Real Cookie Banner bietet eine tiefe Integration für Google Tag Manager und Matomo Tag Manager, die den jeweiligen Tag Manager erst nach Einwilligung des Nutzers lädt. So bist du auf der sicheren Seite und übermittelst keine persönlichen Daten über das Tag Manager Script an z.B. Google ohne Einwilligung, kannst aber über ein Ereignis im Tag Manager auf Einwilligungen reagieren.
Im folgenden Artikel erklären wir dir, wie du deinen Cookie Banner mit einem Tag Manager einrichten kannst. Die Erklärung erfolgt anhand des Google Tag Managers. Es funktioniert aber genauso gut mit dem Matomo Tag Manager, da dieses Tool die gleichen Konzepte wie der Google Tag Manager implementiert hat.
Video Tutorial
Aktivieren des Tag Manager Modus
Zuerst müssen wir den Tag Manager Modus in Real Cookie Banner aktivieren, um alle zusätzlichen Funktionen für die Verwendung von Google Tag Manager oder Matomo Tag Manager zu sehen. Um dies zu erreichen, befolge diese Schritte:
- In deinem WordPress Backend gehst du auf den Reiter Cookies in der linken Seitenleiste.
- Im Tab Einstellungen > Allgemein findest du die Option "Lade Services nach Einwilligung mittels ". Hier solltest du angeben, mit welchem Tag Manager du auf die Einwilligung reagieren möchtest.
Dadurch werden die zusätzlichen Optionen in Real Cookie Banner aktiviert, aber der von dir gewählte Tag Manager wird noch nicht in deine Webseite integriert.
Google Tag Manager einbinden
Du musst den Google Tag Manager oder einen anderen Tag Manager in deine Website einbinden. Falls du dies bereits getan hast, entferne bitte den Google Tag Manager wieder, z.B. aus dem benutzerdefinierten JavaScript-Code deiner Webseite, da du ihn über Real Cookie Banner einbinden musst. Dies ist zwingend notwendig, denn nur so können wir zum richtigen Zeitpunkt die nötigen Ereignisse an den Tag Manager senden.
Mit den folgenden Schritten kannst du den Google Tag Manager zu deiner Website hinzufügen:
- Gehe zu Services (Cookies) > Service hinzufügen und wähle Google Tag Manager aus den Vorlagen.
- In der Service-Vorlage fügst du alle Informationen hinzu, die du benötigst oder ergänzen möchtest. Beachte, dass die Option "Opt-in Script unten lädt Google Tag Manager" bereits aktiv ist. Diese muss aktiv bleiben, damit der Google Tag Manager zum richtigen Zeitpunkt geladen wird.
Einwilligungen über Google Tag Manager Ereignisse
Wir haben nun alle Vorbereitungen abgeschlossen, um den Google Tag Manager zusammen mit der über Real Cookie Banner eingeholten Einwilligung zu nutzen. Jetzt kannst du ein beliebiges Cookie (Service) einrichten und auf das Opt-In sowie Opt-Out im Google Tag Manager über Ereignisse im Data Layer des Services reagieren.
Lass uns jetzt als Beispiel Google Analytics einrichten. Dieses sollte über den Google Tag Manager geladen werden (wenn der Google Tag Manager selbst geladen werden darf; ansonsten über ein Fallback-Script):
- Gehe zu Services (Cookies) > Service hinzufügen und wähle Google Analytics aus den Vorlagen aus.
- Im Bereich "Technische Handhabung" findest du zwei neue Felder unter der Bezeichnung "Ereignis-Namen für Google Tag Manager". Hier kannst du die Event-Namen definieren, auf die der Google Tag Manager reagieren soll. In diesem Beispiel soll das Ereignis
ga-opt-innach der Einwilligung (Opt-in) undga-opt-outnach der Ablehnung des Cookies (Services) oder dem Widerruf der Einwilligung (Opt-out) geworfen werden. - Gehe nun in deinen Google Tag Manager Container. Unter Trigger > Neu kannst du einen sogenannten "Custom Event" Trigger einrichten. Im Formular "Triggerkonfiguration" wählst du ein "Benutzerdefiniertes Ereignis" aus und trägst den im vorherigen Schritt definierten Ereignisnamen in das Feld "Ereignisname" ein. Du solltest Trigger für die beiden Ereignisse
ga-opt-inundga-opt-outerstellen. - Du kannst ein Tag im Google Tag Manger erstellen, um Google Analytics einzubinden. Als Trigger wählst du den Opt-in-Trigger, den wir gerade eingerichtet haben. Wenn du auch etwas bei einem Opt-Out ausführen möchtest, kannst du natürlich auch dafür einen Tag erstellen.
