com
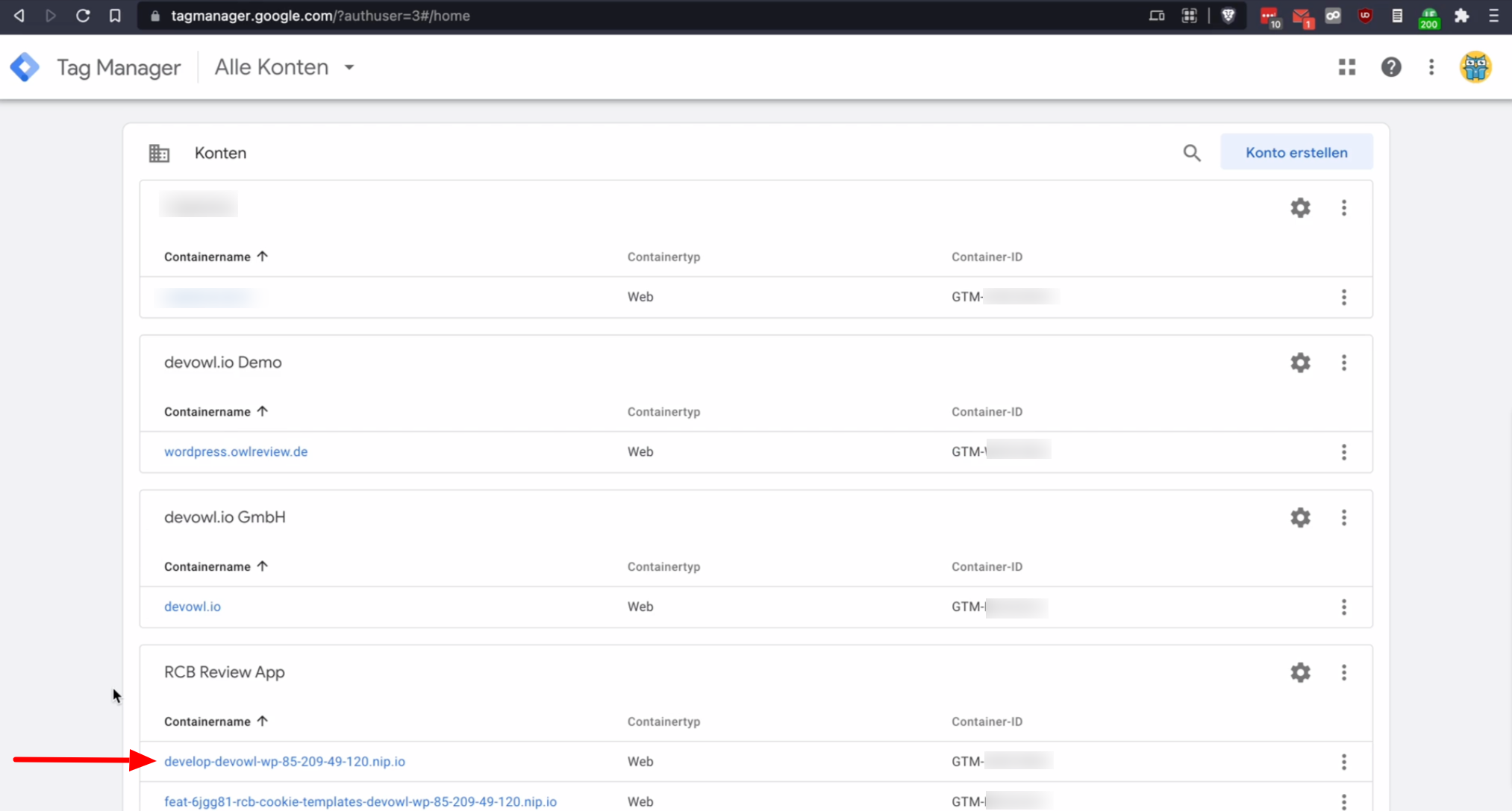
- Wir gehen davon aus, dass du bereits ein Konto angelegt und einen Container darin erstellt hast. In unserem Beispiel haben wir den Container, den wir verwenden werden, markiert.
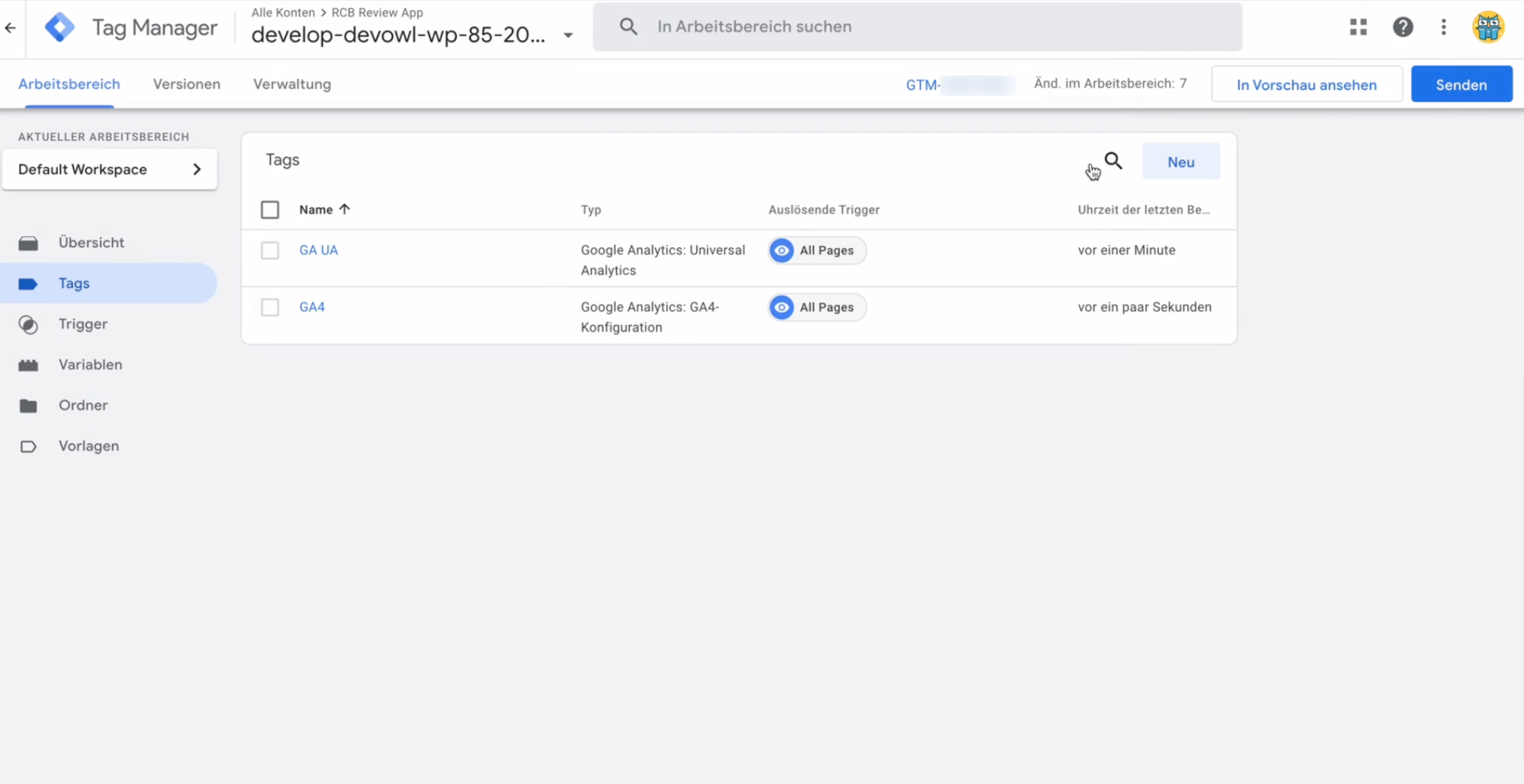
- Wähle deinen Container aus.
