Du möchtest deinen Website-Besuchern (im Frontend) Dateien zeigen, die mit Real Media Library in Ordnern organisiert sind? Real Media Library selbst bietet nur Galerien für Bilder an. Das kostenlose Plugin Medialist bietet jedoch eine Integration mit Real Media Library Ordnern, die es dir ermöglicht, Dateilisten aus Ordnern zu erstellen. Wir erklären dir, wie du vorgehen solltest!
Was brauchst du, um Ordner/Dateilisten im Frontend anzuzeigen?
Du solltest Real Media Library und Medialist in deiner WordPress Webseite installiert haben. Diese beiden Plugins ermöglichen es uns, Ordner zu erstellen und deren Inhalte im Frontend deiner Webseite anzuzeigen.
Außerdem solltest du bereits einen (normalen) Ordner in deiner WordPress Mediathek angelegt haben, in dem du die Dateien sortiert hast. Medialist kann die folgenden Dateitypen ausgeben, wenn sie sich in einem Real Media Library Ordner befinden (Stand: April 2021):
pdf, doc, ppt, xls, txt, csv, cal, mp3, wav, wma, jpg, gif, png, bmp, tiff, icon, odt, odp, ods, exe, sql, xml
Dateilisten aus dem Real Media Library Ordner in Seite/Beiträge einfügen
Medialist bietet einen Shortcode, um eine Liste von Medien anzuzeigen. Du kannst den Shortcode in jedem Beitrag, jeder Seite etc. platzieren und er wird automatisch in die Medienliste im Frontend umgewandelt.
Es ist wichtig, dass du globalitems=1 und rml_folder=(Ordner ID) als Parameter im Shortcode angibst, damit Medialist weiß, aus welchem Ordner du alle Dateien anzeigen möchtest. globalitems=1 wird benötigt, damit Medialist alle Dateien aus dem Ordner anzeigt und nicht nur die an den Beitrag angehängten Dateien. Weitere Parameter, z.B. zur Sortierung der Dateien, Anzahl der Dateien, Paginierung oder einer Suche, findest du in der Dokumentation von Medialist.
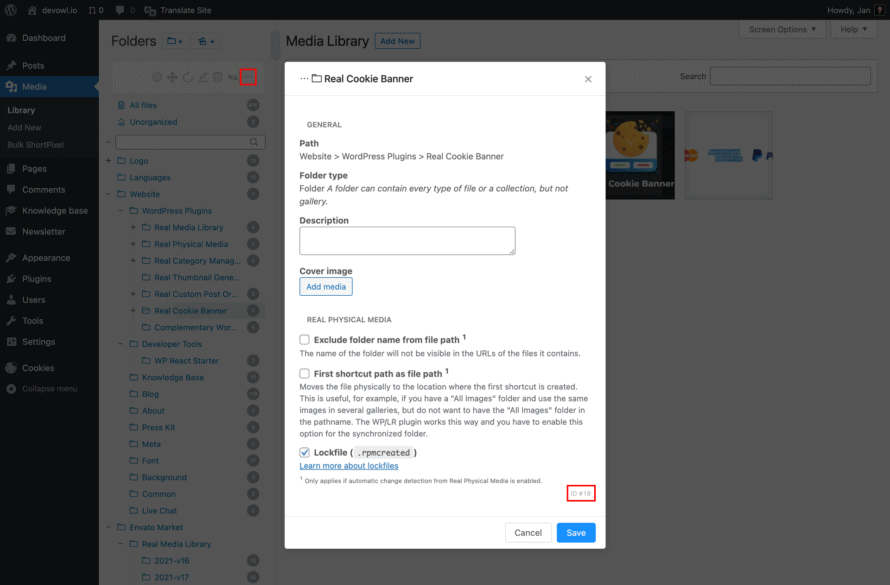
Du findest die Real Media Library Ordner-ID, indem du den gewünschten Ordner in deiner WordPress Medienbibliothek auswählst und auf "..." in der Ordner-Toolbar klickst, um weitere Optionen für den Ordner anzuzeigen. Die Ordner-ID wird in der unteren rechten Ecke des Modals angezeigt.
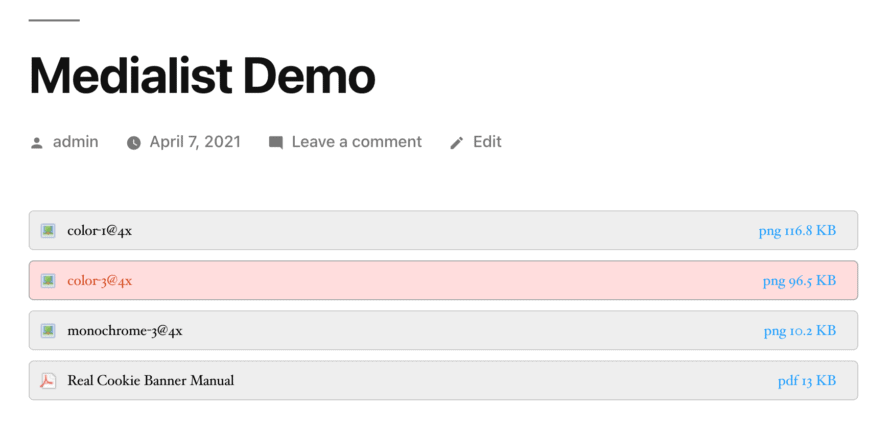
Jetzt müssen wir nur noch den Shortcode hinzufügen, um die Medienliste anzuzeigen. Das könnte so aussehen.
[medialist globalitems=1 rml_folder=18]