- Wir springen jetzt zurück zu Real Cookie Banner, wo wir den Dienst erstellen. In den Feldern "Code executed on opt-in" und "Code executed on opt-out" können noch HTML und JavaScript stehen, die ausgeführt werden, sobald die Zustimmung erteilt wird. Das kann nützlich sein, wenn z.B. der Nutzung von Google Analytics zugestimmt wird, aber nicht der Nutzung von Google Tag Manager. So könnte Google Analytics auch nicht geladen werden, weil Google Tag Manager nie über die Zustimmung informiert werden kann. Mit dem Schalter "Dieses Skript nur ausführen, wenn der Nutzer die Verwendung von Google Tag Manager nicht erlaubt hat" kannst du festlegen, dass die Skripte nur ausgeführt werden sollen, wenn Google Tag Manager nicht geladen werden kann. Die Skripte dienen als Fallback, um Google Analytics im Zweifelsfall auch ohne Google Tag Manager einbinden zu können.
Einwilligungen über Google Tag Manager Datenschichtvariablen (Data Layer Variable)
Es kann Fälle geben, in denen im Google Tag Manager nicht auf das Einwilligungsereignis gehört werden kann. Zum Beispiel, wenn du ein Tag für das benutzerdefinierte Klick-Tracking in Google Analytics nur nach dem Klick auf ein Element deiner Website auslösen möchtest. Dieses Tracking kann jedoch nur durchgeführt werden, wenn zusätzlich zum Klick-Ereignis die Einwilligung für Google Analytics vor dem Ereignis erteilt wurde.
Für solche Fälle überträgt Real Cookie Banner zusätzlich den Status der Einwilligung pro Service in den Google Tag Manger Data Layer als realCookieBannerOptInEvents Variable. Im Folgenden gehen wir davon aus, dass du mit dem grundlegenden Konzept des Google Tag Manager Data Layer vertraut bist, da dies die Basis für eine professionelle Nutzung des Google Tag Managers ist.
