In this article, we will show you how to integrate PDF files into your WordPress website so that your visitors can easily download them.
You can offer files (PDF, ZIP, images, etc.) for download in various ways – whether with or without a plugin. For the sake of completeness, we will show you both methods as well as the advantages of a plugin, so that you can decide for yourself which variant appeals to you more 😉
Making files available for download in WordPress (in the Gutenberg editor)
Now we will show you how you can, for example, offer a PDF file for download in WordPress using only the WordPress settings.
It is important to mention here that the procedure may look different depending on the page builder. However, the principle is roughly the same. Let’s just assume that you are using the Gutenberg editor.
- Open your WordPress backend.
- Go to Media > Add New. Upload the desired file here. If you use the Real Media Library folder and file manager, you can also upload the file directly to the correct folder.
- After the file has been uploaded, open it by clicking on Edit.
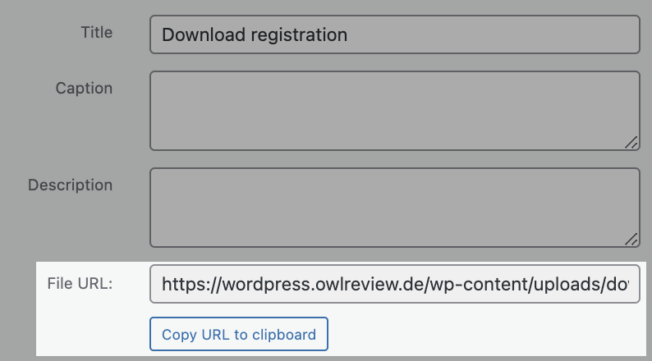
- On the right-hand side, the File URL field is displayed, where you will find the URL to the file. Click on Copy URL to clipboard to copy the URL.
- Now open the page or post where you want to insert the file.
- Write the text you want the visitor to click on to go to the download. In our example, this is called Download registration.
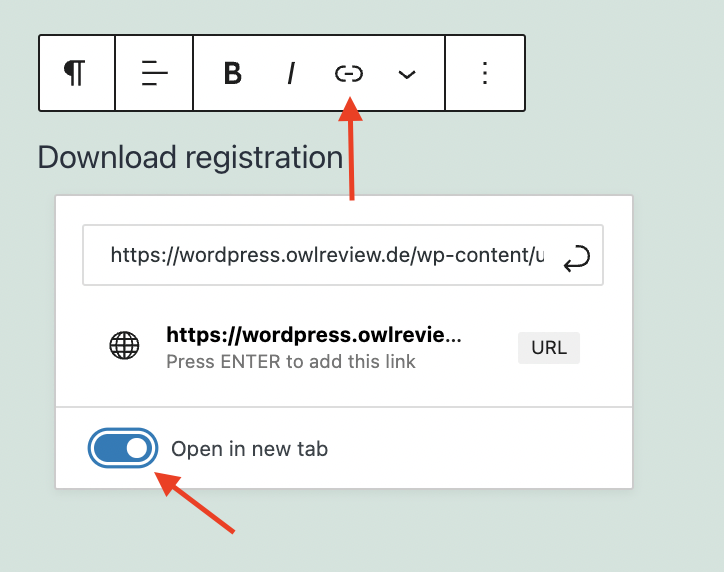
- Mark the text. Now a bar with different options appears. Select the link option (see screenshot above).
- Paste the copied URL into the corresponding field (right click > Paste) and activate the option Open in new tab at the bottom.
- Save the settings by clicking on the curved arrow to the right of the link. This will open the file for download in a new window and the visitor will not be directed away from your website.
- Save it and you’re done!
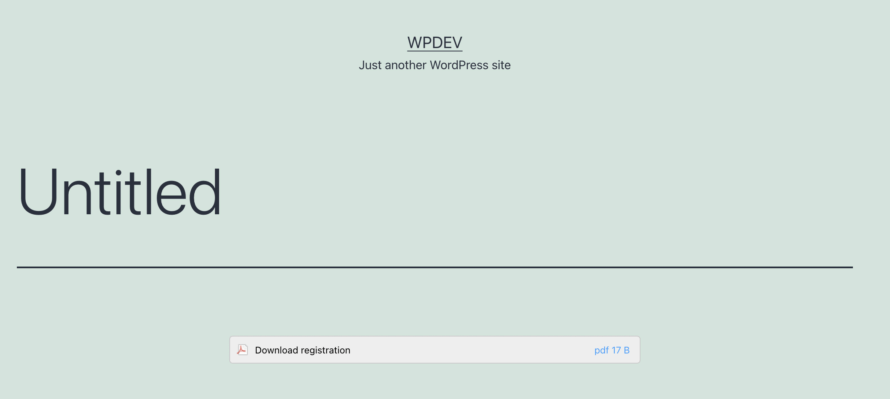
Now your visitor can, for example, download a PDF file via the link. He or she clicks on the link, lands in a separate window and can easily download the file there.
Make files available for direct download in WordPress
If you want to save your visitors the two extra clicks (click on the link and click on “Download” in a separate window), you can also offer a file directly for download. This is at least as easy! To do this, you basically proceed as you just did. The difference, however, is that you first have to convert your file into a ZIP file on your computer.
This is how it works: Right-click on the file and select the compress function. Depending on the operating system, this is called something else. It couldn’t be easier 😉
Then you go through the same steps as just explained.
If your visitor now clicks on the link, no separate window opens, but the file is downloaded directly to his end device. There, however, they have to unpack it again.
Make files available for download in WordPress (in the Classic Editor)
If you are oldschool 😎 and use the classic WordPress editor, the procedure is basically the same. However, you add the file here in a different place.
After you have added the file to your library (step 1-2 in the instructions above), proceed as follows:
- Open the page where the file is to be made available for download.
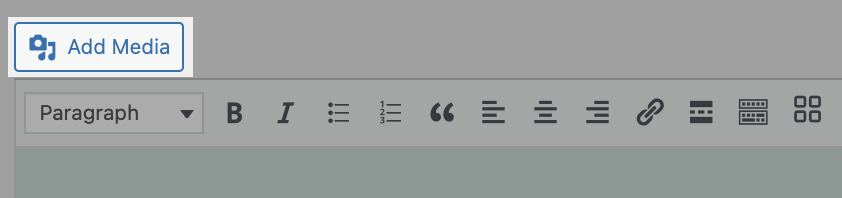
- Click on Add Media.
Again, you can insert the file directly and link it in a text. This opens a separate window for the user. Alternatively, you can create a ZIP file and upload it so that the download is done with one click.
Making files available in WordPress with the help of a plugin
As you have seen, you don’t actually need a plugin to make a PDF file available on your WordPress website, for example. However, you will certainly have noticed that the whole thing doesn’t look very nice. This is where the free plugin Medialist comes into play.
The download manager plugin supports you in this:
- Display a clear list of downloads
- Display certain categories or a certain number of downloads
- Matching the style to the page
The whole thing works by means of shortcodes, which can be placed in the desired position.
- Open your WordPress backend.
- Go to Plugins > Add New.
- Search for the plugin “Medialist”. Install and activate it!
- Go to the post or page where you want to embed your file.
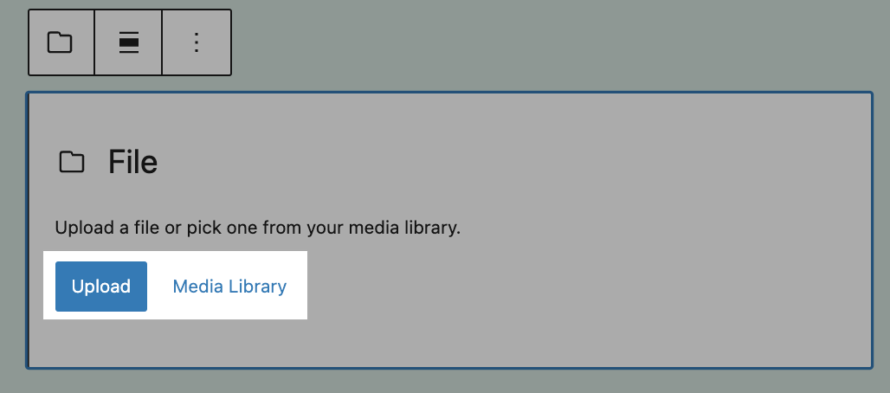
- Upload the file. In the Gutenberg editor, select the File block.
- Upload the file from your files or select it from your WordPress library.
