Mit der Real Media Library kannst du visuelle Galerien auf deiner Webseite erstellen, die automatisch und dynamisch Inhalte aus einem Ordner auslesen. Es gibt verschiedene Möglichkeiten dafür, je nachdem, welchen Page Builder du verwendest.
Dynamische Galerie mit Gutenberg
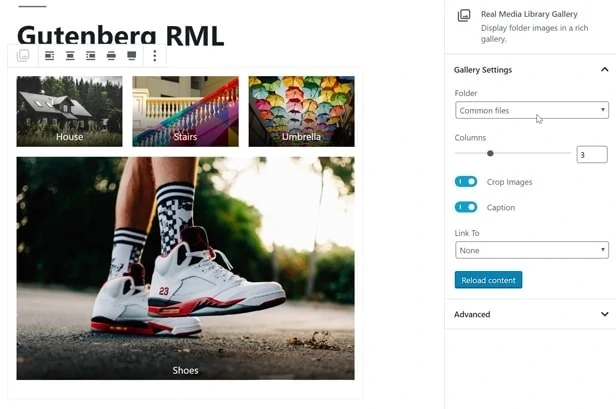
Wenn du Gutenberg als Page Builder verwendest, kannst du ganz einfach eine Galerie mit dem Real Media Library Gallery Block erstellen:
Dynamische Galerie mit Shortcode
Wenn du noch den Classic Editor oder einen anderen Page Builder wie Elementor oder Divi verwendest, kannst du trotzdem dynamische Galerien aus einem Ordner mit einem WordPress Shortcode erstellen:
[ folder-gallery fid="your-folder-id" ]
Du kannst die ID eines Ordners (fid) in deiner Medienbibliothek mit den folgenden Schritten finden:
- Wähle einen Ordner
- Klicke auf das Drei-Punkte-Symbol in der Ordner-Symbolleiste
- Ein Dialog öffnet sich und in der unteren rechten Ecke findest du eine Zahl, welche die Ordner-ID darstellt
Darüber hinaus akzeptiert der folder-gallery Shortcode alle Galerie-Attribute wie der Standard WordPress Galerie Shortcode.
Erweiterte Galerien mit kompatiblen WordPress Galerie Plugins
Die von Real Media Library zur Verfügung gestellte Galerie hat sehr rudimentäre Funktionen wie den Standard WordPress Galerie Shortcode. Wenn du mit diesen Optionen nicht zufrieden bist, solltest du unbedingt einen Blick auf die folgenden Plugins werfen, die es dir ebenfalls ermöglichen, dynamische Galerien aus Ordnern zu erstellen: