Wir zeigen dir in diesem Artikel, wie du beispielsweise PDF-Dateien in deine WordPress-Website einbinden kannst, sodass deine Besucher diese ganz einfach herunterladen können.
Du kannst Dateien (PDF, ZIP, Bilder, etc.) auf verschiedenen Wegen zum Download anbieten – egal, ob mit oder ohne Plugin. Der Vollständigkeit halber zeigen wir dir beide Methoden sowie die Vorzüge eines Plugins, sodass du selbst entscheiden, welche Variante dir mehr zusagt 😉
Dateien in WordPress zum Download bereitstellen (im Gutenberg-Editor)
Jetzt zeigen wir dir, wie du z.B. eine PDF-Datei in WordPress nur mit den WordPress-Einstellungen zum Herunterladen anbieten kannst.
Hierbei ist wichtig zu erwähnen, dass die Vorgehensweise abhängig vom Page-Builder anders aussehen kann. Allerdings ist das Prinzip grob dasselbe. Gehen wir jetzt einfach mal davon aus, dass du den Gutenberg-Editor verwendest.
- Öffne dein WordPress-Backend.
- Gehe zu Medien > Datei hinzufügen. Hier lädst du nun die gewünschte Datei hoch. Solltest du den Ordner- und Dateimanager Real Media Library verwenden, kannst du die Datei auch direkt im richtigen Ordner hochladen.
- Nachdem die Datei hochgeladen wurde, öffnest du diese, indem du auf Bearbeiten klickst.
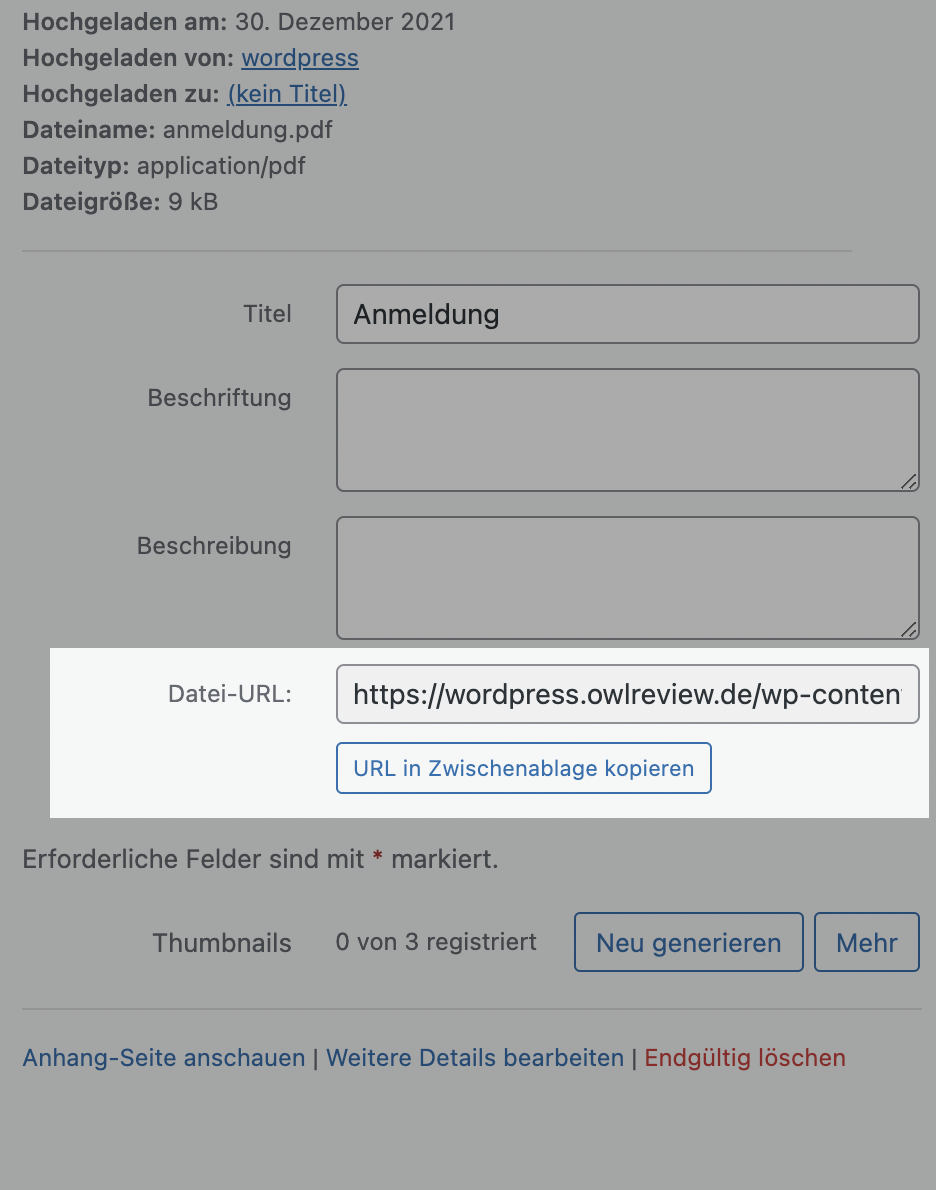
- Auf der rechten Seite wird das Feld Datei-URL angezeigt, in dem du die URL zu der Datei findest. Klicke auf URL in Zwischenablage kopieren, um die URL zu kopieren.
