Du verwendest ein WordPress Plugin oder einen Service, für den es keine Content Blocker Vorlage in Real Cookie Banner gibt? Du kannst jederzeit eine neue Cookie und eine neue Content Blocker Vorlage kostenlos anfragen, und wir werden versuchen, sie zeitnah für dich zu implementieren. Alternativ kannst du auch jederzeit einen eigenen Content Blocker selbst erstellen. Dieser Artikel zeigt dir Schritt für Schritt, wie du alle notwendigen Informationen findest.
Wo kann ich einen Content Blocker erstellen?
Gehe in dein WordPress Backend und dort in der linken Seitenleiste durch einen Klick auf Cookies in die Real Cookie Banner Einstellungen. Auf dieser Seite findest du mehrere Tabs. Einer davon heißt Content Blocker erstellen und ist für uns relevant. In dem Tab gibt es in der oberen rechten Ecke einen "Content Blocker hinzufügen"-Button, über den wir einen Content Blocker erstellen können. Neben der Auswahl aus Content Blocker Vorlagen finden wir in dieser Ansicht oben einen "Individuell erstellen"-Button, mit dem wir einen Content Blocker erstellen können.
Bitte beachte, dass jeder Content Blocker einen oder mehrere Services benötigt. Sobald diese Services akzeptiert werden, wird der Inhalt geladen (anstelle des Content Blockers). Daher solltest du alle benötigten Services (mit dessen Cookies) erstellen, bevor du deinen individuellen Content Blocker erstellst. Wie das geht, kannst du im Artikel Wie erstelle ich einen individuellen Cookie (Service)? nachlesen.
Was muss bei einem Content Blocker angegeben werden?
Um den Content Blocker zu erstellen, siehst du eine Reihe von Feldern. Unter jedem Feld findest du eine Beschreibung, was genau in das Feld eingegeben werden muss. Bitte lies dir die Beschreibung aufmerksam durch, um zu verstehen, was du in welches Feld eingeben musst. Im Folgenden werden wir auf jedes Feld mit Beispielen näher eingehen.
Es gibt die folgende Felder zu auszufüllen:
Name
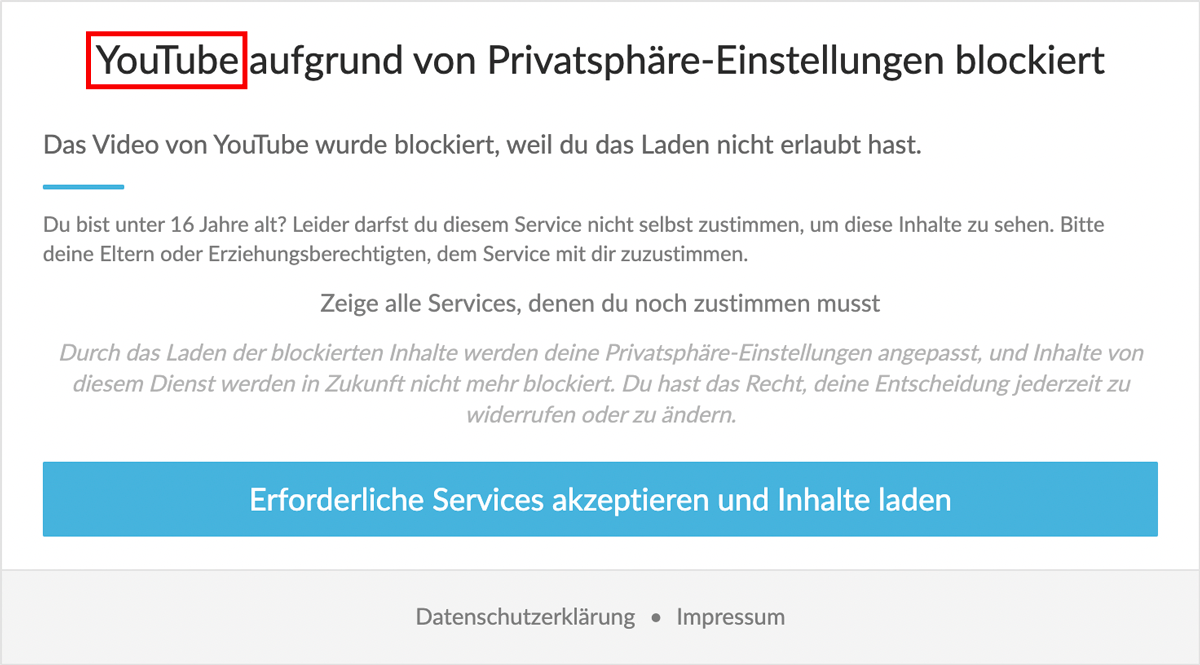
Der Name des Content Blockers wird in der Überschrift eines sichtbaren Content Blockers angezeigt. Er sollte klar beschreiben, welcher Service nicht geladen werden kann, damit dein Besucher leicht entscheiden kann, ob er dem Cookie (Service) zustimmt, um den jeweiligen Inhalt zu sehen.