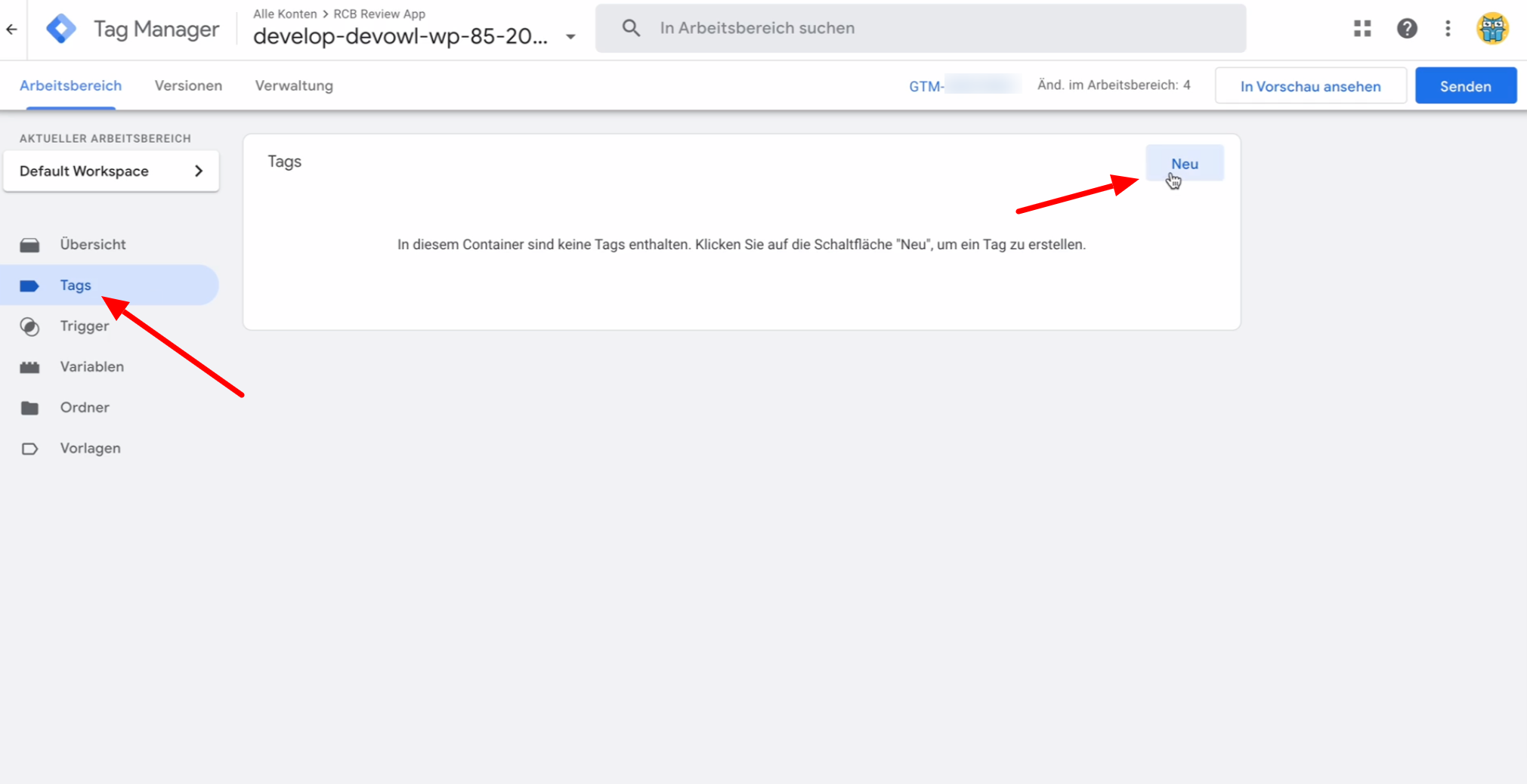
- Klicke links in der Menüleiste auf Tags. Tags sind der Dreh- und Angelpunkt in Google Tag Manager (Wer hätte es gedacht 😉).
- Klicke auf Neu.
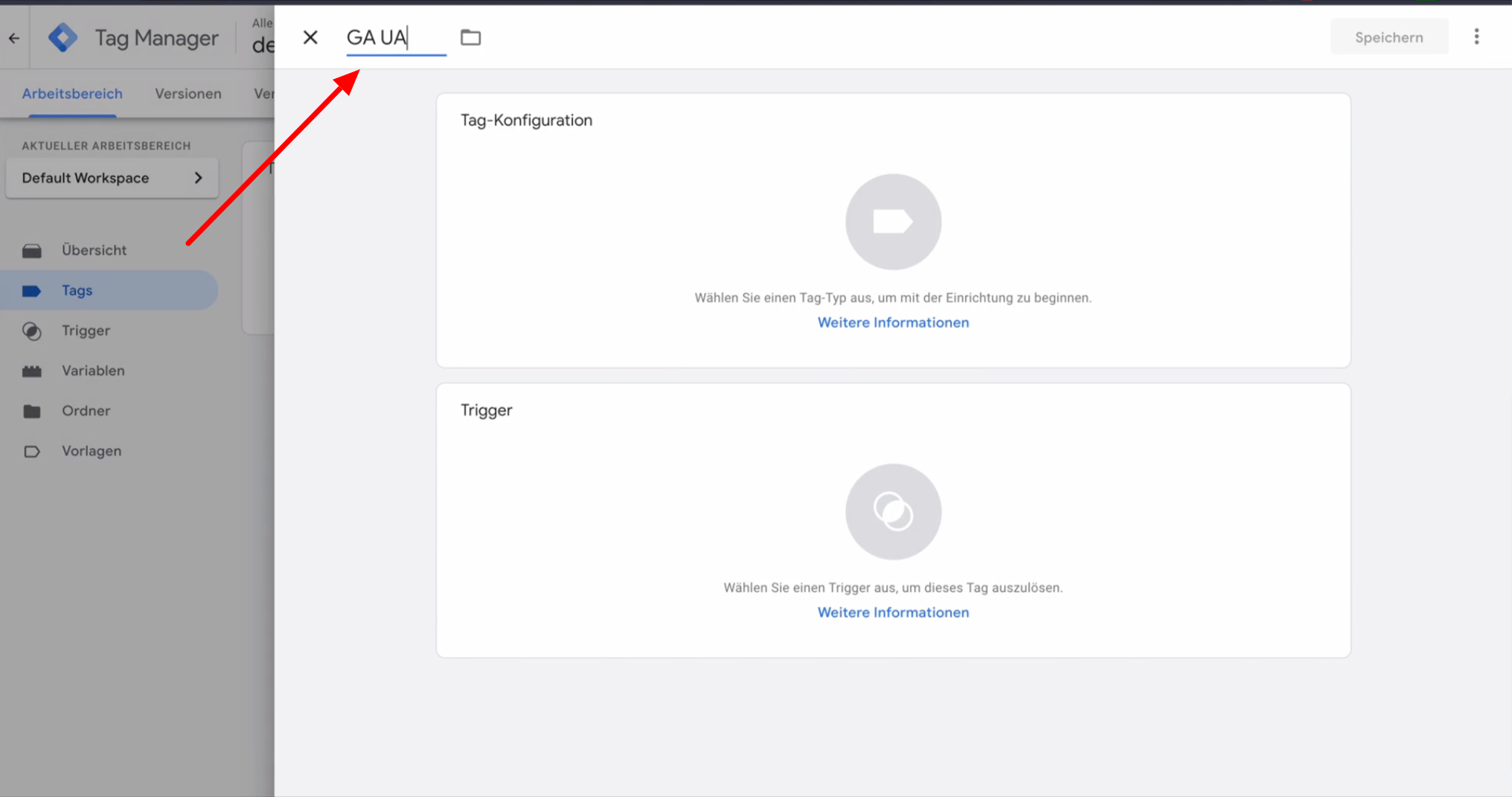
- Benenne dein Tag. In unserem Beispiel haben wir es GA UA (Google Analytics Universal Analytics) genannt.