- Öffne nun die Seite oder den Beitrag, in dem die Datei eingefügt werden soll.
- Schreibe den Text, auf den der Besucher klicken soll, um zum Download zu gelangen. In unserem Beispiel heißt dieser Anmeldung herunterladen.
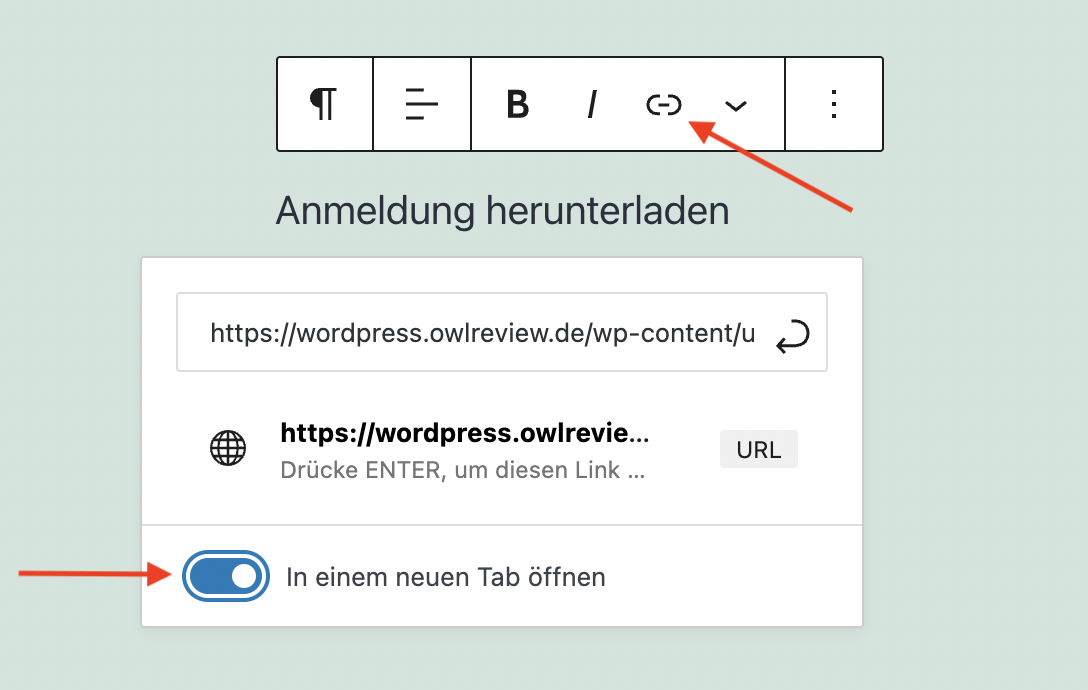
- Markiere den Text. Jetzt erscheint eine Leiste mit verschiedenen Optionen. Wähle die Link-Option aus (siehe Screenshot oben).
- Füge die kopierte URL in das entsprechende Feld ein (Rechtsklick > Einfügen) und aktiviere unten die Option In einem neuen Tab öffnen.
- Speichere die Einstellungen, indem du auf den gebogenen Pfeil rechts neben dem Link klickst. Somit wird die Datei zum Downloaden in einem neuen Fenster geöffnet und der Besucher wird nicht von deiner Website weggelotst.
- Das Ganze abspeichern und fertig!