Beispiel: YouTube
Beschreibung
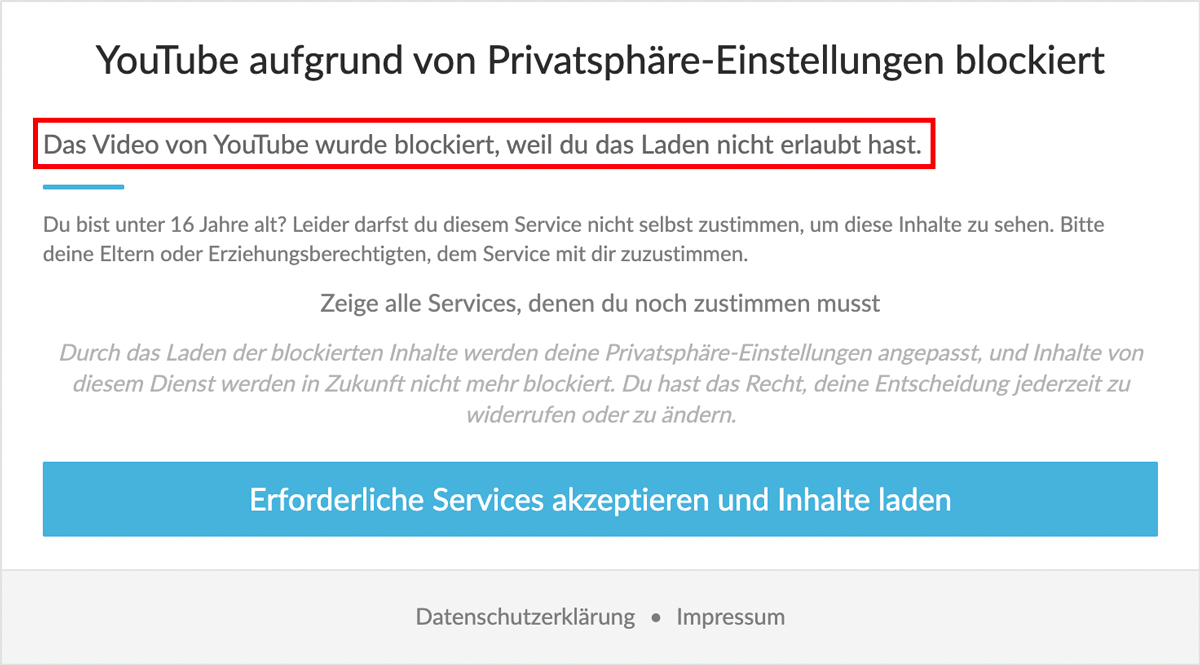
Die Beschreibung ist ein Freitextfeld, in dem du deinen Besuchern mehr Informationen darüber geben kannst, was nicht geladen werden konnte und aus welchem Grund. Insbesondere bei z.B. Kontaktformularen kann dies hilfreich sein, um dem Nutzer den Vorteil zu zeigen den Service zuzulassen oder ihm eine E-Mail-Adresse als alternative Möglichkeit zur Kontaktaufnahme zu geben.
Beispiel: Das Video von YouTube wurde blockiert, weil du das Laden nicht erlaubt hast.