Im Folgenden erklären wir dir, wie du die Variable in dem Data Layer als Teil eines Triggers verwenden kannst, um z. B. auf ein Klick-Ereignis und gleichzeitig auf eine Einwilligung zu prüfen:
- (Falls nicht bereits erstellt) Gehe zu Services (Cookies) > Service hinzufügen und wähle Google Analytics aus den Vorlagen aus.
- (Falls nicht bereits erstellt) Im Bereich "Technische Handhabung" findest du zwei neue Felder unter der Bezeichnung "Ereignis-Namen für Google Tag Manager". Hier kannst du die Event-Namen definieren, auf die der Google Tag Manager reagieren soll. In diesem Beispiel soll das Ereignis
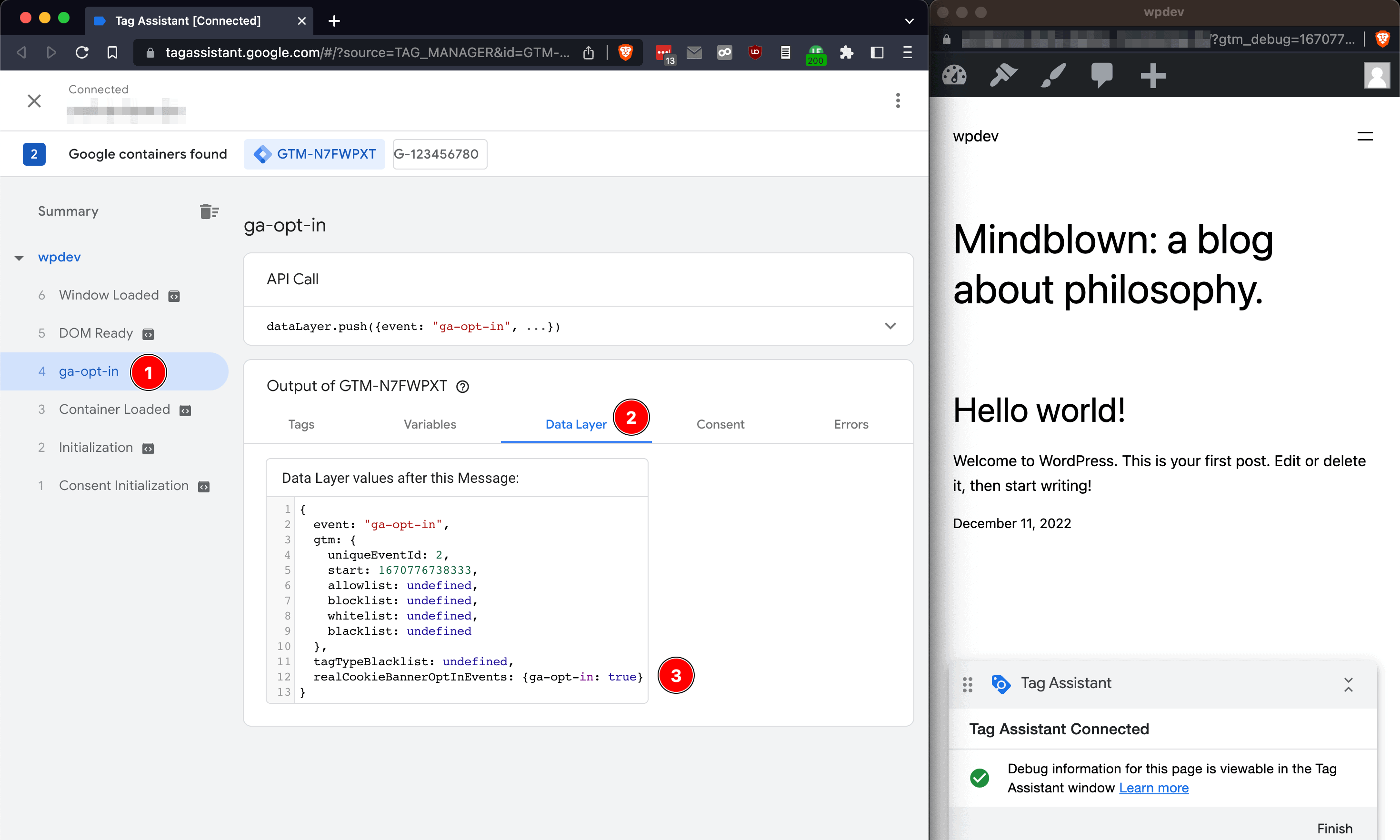
ga-opt-innach der Einwilligung (Opt-in) undga-opt-outnach der Ablehnung des Cookies (Services) oder dem Widerruf der Einwilligung (Opt-out) geworfen werden. - Jetzt können wir überprüfen, ob die Variable in der Google Tag Manager-Datenebene richtig gesetzt wurde. Öffne den Google Tag Manager Tag Assistant für die Startseite deiner Website. Auf deiner Website gibst du im Cookie-Banner die Zustimmung zu Google Analytics. Danach solltest du im Tag Assistant das Ereignis
ga-opt-insehen (im folgenden Screenshot das Ereignis Nr. 4; markiert mit 1). Auf der Registerkarte "Datenebene" (markiert mit 2) solltest du sehen, dass die VariablerealCookieBannerOptInEventsmit der Eigenschaftga-opt-inin die Datenebene geschoben wurde (markiert mit 3). Bei jedem weiteren Ereignis (im Screenshot Nr. 5 werdenDOM Readyund 6Window Loadedabgespielt) ist die Datenvariable zugänglich.