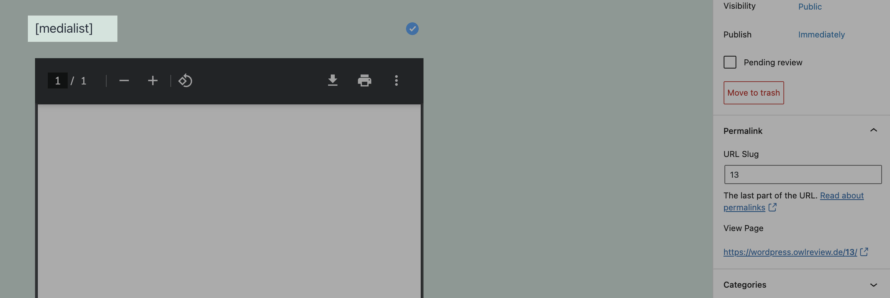
- Now it’s time to insert the shortcode. Create a second Gutenberg block (e.g. above the inserted file). This should be a text block or shortcode block. Enter the shortcode
[medialist].
- Alternatively, you can remove the block with the file so that the file is not displayed twice. Save your changes!
- The whole thing should now look like the following screenshot.
Change the appearance of the list
You don’t like the way the file list looks? No problem! For example, you can change the colour of the displayed list. The following colours are available for this purpose:
ml-metro-light-greenml-metro-greenml-metro-magentaml-metro-light-purpleml-mauveml-taupeml-siennaml-white
To change the colour, simply add the style parameter to your shortcode [medialist]. This would look like this for ml-taupe:
[medialist style="ml-taupe"]
If you have given several files in your media library a certain keyword, you can also display all these files in a file list.
Example: You give several files the keyword “download”. The corresponding shortcode (in addition to the colour) then looks like this: [medialist style="ml-taupe" tags="download"]
And so you can try out the different shortcodes wildly!
Manage files with Real Media Library

Of course, you can upload PDF files that you want to make available for download across your WordPress media library. The problem here, however, is that you can quickly lose track of where you can find which file.
We therefore recommend that you take a look at the Real Media Library plugin.
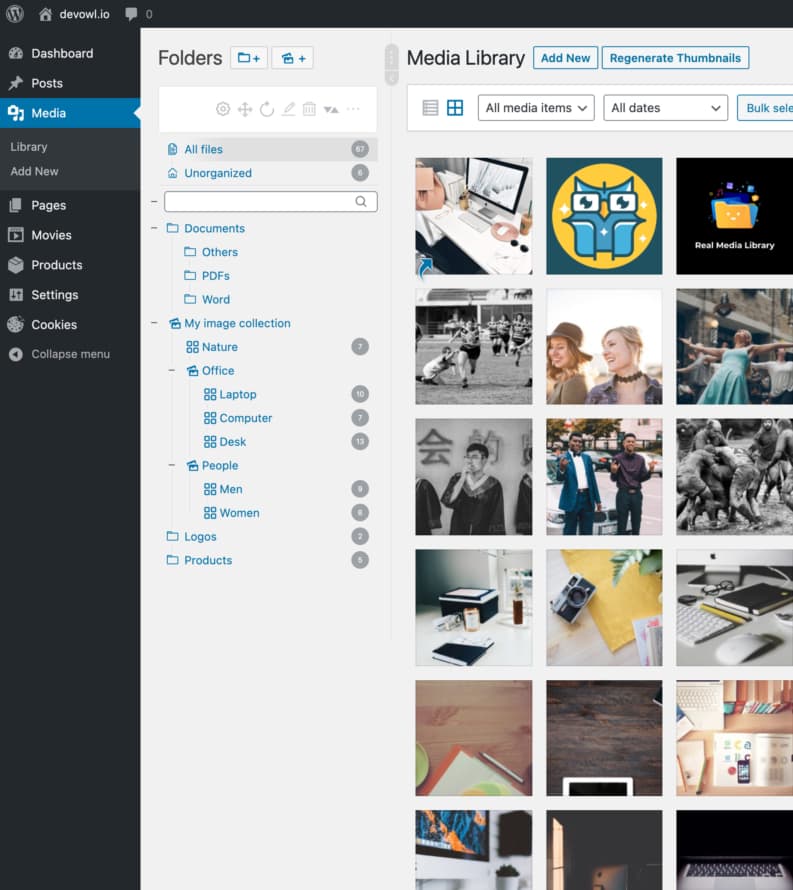
As the name suggests, Real Media Library helps you to create order in your WordPress media by organizing all files – whether documents, images or videos – into folders and subfolders.
This way, you don’t have to go through all the entries to find an uploaded file from five months ago, but can find it in the corresponding folder with just a few clicks.
Using Medialist in conjunction with Real Media Library
To take the download game to the next level, you can also use Medialist together with Real Media Library. This has the advantage that you can offer your visitors entire folders from your media library in file lists for download.
You can read about how to do this in detail in our article about Real Media Library integration in Medialist.