Jetzt kann dein Besucher beispielsweise eine PDF-Datei über den Link herunterladen. Er klickt den Link an, landet in einem separaten Fenster und kann dort die Datei ganz einfach downloaden.
Dateien in WordPress zum direkten Download bereitstellen
Wenn du deinen Besuchern die zwei Extra-Klicks (Link anklicken und in separatem Fenster auf "Download" klicken) ersparen möchtest, kannst du eine Datei auch direkt zum Download anbieten. Das geht mindestens genauso einfach! Hierzu gehst du grundsätzlich so vor wie gerade eben. Der Unterschied liegt allerdings darin, dass du deine Datei vorher auf dem Computer in eine ZIP-Datei umwandeln musst.
Und so funktioniert's: Mache einen Rechtsklick auf die Datei und wähle die Komprimieren-Funktion aus. Je nach Betriebssystem heißt diese anders. Einfacher geht's nicht 😉
Danach durchläufst du die gleichen Schritte, wie gerade eben erklärt.
Klickt dein Besucher nun auf den Link, öffnet sich kein separates Fenster, sondern die Datei wird direkt auf seinem Endgerät heruntergeladen. Dort muss er sie dann aber wieder entpacken.
Dateien in WordPress zum Download bereitstellen (im Classic-Editor)
Wenn du Oldschool 😎 unterwegs bist und den klassischen WordPress-Editor verwendest, ist die Vorgehensweise grundsätzlich die gleiche. Allerdings fügst du die Datei hier an anderer Stelle hinzu.
Nachdem du die Datei zu deiner Mediathek hinzugefügt hast (Schritt 1-2 im obiger Anleitung), gehst du wie folgt vor:
- Öffne die Seite, auf der die Datei zum Downloaden bereitgestellt werden soll.
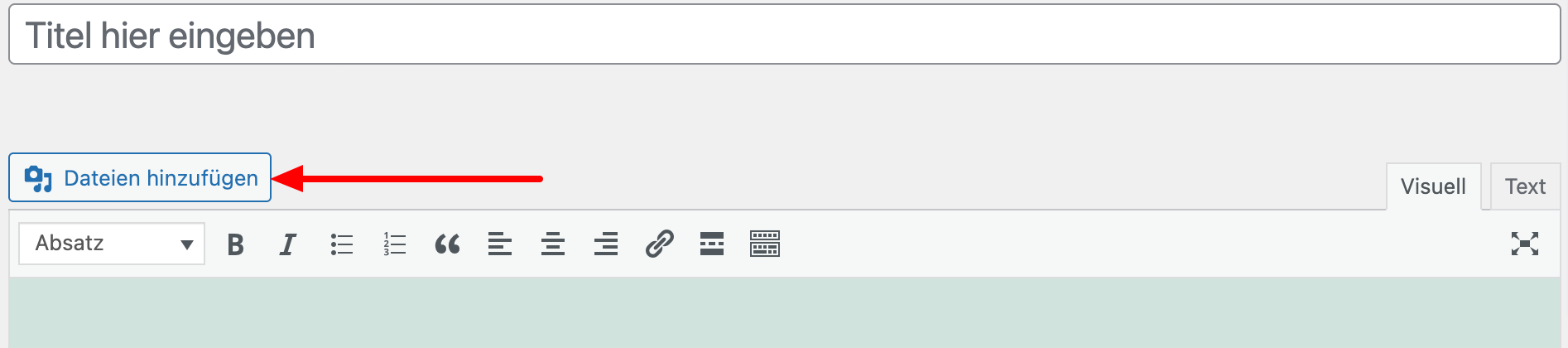
- Klicke auf Datei hinzufügen.
Auch hier kannst du wieder die Datei direkt einfügen und sie in einem Text verlinken. Somit öffnet sich für den Nutzer wieder ein separates Fenster. Alternativ kannst du wieder eine ZIP-Datei erstellen und hochladen, sodass der Download mittels eines Klicks erfolgt.
Dateien in WordPress mithilfe eines Plugins zur Verfügung stellen
Wie du gesehen hast, benötigst du eigentlich gar kein Plugin, um beispielsweise eine PDF-Datei auf deiner WordPress-Website bereitstellen zu können. Allerdings wird dir bestimmt auch aufgefallen sein, dass das Ganze optisch nicht so super schick aussieht. An dieser Stelle kommt das kostenlose Plugin Medialist ins Spiel.