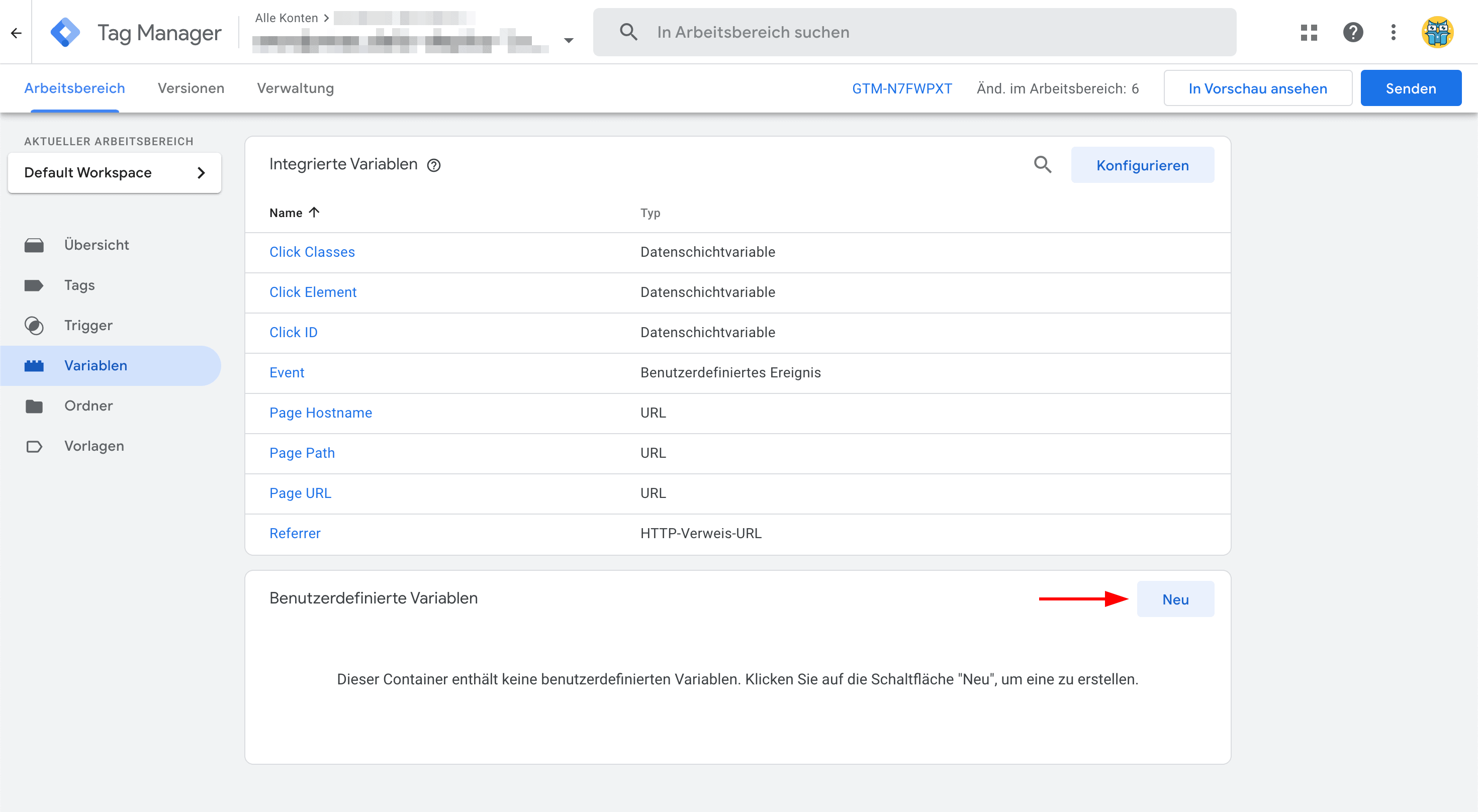
- Um die Variable zu verwenden, gehst du im Google Tag Manager Workspace auf die Registerkarte "Variablen" und erstellst eine neue "Benutzerdefinierte Variable".