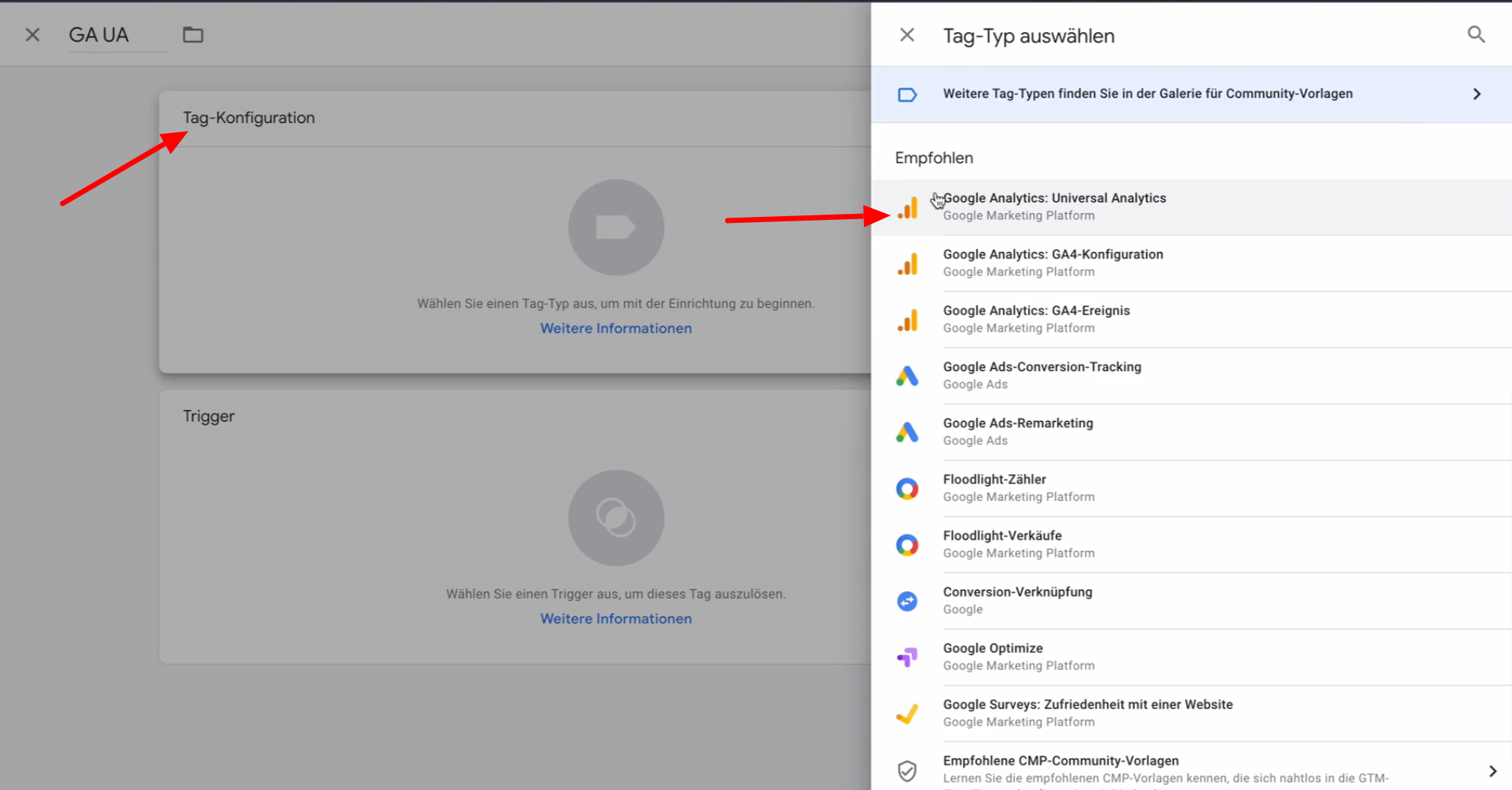
- Klicke auf Tag-Konfiguration.
- Wähle aus der Liste zahlreicher Integrationen und Diensten den gewünschten aus. In unserem Beispiel wählen wir Google Analytics: Universal Analytics aus.