Das Download-Manager-Plugin unterstützt dich dabei:
- Eine übersichtliche Liste von Downloads anzuzeigen
- Bestimmte Kategorien oder eine bestimmte Anzahl von Downloads anzuzeigen
- Den Stil an die Seite anzupassen
Das Ganze funktioniert mittels Shortcodes, welche an die gewünschte Stelle gesetzt werden können.
- Öffne dein WordPress-Backend.
- Gehe zu Plugins > Installieren.
- Suche nach dem Plugin "Medialist". Installiere und aktiviere es!
- Gehe in den Beitrag oder die Seite, auf der deine Datei eingebettet werden soll.
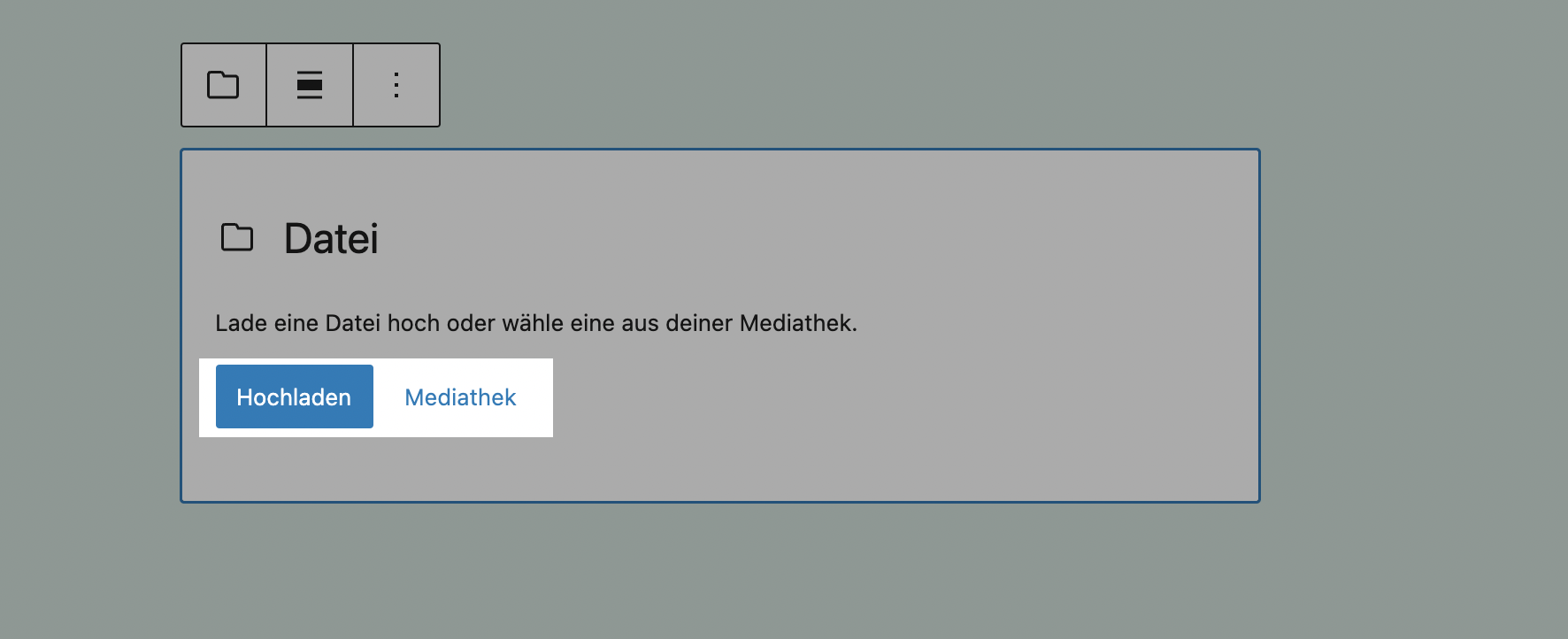
- Lade die Datei hoch. Im Gutenberg-Editor wählst du hierzu den Block Datei aus.
- Lade die Datei aus deinen Dateien hoch oder wähle sie aus deiner WordPress-Mediathek aus.