URLs / Zu blockierende Elemente
Das Wichtigste bei einem Content Blocker ist die korrekte Angabe, welche Elemente blockiert werden sollen. Eine Regel pro Zeile muss gemäß der Syntax, die unterhalb des Eingabefeldes erklärt wird, angegeben werden. Um dir die Funktionsweise näherzubringen, wenden wir diese Regeln anschließend auch auf einige Beispiele an.
Im Folgenden findest du eine kurze Erklärung zu jedem der Syntaxelemente:
*: Mit einem Sternchen kannst du einen Platzhalter (ein beliebiges Zeichen) innerhalb einer Zeichenkette ausdrücken. Du kannst den Platzhalter sowohl innerhalb einer Zeichenkette als auch vor und nach der Zeichenkette verwenden. Für eine URL ist es z. B. empfehlenswert nur den Hostnamen und einen Teil des Pfades fest zu definieren, aber sowohl Protokoll als auch Variablen (am Ende des Pfades) als Wildcard beliebig zu definieren. Regeln mit oder ohne Wildcard werden auf alle Elemente innerhalb des HTML angewendet, die dein WordPress generiert.div[id="my-embed-example"]: Du kannst HTML-Elemente anhand ihrer ID blockieren. Du kannst die Regel auf jedes HTML-Element und Attribut anwenden.p[class*="my-embed-example"]: Genau wie in der vorherigen Regel kannst du ein HTML-Element anhand seiner Klasseneigenschaft blockieren. Ein HTML-Element kann jedoch mehrere Klassen haben. Mit einem Sternchen nachclasskannst du eine Bedingung ausdrücken, sodass diese Klasse enthalten sein muss, aber auch andere Klassen für das Element angegeben werden können.div[data-href^="https://example.com"]: Der^=Selektor repräsentiert jedes Element, dessen Attributwert mit einem bestimmten Wert beginnt.div[data-href$=".pdf"]: Der$=Selektor repräsentiert jedes Element, dessen Attributwert mit einem bestimmten Wert endet.div[data-gyp-href]: Diese Syntax repräsentiert jedes Element mit einem bestimmten Attribut, unabhängig vom Wert.div[href//="^https:\/\/"]: Der//=Selektor repräsentiert jedes Element, dessen Attributwert mit dem angegeben regulären Ausdruck matched (verfügbar seit v4.4.2).div[class*="my-embed-example"][data-gyp-href]: Mit dieser Syntax kannst du alle Elemente mit zwei Attributbedingungen finden. Du kannst Attributselektoren unbegrenzt verketten (seit Version 2.13.0)div[data-href:myFunction(),anotherFunction(arg1=1&arg2=2)]: Mit dieser Syntax kann eine zusätzliche Funktion für den Abgleich aufgerufen werden (seit Version > 3.4.3). Siehe Abschnitt "Selektor-Syntaxfunktionen" für weitere Informationen.my-custom-web-component[id="my-embed-example"]: Du kannst nicht nur native HTML-Elemente blockieren, sondern auch Web-Komponenten.!*: Mit einem voranstehenden Ausrufezeichen vor jeder Regel negierst du diese. D. h., wenn eine vorherige Regel eine Ressource blockiert hat, macht eine Negierung die wieder rückgängig (verfügbar seit v4.1.3).
Die Regeln sind abstrakt, daher möchten wir dir ein paar Beispiele geben, was in welchem Fall blockiert wird.
Blockieren von z.B. einem Iframe anhand einer URL
HTML-Code in deiner Website:
<iframe width="560" height="315" src="https://www.youtube.com/embed/XtLWonUXAmO" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Regel zum Blockieren: *youtube.com/embed/*
Blockieren von z. B. einem Skript basierend auf einer URL
HTML-Code in deiner Website:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1">
</script>
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-123456789-1'); </script>Regeln für das Blockieren:
*googletagmanager.com/gtag/js?id=*
*window.dataLayer*
Nicht nur das externe Skript (googletagmanager.com/gtag/js?id=) wird auf der Grundlage der URL blockiert, sondern auch das Inline-Skript (window.dataLayer) auf der Grundlage des angegebenen Schlüsselworts.
Blockieren eines HTML-Elements anhand seiner ID
HTML-Code in deiner Website:
<div id="addtoany_list" class="green">
[...]