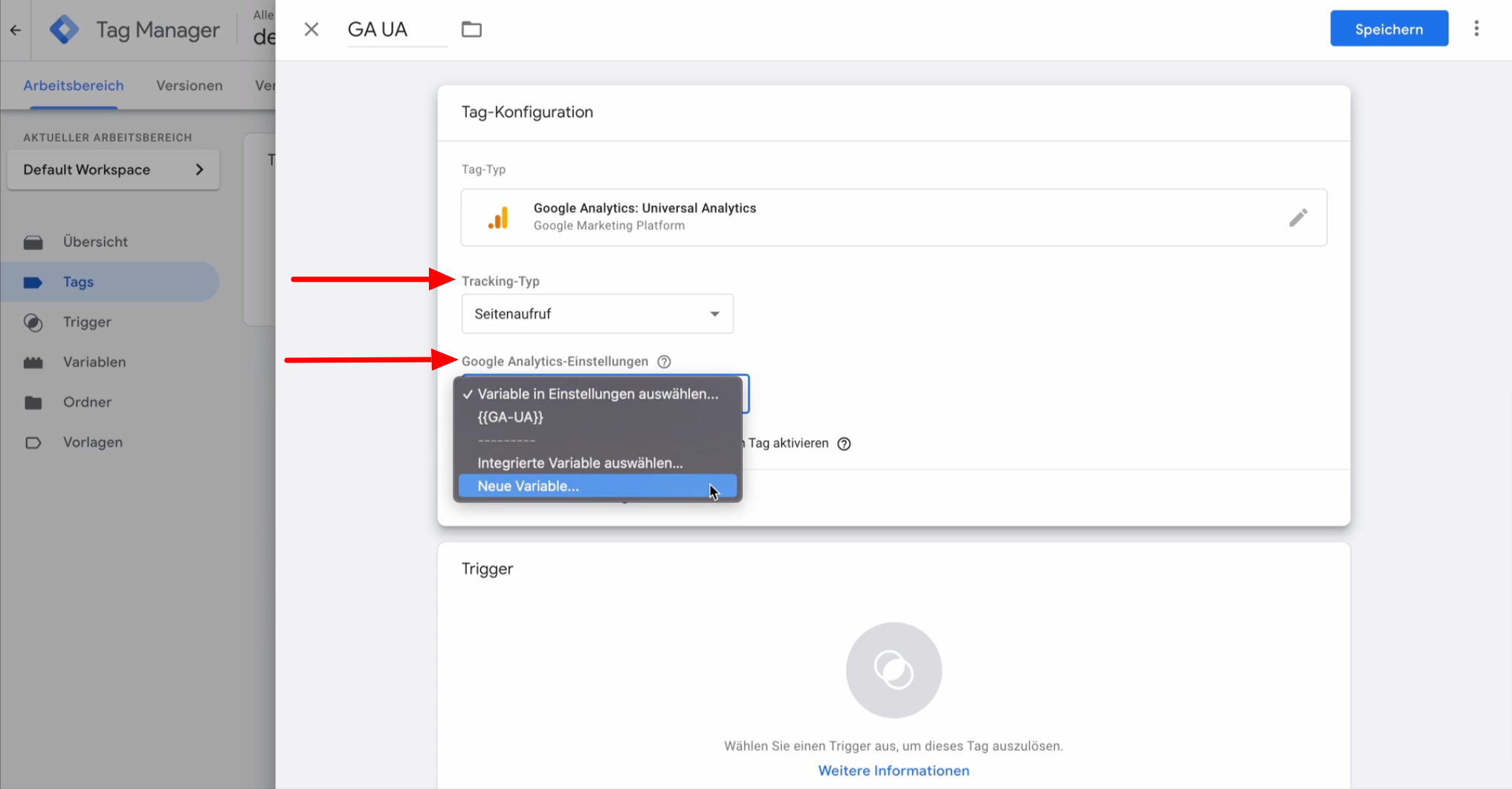
- Tracking-Typ: Hier kannst du auswählen, wann was getracked werden soll.
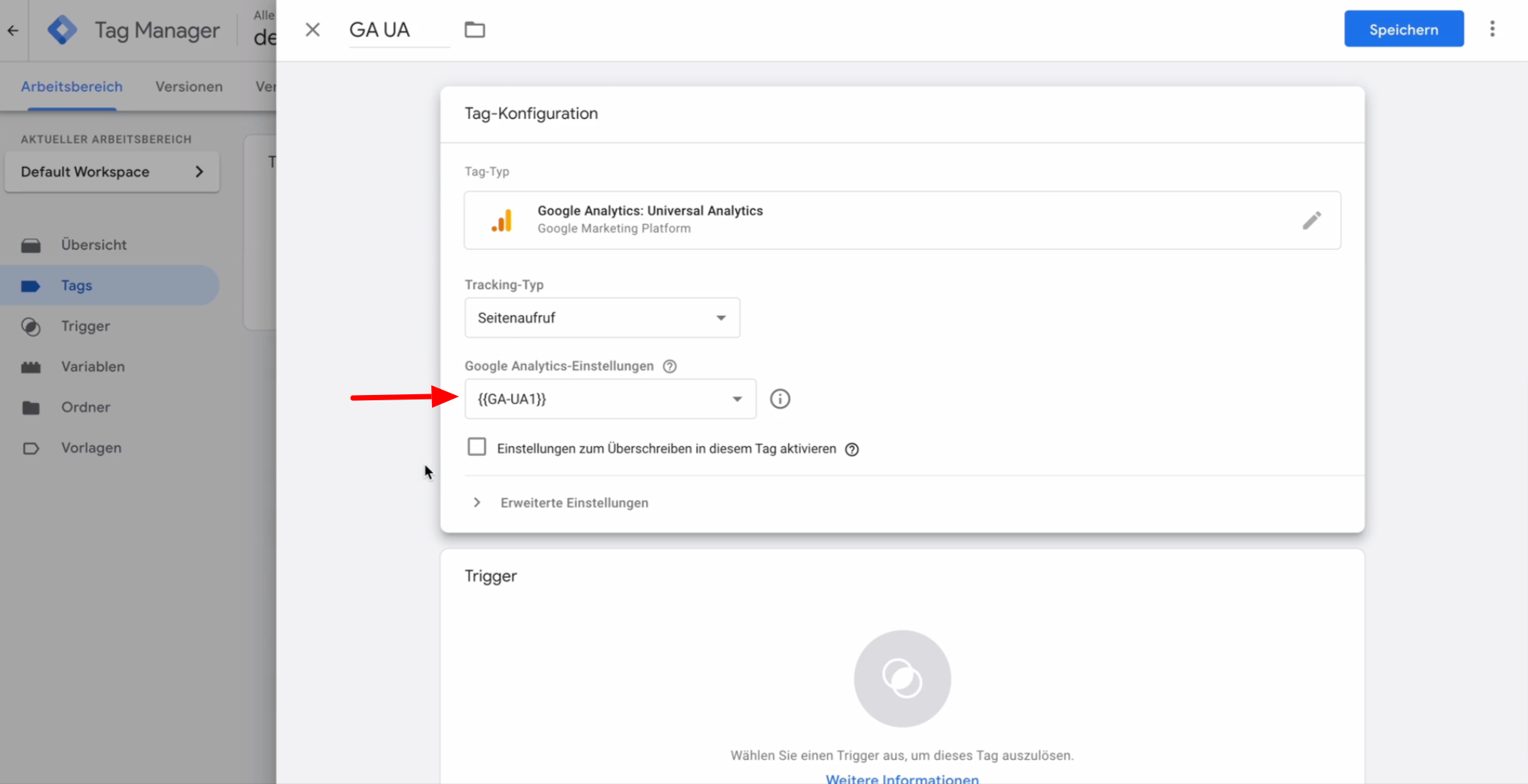
- Google Analytics-Einstellungen: Hier gibst du an, wo und wie welche Daten gespeichert werden sollen.