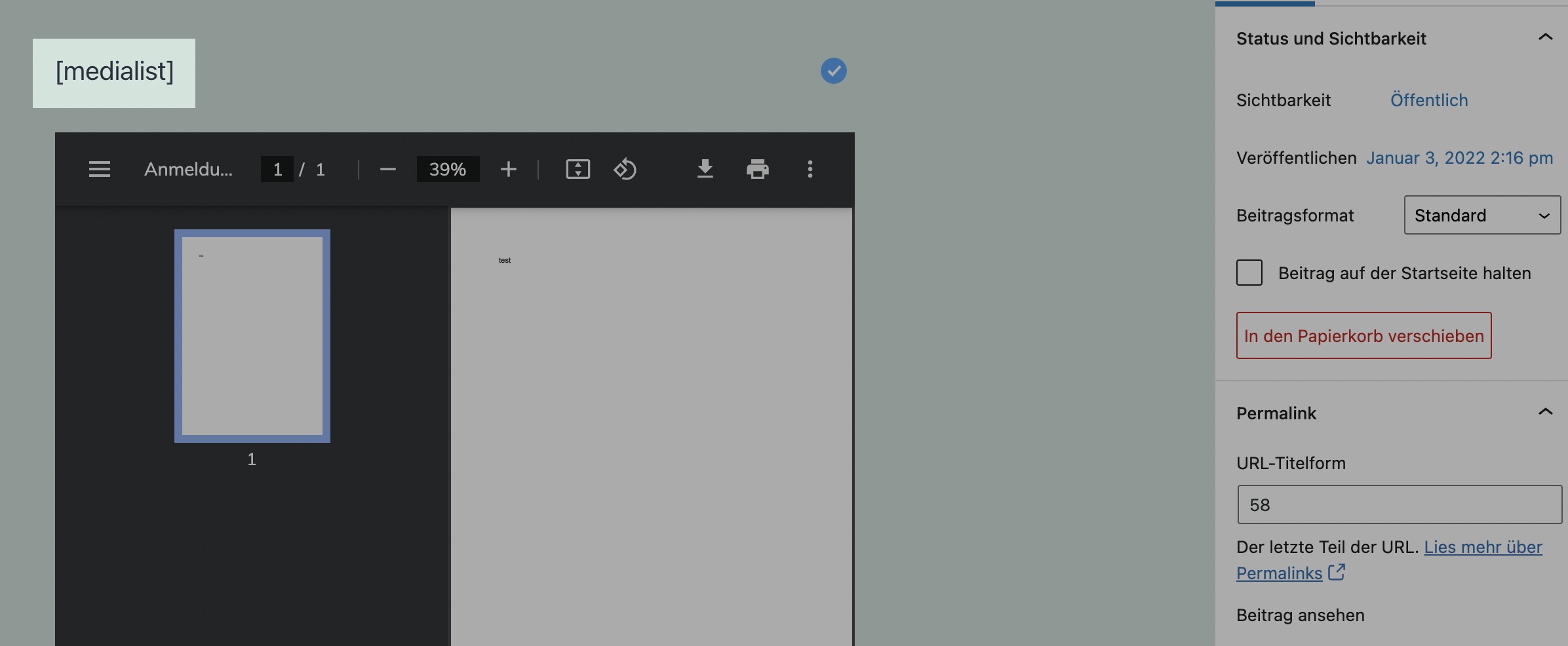
- Jetzt geht es darum, den Shortcode einzufügen. Erstelle einen zweiten Gutenberg-Block (z.B. über der eingefügten Datei). Das sollte ein Text-Block oder Shortcode-Block sein. Trage den Shortcode
[medialist]ein.
- Alternativ kannst du den Block mit der Datei entfernen, damit die Datei nicht doppelt angezeigt wird. Speichere deine Änderungen!