</div>Regel zum Blockieren: div[id="addtoany_list"]
Blockieren eines HTML-Elements anhand seines Klassennamens
HTML-Code in deiner Website:
<div class="addtoany addtoany_share_save_container addtoany_widget">
[...]
</div>Regel zum Blockieren: div[class*="addtoany_share_save_container"]
Blockieren eines HTML-Elements durch ein benutzerdefiniertes Attribut
HTML-Code in deiner Website:
<div data-youtube-embed="https://www.youtube.com/embed/XtLWonUXAmO">
[...]
</div>Regel zum Blockieren: div[data-youtube-embed*="youtube.com/embed"]
Blockieren eines HTML-Elements durch zwei benutzerdefinierte Attribute (seit Version 2.13.0)
HTML-Code in deiner Website:
<div data-youtube-embed="https://www.youtube.com/embed/XtLWonUXAmO" block-this="1">
[...]
</div>Regel zum Blockieren: div[data-youtube-embed*="youtube.com/embed"][block-this="1"]
Skript von einem Plugin blockieren
In manchen Fällen möchtest du ein Plugin komplett blockieren, weil es externe Daten lädt (z.B. Contact Form 7 mit Google reCAPTCHA).
HTML-Code in deiner Website:
<script src="https://your-domain.com/wp-content/plugins/contact-form-7/js/script.js" />Regel zum Blockieren: *wp-content/plugins/contact-form-7/*
Blockieren eines Links (explizit)
Du kannst jedes Element mit einem Content Blocker blockieren. Standardmäßig werden Links (<a>
<a href="https://www.youtube.com/watch?v=INJ_sS81ua8">Watch with awesome video</a>Regel zum Blockieren: a[href*="youtube.com"]
Selektor-Syntaxfunktionen
Since Real Cookie Banner > v3.4.3 it supports functions which can be applied on top of selector syntax attributes. This allows more flexibility to solve complex selector rules. The following list of functions is currently implemented:
matchesUrl()
- Beispiel
div[data-href:matchesUrl()]
Stell dir vor, du hast einen Content Blocker mit den folgenden Regeln erstellt:
*youtube.com* *youtu.be* div[data-href*="youtube.com"] div[data-href*="youtu.be"]
Anstatt zwei Regeln für das div zu schreiben, können wir dies mit div[data-href:matchesUrl()] lösen. Sie übernimmt automatisch alle Nicht-Selektor-Syntaxregeln des Content Blockers und prüft diese mit data-href:
*youtube.com* *youtu.be* div[data-href:matchesUrl()]
keepAttributes() and confirm()
- Beispiel
a[data-href*="youtube.com"][class*="my-lightbox":keepAttributes(value=class),confirm()]
- Parameter (keepAttributes)
value(string): Eine durch Kommas getrennte Liste von Attributen, die nicht inconsent-original-...umgewandelt werden sollten.
In diesem Beispiel kannst du zwei neue Selektor-Syntaxfunktionen sehen. Stell dir vor, du verwendest ein Lightbox-Plugin, das alle Links mit einem YouTube-Video in einer Lightbox öffnet. Natürlich soll hier der Klick auf den Link blockiert werden, sonst bettet sich das YouTube-Video ohne Einwilligung auf der Seite ein.
Zunächst kann keepAttributes verwendet werden, um den Klassennamen nicht zu blockieren, d.h. class="my-lightbox" wird nicht in consent-original-class_="my-lightbox" umgewandelt. Das ermöglicht beispielsweise der Lightbox-Implementierung, die Lightbox für die jeweiligen YouTube-Videos zu initialisieren. confirm() geht einen Schritt weiter und blockiert das Klicken auf den Link, bis eine Einwilligung vorliegt. Wenn es keine Einwilligung gibt, wird der Content Blocker in einem Dialog angezeigt, wenn man klickt. Wenn Einwilligung erteilt wird, wird der Klick dann automatisch an das Lightbox-Plugin weitergeleitet und es öffnet das YouTube-Video.
delegateClick()
- Beispiel:
a[data-href="youtube.com":delegateClick(selector=.overlay&hide=true)]
- Parameters:
selector="self"(string): Kann "self" sein oder ein gültiger CSS-Selektor, der am freigegebenen Element ausgeführt wird und für die Klick-Delegation verwendet wird.hide=false(boolean): Wenn true, wird das angeklickte Element versteckt.