- Wähle Neue Variable... aus.
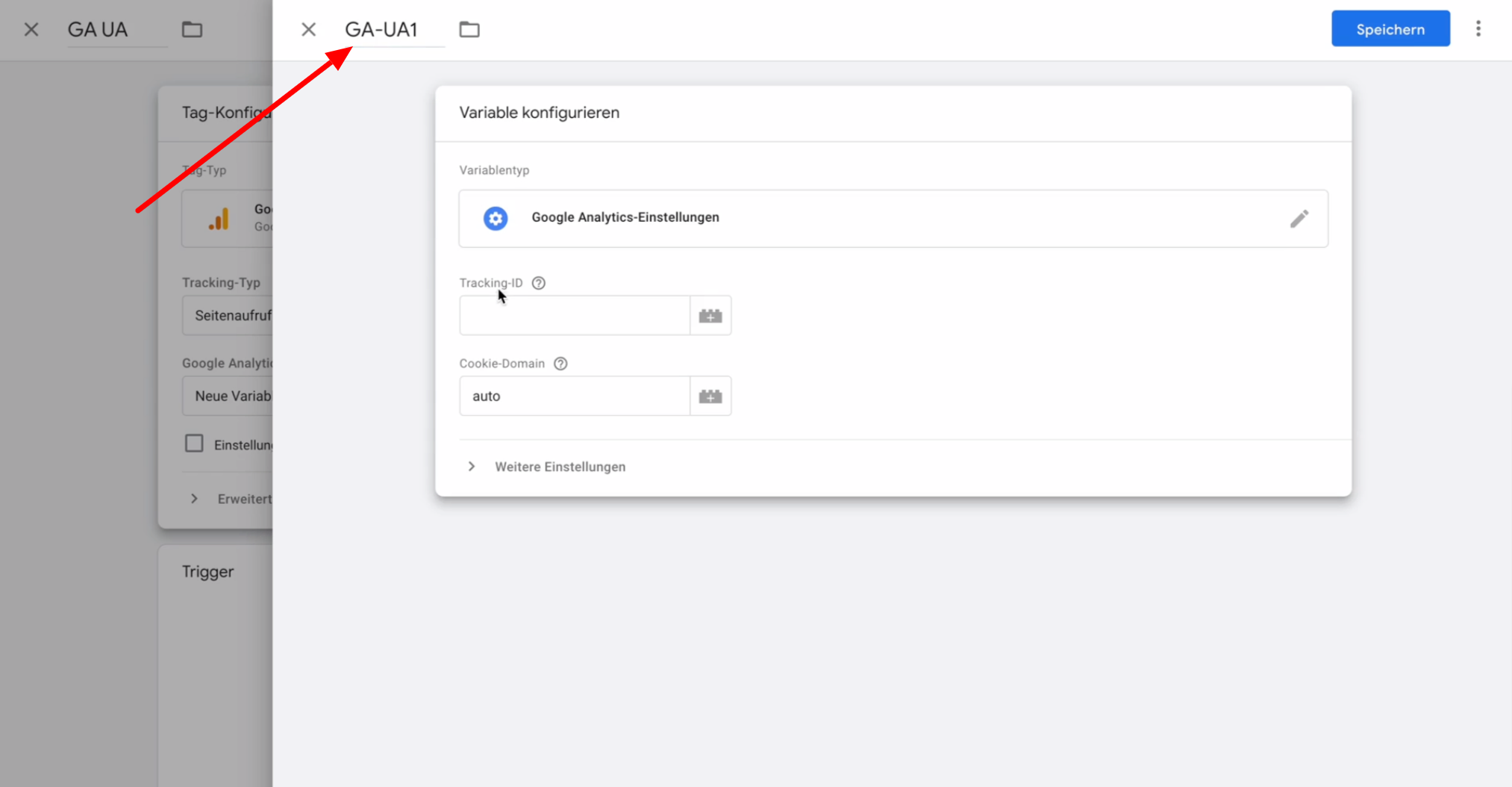
- Benenne deine Variable.
- Klicke auf Variable konfigurieren.
- Wir starten mit Tracking-ID. Die Tracking-ID ist die ID der Google Analytics Property. Wie du diese herausfindest, haben wir dir bereits im ersten Teil des Artikels gezeigt.
- Kopiere die Tracking-ID und füge gehe zurück in deinen Google Tag Manager-Tab.
- Füge die kopierte ID in das Feld Tracking-ID ein.
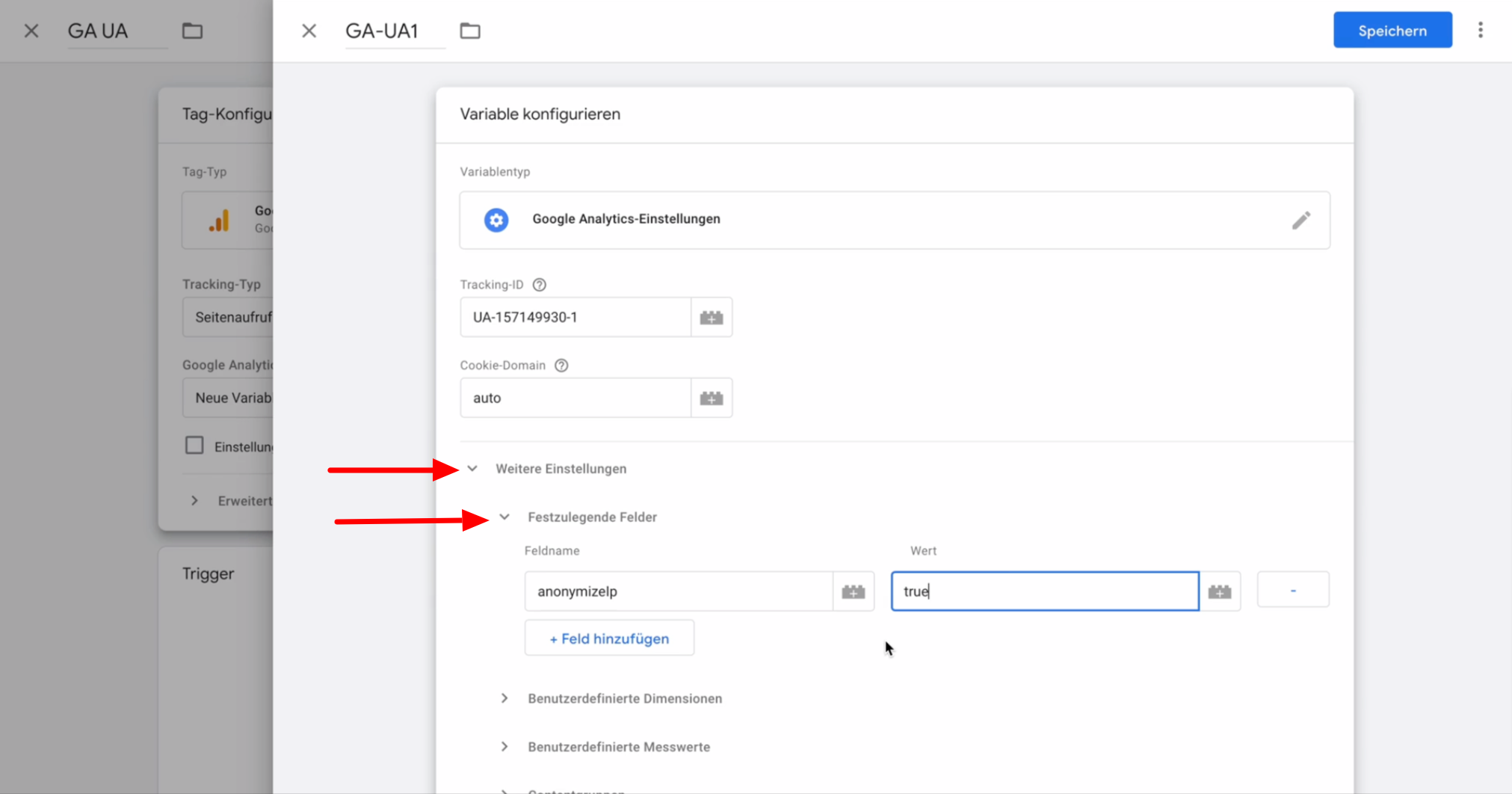
Wichtig: Damit du Google Analytics datenschutzkonform einsetzen kannst, musst du eine Anonymisierung der IP-Adressen deiner Besucher sicherstellen, da die IP-Adresse laut DSGVO in einigen Ländern aus personenbezogenes Datum gilt. Daher erstellen und einbetten wir jetzt ein anonymize-ip-Tag.