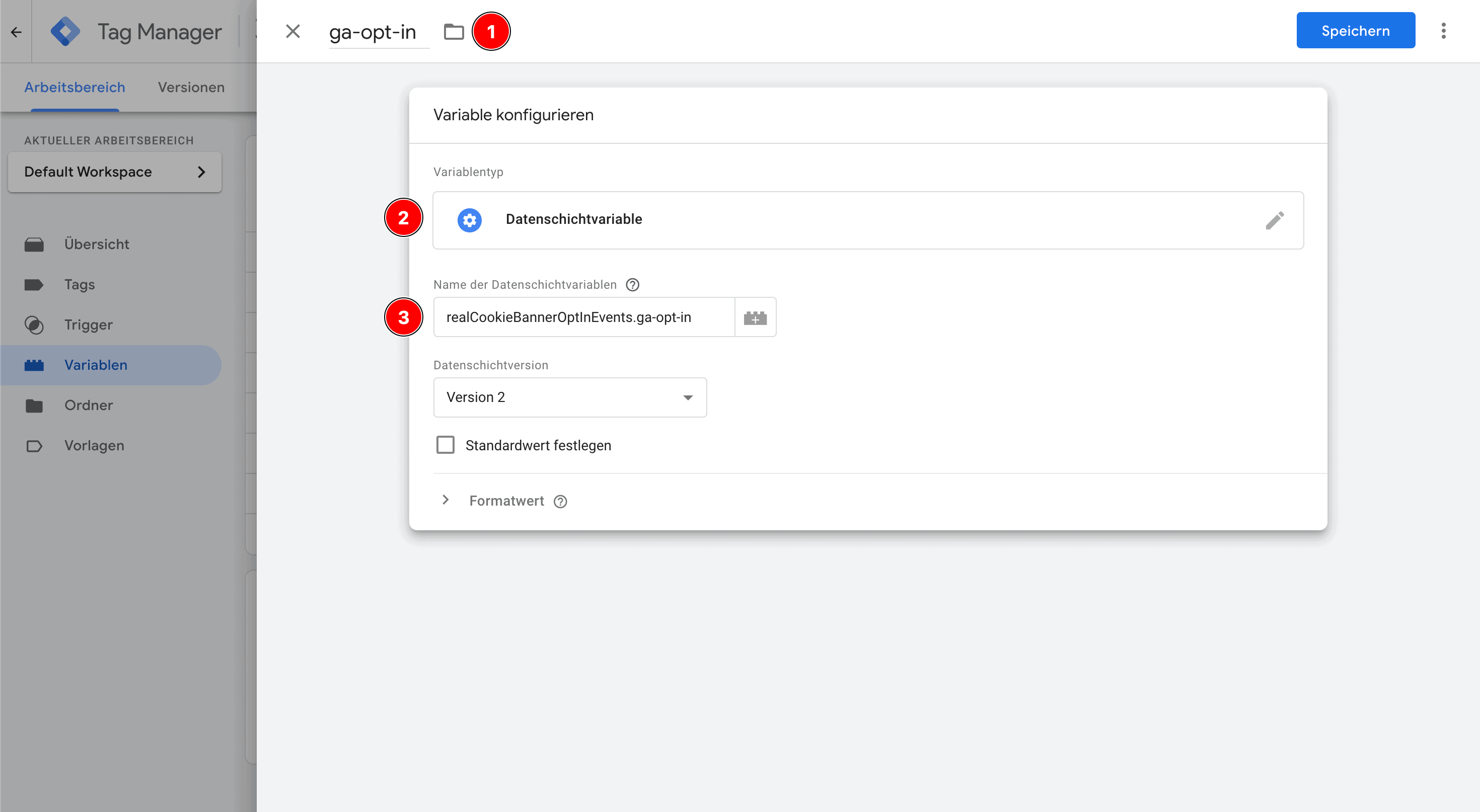
- Du kannst die Variable im Google Tag Manager benennen, wie du willst. Wir nennen sie unten "ga-opt-in" (als 1 markiert), um überall denselben Namen zu verwenden. Als Variablentyp wählen wir "Datenschichtvariable" (markiert als 2). Als "Name der Datenschichtvariablen" (markiert als 3) muss die Variable gemäß dem Google Tag Manager Data Layer Variable Konzept in Punktnotation angegeben werden. Das bedeutet, dass wir in unserem Fall
realCookieBannerOptInEvents.ga-opt-inangeben müssen (allgemein immerrealCookieBannerOptInEvents.{Ereignisname}).
Die Data Layer Variable für die Einwilligung wird jetzt von Real Cookie Banner gesetzt und wir können sie als Variable im Google Tag Manager verwenden. Daher kann sie jetzt als Bedingung für einen Trigger verwendet werden.
Im Folgenden gehen wir von dem obigen Beispiel aus, dass wir ein benutzerdefiniertes Ereignis in Google Analytics tracken wollen, sobald ein Element auf der Website angeklickt wurde. Es gibt bereits ein Tag und einen Trigger für dieses Tracking in deinem Google Tag Manager, aber bisher wartet es nicht auf die Einwilligung des Website-Besuchers. Das unten beschriebene Vorgehen funktioniert auch für jede andere Art von Tag oder Trigger, die du bisher benutzt hast.