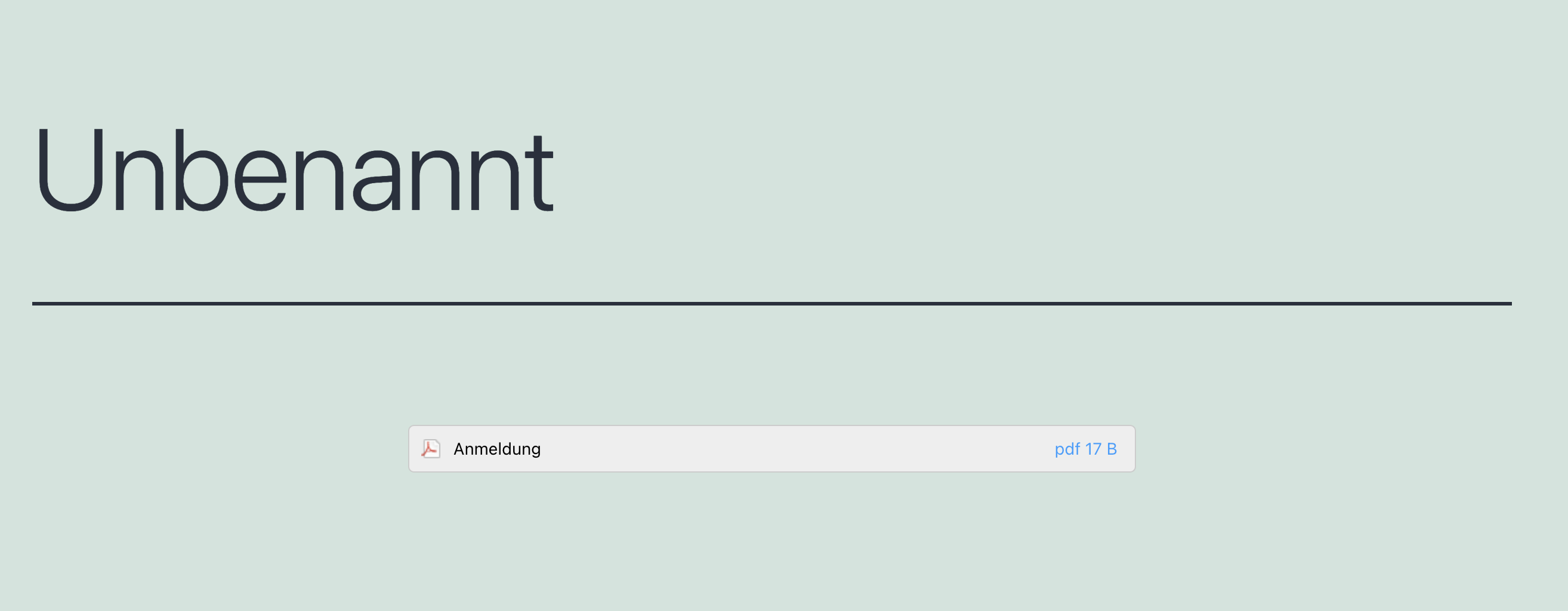
- Das Ganze müsste jetzt wie im folgenden Screenshot aussehen.
Das Aussehen der Liste verändern
Dir gefällt nicht, wie die Datei-Liste aussieht? Kein Problem! Du kannst beispielsweise die Farbe der angezeigten Liste verändern. Hierfür stehen dir folgende Farben zur Verfügung:
ml-metro-light-greenml-metro-greenml-metro-magentaml-metro-light-purpleml-mauveml-taupeml-siennaml-white
Um die Farbe zu ändern, fügst du einfach den style-Parameter zu deinem Shortcode [medialist] hinzu. Das würde für ml-taupe konkret so aussehen:
[medialist style="ml-taupe"]
Hast du mehreren Dateien in deiner Medienbibliothek ein bestimmtes Schlagwort gegeben, kannst du auch alle diese Dateien in einer Dateienliste anzeigen lassen.
Beispiel: Du gibst mehreren Dateien das Schlagwort "download". Der dazugehörige Shortcode (zusätzlich zu der Farbe) sieht dann so aus: [medialist style="ml-taupe" tags="download"]
Und so kannst du die verschiedenen Shortcodes wild ausprobieren!
Dateien verwalten mit Real Media Library

Selbstverständlich kannst du etwa PDF-Dateien, die du zum Download bereitstellen möchtest, querbeet in deiner WordPress-Mediathek hochladen. Das Problem hierbei ist jedoch, dass du schnell den Überblick darüber verlieren kannst, wo du welche Datei findest.
Daher legen wir dir ans Herz, einen Blick auf das Plugin Real Media Library zu werfen.