- Klicke auf Weitere Einstellungen > Festzulegende Felder > + Feld hinzufügen.
- Trage in das Feld Feldname
anonymizeIPein. - Trage in das Feld Wert
trueein. Das führt dazu, dass die IP-Adressen beim Speichern der Daten in Google Analytics und Universal Analytics anonymisiert werden. - Klicke oben rechts auf den blauen Speichern-Button
- Fertig, der Tag ist nun konfiguriert. Jetzt wird Google Analytics: Universal Analytics mit diesen Einstellungen auf der Website eingebunden.
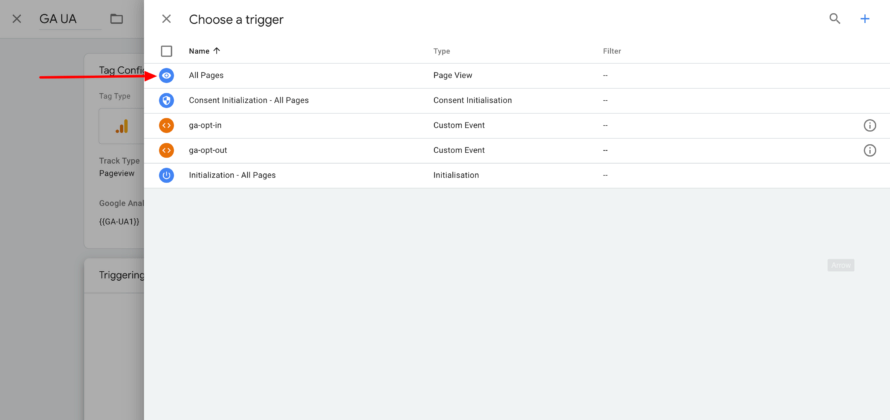
- Jetzt richten wir einen Trigger ein. 💡 Ein Trigger legt fest, wann der eben eingestellte Tag ausgeführt wird (z.B. beim Scrollen, bei einem Klick auf ein konkretes Element). Lassen wir das Thema Cookies und Einwilligungen an dieser Stelle einmal außen vor.
- Klicke auf Trigger > All Pages. Somit wird auf jeder Unterseite Google Analytics eingebunden.
- Klicke auf den blauen Speichern-Button.
- Jetzt ist der Tag angelegt und Google Analytics: Universal Analytics in der Website integriert. Aber die Änderung wurde noch nicht veröffentlicht. Wie das geht, erklären wir die im übernächsten Abschnitt.
Anwendungsfall 2: Google Analytics 4-Property
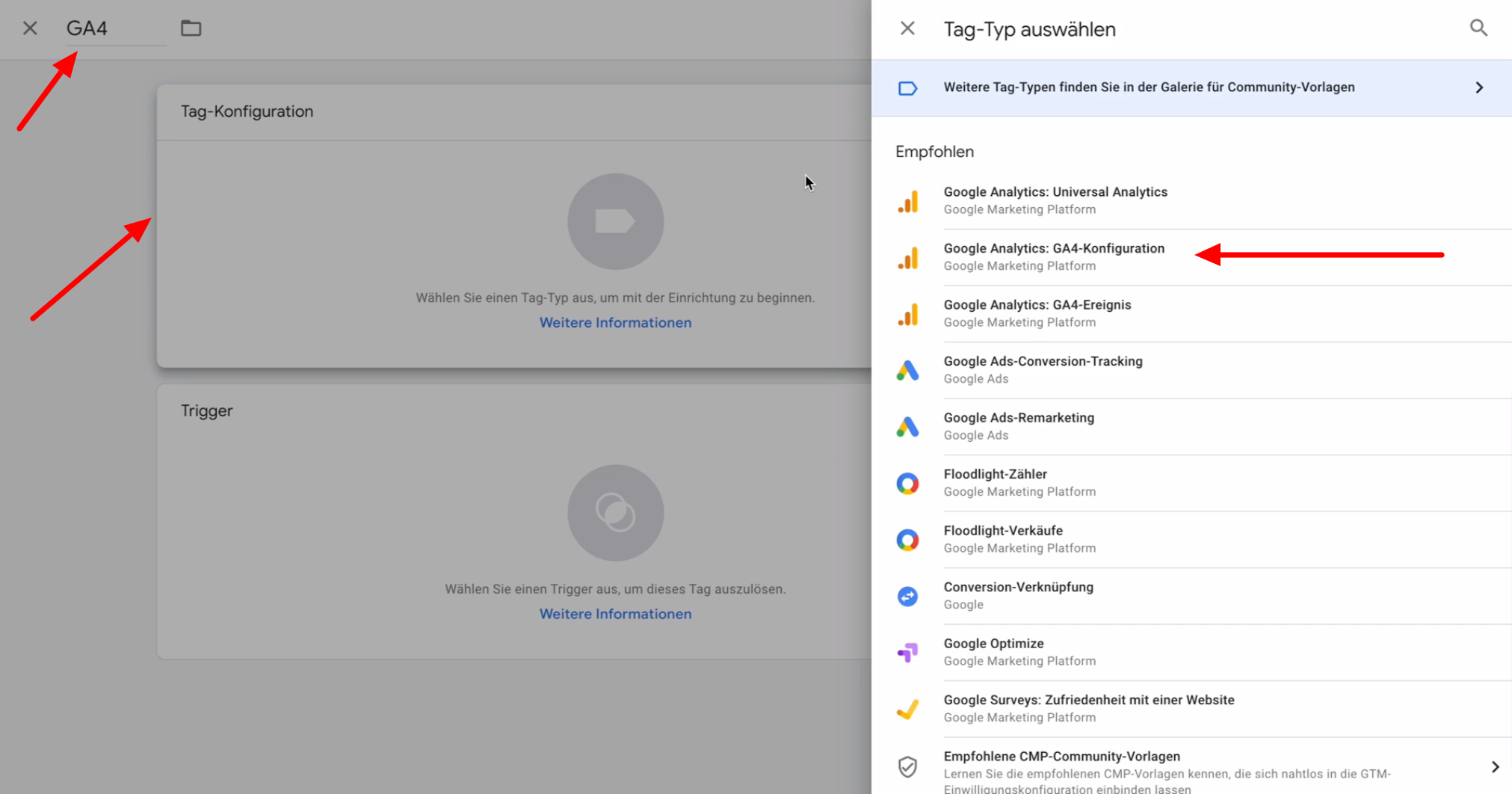
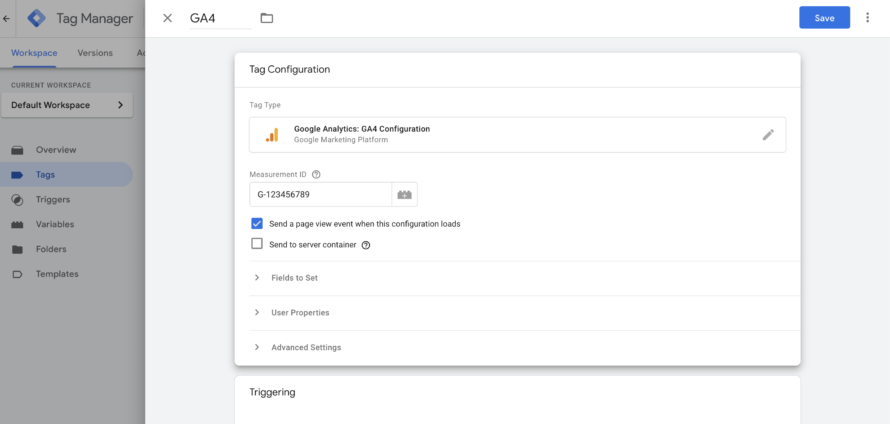
- Erstelle einen neuen Tag. Benenne diesen. In unserem Beispiel haben wir den Tag GA4 genannt.