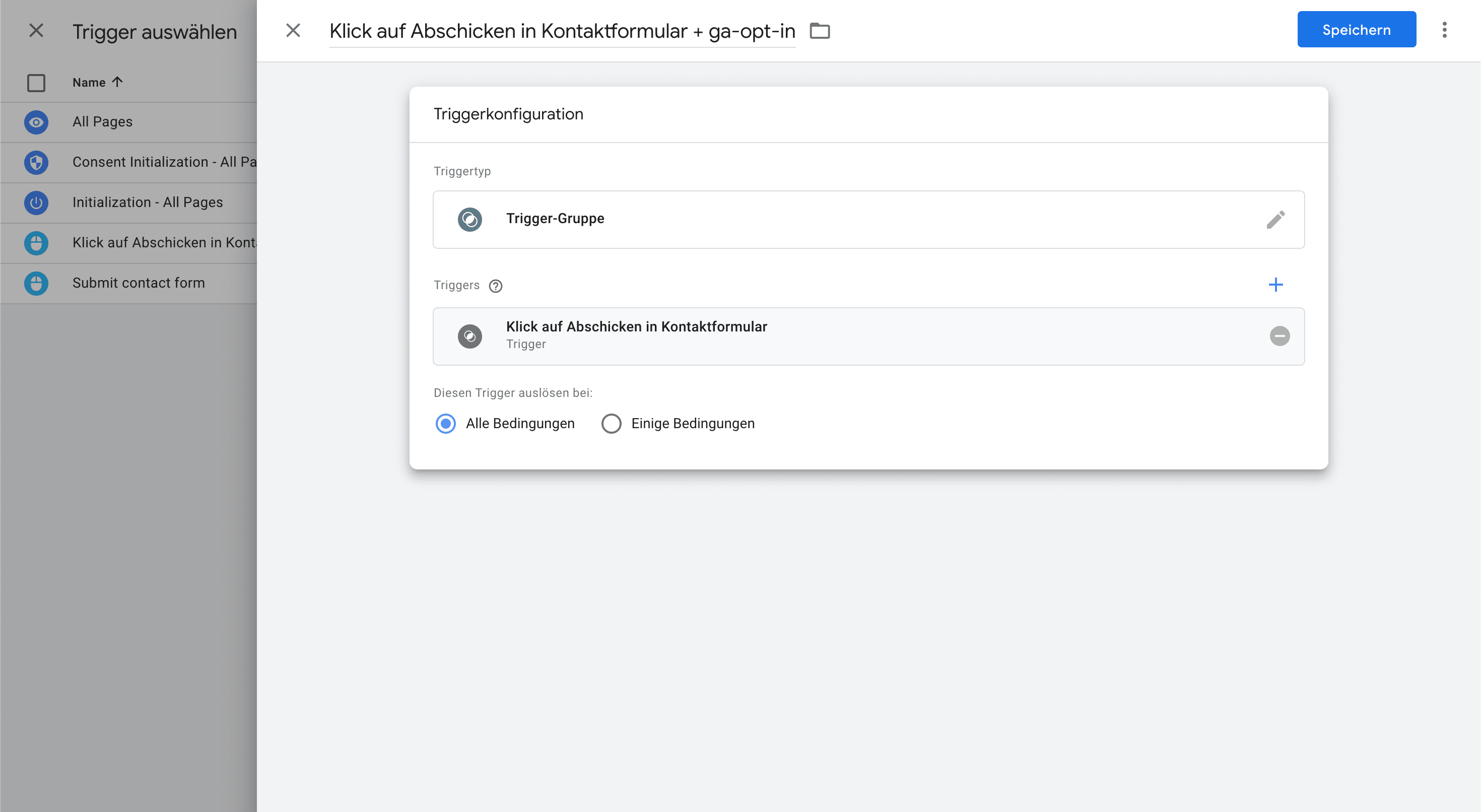
- Wir ersetzen den vorhandenen Auslöser durch einen neuen Auslöser vom Typ “Trigger-Gruppe". In einer Trigger-Gruppe können wir mehrere Trigger als Bedingungen definieren, die alle erfüllt sein müssen, damit der Tag ausgelöst wird. Daher fügen wir den bestehenden Trigger "Klick auf Abschicken in Kontaktformular" zur Triggergruppe hinzu.
