Du hast ein Element erstellt, z.B. einen Ordner oder einen Content Blocker und bekommst eine Erfolgsmeldung, aber nach dem Neuladen deines Browsers ist das Element wieder verschwunden? Dieses Problem kann bei Webseiten auftreten, die ein Content Delivery Network (CDN) wie CloudFlare, StackPath, Akamai nutzen und diese aggressiv konfiguriert haben.
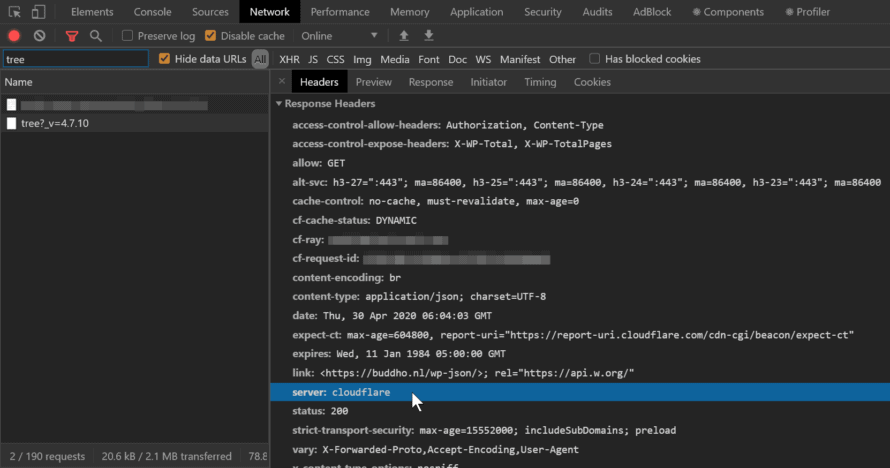
Alle unsere WordPress Produkte nutzen eine moderne Technologie, die mit WordPress 4.7 eingeführt wurde: WP REST API (du kannst mehr darüber im WordPress REST API Handbuch erfahren). In den meisten Fällen gibt es keine Probleme mit WP REST API und einem CDN, aber wenn du eine spezielle Konfiguration hast, können die geholten Daten "veraltet" sein. Wenn du technisch versiert bist und einen Blick auf deine Netzwerkanfragen wirfst (in deinem Browser F12 > Tab "Netzwerk"), wirst du sehen, ob dein CDN Anfragen für die WP REST API durchreicht:
Das ist in Ordnung, aber einige Konfigurationen können dazu führen, dass Daten, die über die REST API geliefert werden, vom CDN zwischengespeichert werden und nicht aktualisiert werden, wenn eine Änderung vorgenommen wurde.
Lösung: Caching für REST API deaktivieren
Die WP REST API sollte in den meisten Fällen nicht gecached werden, da sie meist dynamische Daten liefert. Daher solltest du das Caching für sie deaktivieren. Wenn deine Domain example.com ist, solltest du das Caching für https://example.com/wp-json/* (alle Routen der REST API) deaktivieren.
Wie das in deinem Fall funktioniert, hängt von deinem CDN ab. Lies bitte die Hilfeartikel deines CDNs:
Warum haben andere Plugins dieses Problem nicht?
Viele WordPress Plugins nutzen noch nicht die moderne WP REST API. Sie nutzen noch den alten admin-ajax.php Mechanismus, der vom WordPress Core als veraltet eingestuft wird. Dieser alte Mechanismus wird von CDNs anders behandelt.