- Klicke anschließend auf Tag-Konfiguration > Google Analytics: GA4-Konfiguration.
- Trage die Mess-ID ein. 💡 Woher genau du die Mess-ID erhältst, haben wir die weiter oben im Artikel bereits erklärt.
- In Festzulegende Felder musst du in diesem Fall nichts mehr eingeben, da Google Analytics 4 die IP-Adressen deiner Besucher standardmäßig anonymisiert.
- Lege einen Trigger an, indem du genauso wie ab Punkt 22 in dem Fall von Google Analytics Universal Analytics vorgehst.
- Klicke auf Speichern.
- Jetzt werden bei jedem Seitenaufruf Google Universal Analytics und Google Analytics 4 bei jedem Seitenaufruf ausgeführt.
- Wichtig: Diese Container-Änderungen werden noch nicht für die Website-Besucher aufgeführt. Hierfür müssen wir das Ganze veröffentlichen. Wie das geht, erklären wir dir im folgenden Abschnitt.
Änderungen von Tags in Google Tag Manager veröffentlichen
Änderungen, die du in Google Tag Manager vornimmst und speicherst, werden deine Website-Besucher nicht sofort sehen. Dadurch kannst du eine Vielzahl komplexer Konfiguration vornehmen, bevor du dann die Änderungen kontrolliert veröffentlichen kannst. Wie das geht, erklären wir dir im Folgenden!
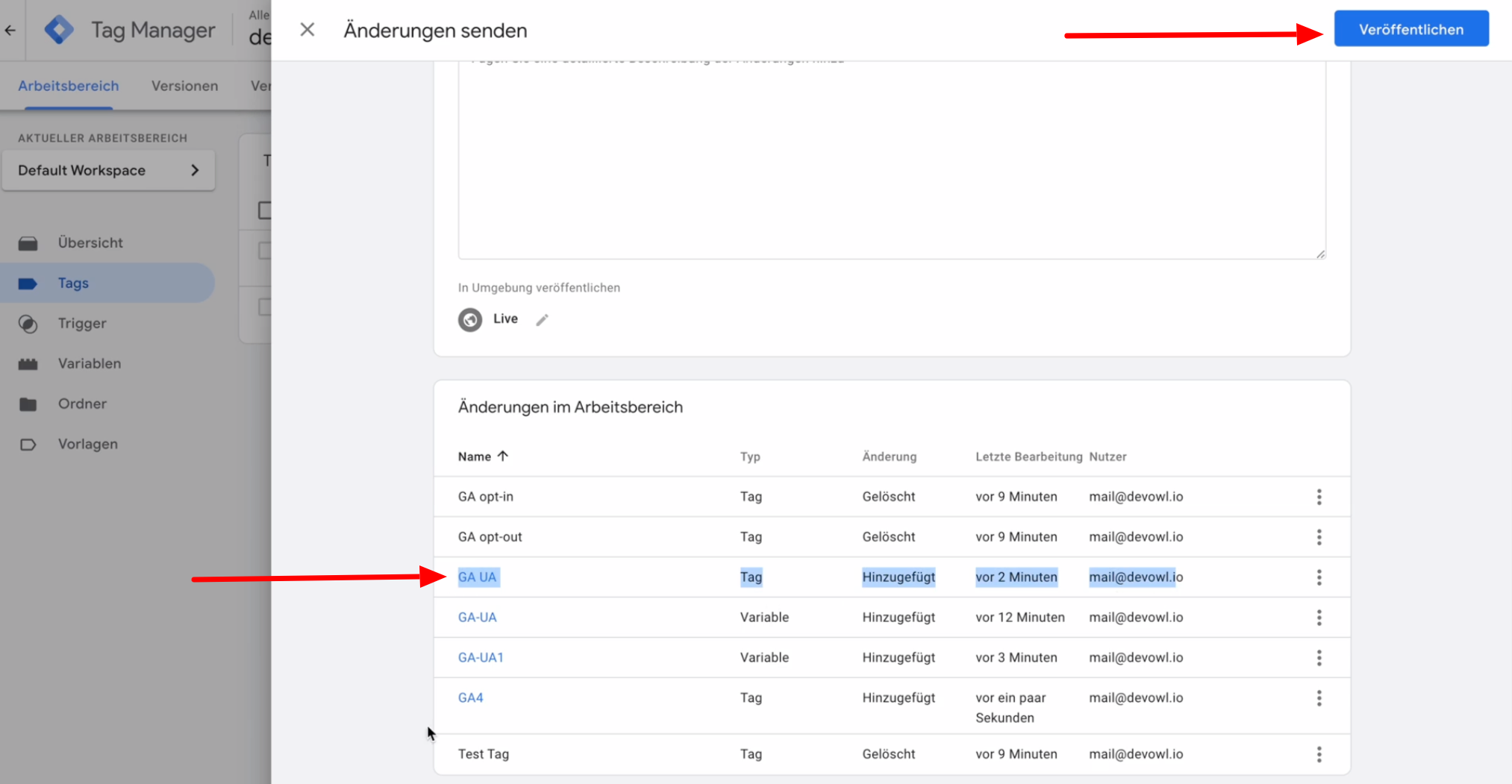
- Klicke oben rechts auf den blauen Senden-Button.