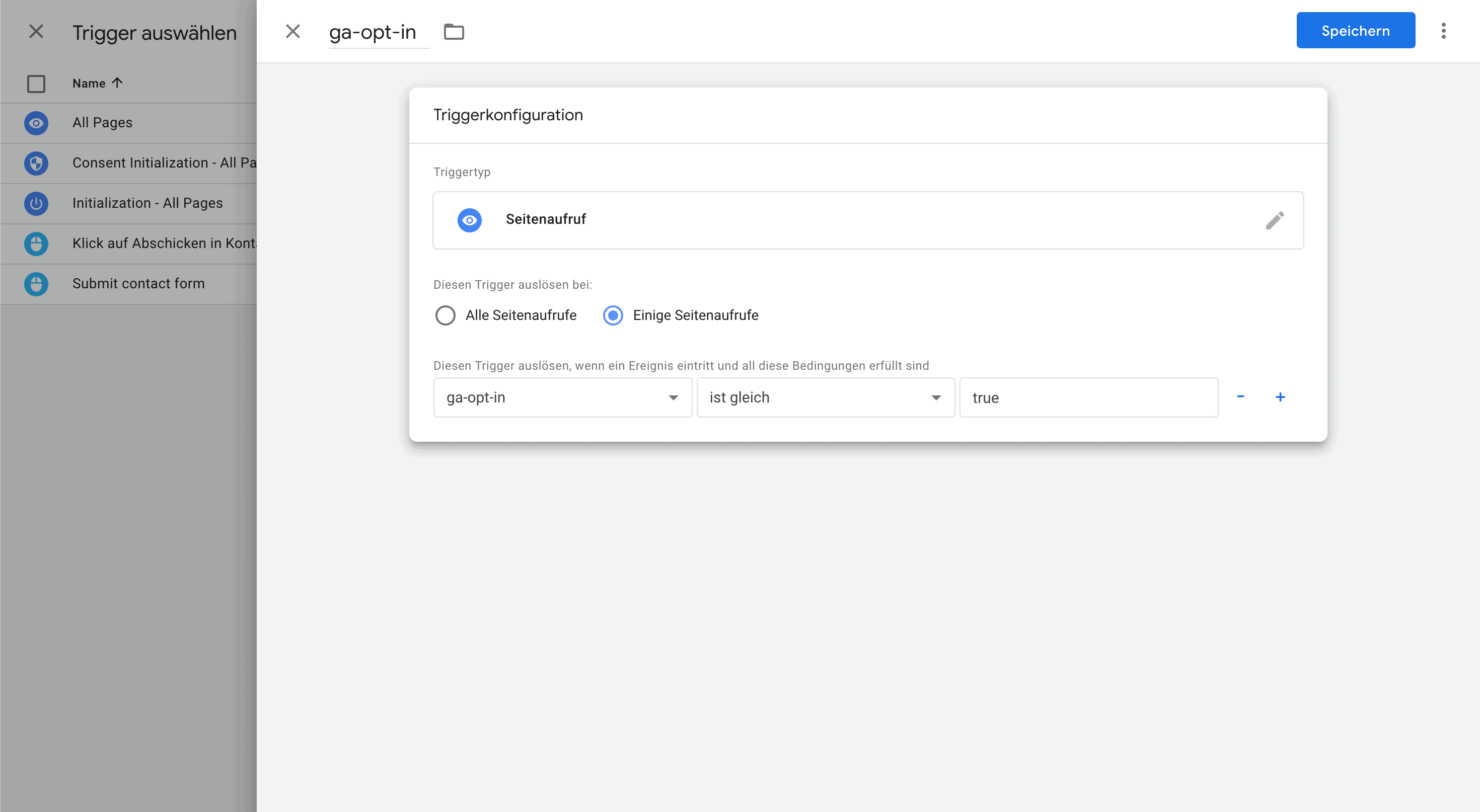
- Außerdem fügen wir der Trigger-Gruppe einen zweiten Trigger hinzu, mit dem wir überprüfen, ob bereits eine Einwilligung für Google Analytics erteilt wurde. Der Trigger ist vom Typ “Seitenaufruf", aber wir lassen ihn nicht bei allen Seitenaufrufen auslösen, sondern wählen "Einige Seitenaufrufe". Als Bedingung muss die Variable "ga-opt-in" genau den Wert
trueenthalten (Bedingungstypist gleich).
Damit haben wir die Einrichtung abgeschlossen. Das Tag wird nur ausgelöst, wenn der Klick auf den Button ausgeführt wurde und gleichzeitig die Einwilligung zum Tracking gegeben wurde. Du kannst im Tag Assist sehen, wann welche Bedingung aus der Trigger-Gruppe erfüllt ist und folglich der Tag ausgelöst wird.