Real Cookie Banner versucht bereits automatisch, den Klick an die richtige Stelle für freigegebene Elemente weiterzuleiten. Technisch gesehen ist dies jedoch nicht immer möglich, weshalb es die Funktion mit delegateClick() gibt, um einen bestimmten Selektor nach dem Freigeben eines Inhalts anzuklicken.
forceVisual()
- Beispiel
input[class*="my-hidden-input-field"][type="hidden":forceVisual()]
Wenn man es für ein Attribut aufruft, wird das HTML Node markiert, um einen visuellen Content Blocker zu erzwingen. Das ist die gleiche Einstellung, die wir von „Visuellen Content Blocker für versteckte Elemente erzwingen“ für einen gesamten Content Blocker kennen. Das kann nützlich für versteckte Elemente wie input[type="hidden"] sein, die normalerweise keinen visuellen Content Blocker erhalten.
visualParent()
- Beispiel
input[name="_wpcf7_recaptcha_response":visualParent(value=form)]
value(string|number|true)".my-selector": Damit kannst du den visuellen Content Blocker für einen übergeordneten CSS-Selektor erstellen."children:.my-selector": Damit kannst du den visuellen Content Blocker für einen CSS-Selektor innerhalb des blockierten Elements erstellen.number: Damit kannst du den visuellen Content Blocker für x Elemente nach oben erstellen.true: Verwendet das übergeordnete Element, um den visuellen Content Blocker zu rendern (ähnlich wie "1").
Real Cookie Banner erstellt immer den visuellen Content Blocker vor dem Element, das blockiert wurde. Wenn du jedoch den visuellen Content Blocker auf einer anderen Ebene des DOM-Elements relativ zum blockierten Inhalt darstellen möchtest, kannst du dies tun, indem du ein visuelles Elternelement definierst. Ein einfacher Anwendungsfall wäre z.B. ein gesamtes Formular (form) zu blockieren, wenn darin ein Eingabefeld für Google reCAPTCHA gefunden wurde.
transformAttribute()
- Beispiel
div[class="my-class":transformAttribute(name=data-id,target=my-data-id)]
- Parameters
[name=current attribute](string): Name des Attributs, das geändert werden soll[regexpMatch](String): Suche den Wert des Attributs mit einem regulären Ausdruck ab[regexpReplace](String): Wenn angegeben, verwende diesen neuen Wert (verwende z.B.$1, um die erste Regexp-Gruppe vonregexpMatchzu ersetzen). Wenn keinregexpMatchangegeben wird, wird standardmäßig der gesamte Wert verwendet[target](string): Setze den Wert für dieses neue Attribut (funktioniert nicht zusammen mitrename)[rename="new-attribute-name"](string): Benenne das Attribut um, anstatt ein neues hinzuzufügen
style()
- Beispiel
div[class="my-div":style(this=display:block&rule[]=>.my-selector{display:table;width:100%;})]
- Parameters
[this](string): Auf das blockierte Element angewendete CSS-Regeln[applyUnblocked=false](boolean): Wenn wahr, werden die Styles auch nach dem Entsperren des Elements weiterhin angewendet[rules](string[]): Ein Array von CSS-Selektoren und Regeln, die sich auf das blockierte Element beziehen
Das obige Beispiel führt zu folgendem CSS, welches den Style des blockierten Elements modifiziert:
<style>
.my-div{display:block;}
.my-div>.selector{display:table;width:100%;}
</style>jQueryHijackEach()
- Beispiel
div[class="my-class":keepAttributes(value=class),jQueryHijackEach()]
Wenn du jQuery.each() auf einen bestimmten Selektor (in diesem Fall .my-class) anwendest, wird durch die Verwendung von jQueryHijackEach() die Ausführung des Callbacks "verzögert", bis die Einwilligung eingeholt ist.
Inhalte werden nur so lange blockiert, bis dein Besucher seine Einwilligung gibt. Du musst definieren, welche Cookies für den Content Blocker akzeptiert werden müssen, damit der Inhalt geladen werden kann. Der Inhalt wird nur geladen, wenn alle definierten Cookies (Services) akzeptiert werden.