- Wenn du nach unten scrollst, wird dir der Abschnitt Änderungen im Arbeitsbereich angezeigt. Hier siehst du deine angelegten Tags.
- Klicke auf Veröffentlichen. Jetzt öffnet sich ein Dialog-Fenster, in welchem du bei Bedarf eintragen kannst, was genau du geändert hast. Alternativ kannst du auf Überspringen klicken.
- Jetzt sind die Tags auf der Website, auf der wir Google Tag Manager eingebunden haben, veröffentlicht.
Wie kann ich Google Tag Manager in meine Website einbinden?
Abschließend müssen wir nur noch klären, wie der Google Tag Manager auf deiner Website eigentlich eingebunden werden kann. Das geht einfacher, als du denkst!
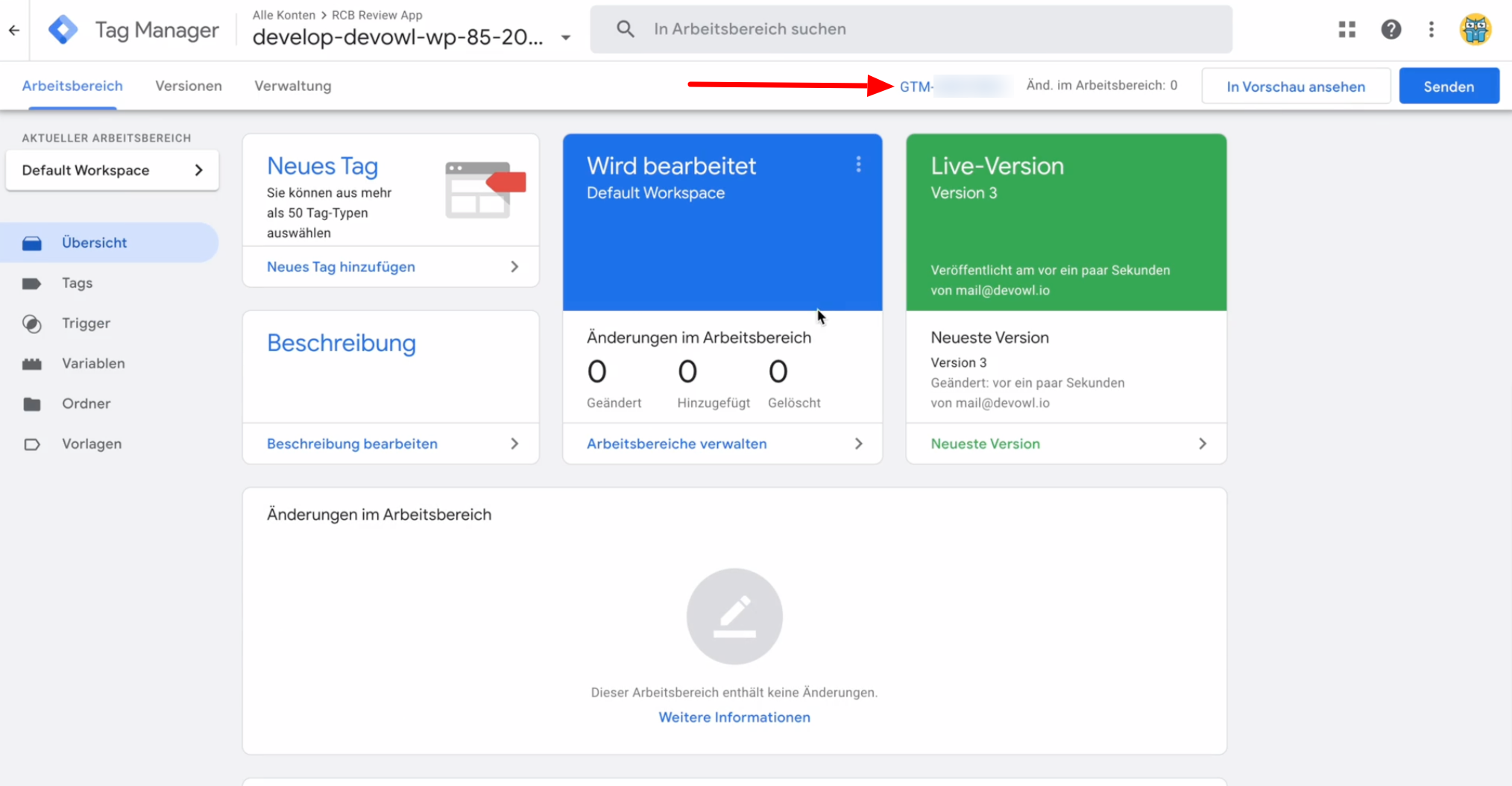
- Gehe wieder in deine Container-Übersicht und wähle den entsprechenden Container aus, der eingebunden werden soll.
- Klicke auf die Container-ID (startet mit
)GTM-)). Jetzt öffnet sich ein Fenster. Hier findest du den HTML-Code, den du in deine Website einbauen musst.
Wichtig: Du hast Google Tag Manager jetzt erfolgreich in deine Website eingebunden – allerdings noch nicht datenschutzkonform!
Puhh, endlich geschafft. Du hast den Tracking-Code erfolgreich in deine Website eingebunden und kannst nun munter Besucherdaten sammeln. Halt, Stopp! So einfach ist das allerdings nicht. Das Thema Tracking ist mit Vorsicht zu genießen, denn bei einer nicht-rechtmäßigen Umsetzung drohen hohe Bußgelder.
Beim Tracking werden meist nicht essenzielle Cookies gesetzt und personenbezogene Daten verarbeitet. Das datenschutzkonforme Erheben, Verarbeiten und Speichern solcher Daten ist jedoch im Normalfall nur mit der aktiven und informierten Einwilligung umsetzen.
Da dir sowohl Google Analytics als auch MonsterInsights in puncto DSGVO nicht unter die Arme greifen, bedarf es dem Einsatz eines Cookie Consent Plugins wie Real Cookie Banner. Das WordPress-Plugin nimmt dir die Einrichtung komplett ab, sodass du Google Analytics, MonsterInsights, Google Tag Manager & Co. mit nur wenigen Klicks – und ohne eine Zeile Code schreiben zu müssen – in deine Website einbinden kannst! Und das unter Beachtung der geltenden Datenschutzbestimmungen 🥳