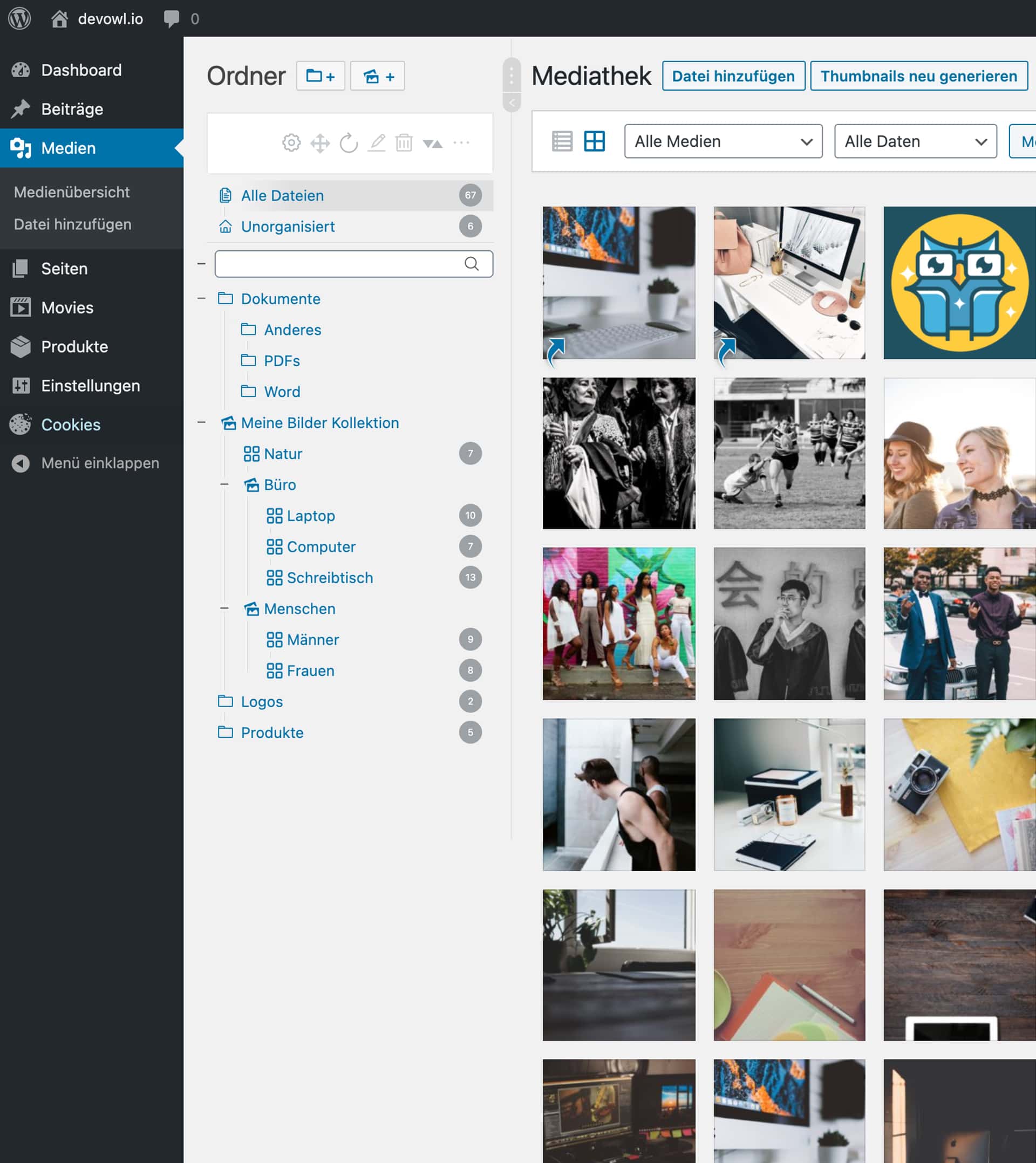
Wie der Name bereits verrät, hilft dir Real Media Library dabei, in deinen WordPress-Medien Ordnung zu schaffen, indem du alle Dateien – egal, ob Dokumente, Bilder oder Videos – in Ordner und Unterordner einordnen kannst.
So musst du nicht erst alle Einträge mühsam durchgehen, um eine hochgeladene Datei von vor fünf Monaten zu suchen, sondern kannst sie mit nur wenigen Klicks im entsprechenden Ordner finden.
Medialist in Verbindung mit Real Media Library verwenden
Um das Download-Game aufs nächste Level anzuheben, kannst du Medialist auch zusammen mit Real Media Library nutzen. Das hat den Vorteil, dass du deinen Besuchern ganze Ordner aus deiner Mediathek in Dateilisten zum Download anbieten kannst.
Wie genau du das anstellst, kannst du ausführlich in unserem Artikel über die Real Media Library-Integration in Medialist nachlesen.