Web fonts are now a dime a dozen. And that’s a good thing because they can transform bland websites into real eye candy and thus contribute significantly to an improved user experience.
But those who have the choice are spoilt for choice: it is not always easy to find the right font on the web. And as if that alone were not tedious enough, data protection must not be neglected when it comes to integrating online fonts.
But don’t despair, ask devowl.io! In this article, we show you where you can download beautiful fonts from the web and how you can integrate fonts in a GDPR-compliant manner.
What are web fonts?
What is a web font? In short: fonts for websites. Online fonts are the counterpart to desktop fonts in that they are not installed locally on an end device but are loaded from an external web server.
Advantages of web fonts
Web fonts are extremely practical because the fonts are directly integrated into the CSS of the website. Provided the visitor’s browser supports the font format – which is usually the case with standard browsers – the corresponding font is temporarily downloaded and displayed to your visitor when the website is called up. Thus, the same fonts are displayed for each visitor without having to be installed on the visitor’s computer.
✅ Exceptional fonts
Before the age of web fonts, only pre-installed system fonts could be used.
If no web fonts could be loaded or cannot be loaded today, web safe fonts are displayed instead. Such fonts are already pre-installed on common operating systems so that they can be displayed on a MacBook or Windows laptop without any problems.
Examples of web safe fonts are Arial, Times New Roman and Verdana – so only the crème de la crème of fonts 😉
In contrast to system fonts, thanks to the introduction of fonts on the Internet, web designers can make use of eye-catching fonts and thus support their corporate design.
✅ Royalty-free fonts
Many font providers such as 1001fonts, Google Fonts, Font Squirrel and dafont provide licence-free fonts. As a rule, you can use these for your website free of charge.
But always read the licence conditions of the respective font to be on the safe side! There are fonts that you may only use free of charge for non-commercial purposes. Likewise, there are licence agreements for fonts that state that you can use the font free of charge on your desktop, but not as a web font.
✅ Little interference with search engine optimization
Web fonts are not only a blessing for web designers, but can also have less of a negative impact on search engine optimization. Before the introduction of web fonts, the integration of special fonts had to be done via a graphic.
The problem here was that large graphics slowed down the page loading time. In addition, some search engines (and screen readers of visually impaired people) could not read the text contained in the graphic. Therefore, the search engines did not know what the website was about and could not rank the website well accordingly.
But beware! Web fonts can also negatively influence loading times if too many of them are included.
Disadvantages of web fonts
Although fonts are very important for websites and can have a positive impact on bounce rates, recognition and the length of time your visitors spend on your site, there are unfortunately – as with all too many things – disadvantages to using online fonts.
❌ Deteriorated loading time
No matter how beautiful web fonts are, they are of no use to you if they slow down the loading time of your website. You run the risk of increasing the bounce rate. So only include as many web fonts (and variants thereof) as you really use on your website!
❌ Copyright infringements
Just as with freely available stock images, you must also make absolutely sure that you are allowed to use online fonts. In the worst case, unlawful use – copyright infringement – can result in high costs.
❌ Costs
Not all font providers make their fonts available free of charge – Adobe Fonts, for example. Some providers sell their fonts as part of subscription models, others in the form of one-off payments.
❌ (Error-free) display is browser-dependent
As already mentioned, web fonts are a great alternative to desktop fonts, but their use requires that the browser used by the user supports the display of the font. This has always been the case with modern browsers since around 2008 😉 (this article was written in 2021). Likewise, the appearance of the font can vary on different devices and in different browsers. You should therefore test the desired font thoroughly.
❌ Problems with language compatibility
Some web fonts have the problem that they are not compatible with all languages. For example, umlauts such as Ä, Ö, Ü, ß or special characters used in the German language may be missing. Before using a web font, you should always check whether it covers all the characters that are important for you.
❌ Problems with individual adaptations
Sometimes it can also happen that web fonts are not offered in variants such as italic or bold. You also cannot simply change the web font yourself. If you do succeed, the result can be a distorted font. So when choosing the fonts, already think about which font variant and font width you need.
Where can I find web fonts?
There are many web font providers on the internet. They differ primarily in licensing, selection and use. In the following, we have provided you with a small overview of various providers that web designers can use to select fonts for a website.
Free fonts: In most cases, the use of these fonts is free of charge. In addition, the fonts can also be used commercially. They include:
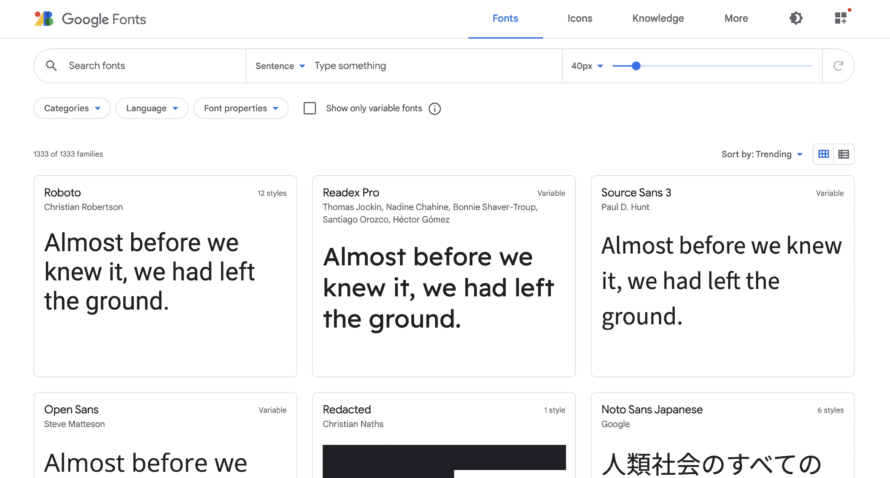
Google Fonts
Costs: free of charge
Use: private and commercial
The search engine giant Google offers a huge library of web fonts with Google Fonts. Formerly known as “Google Web Fonts”, the huge selection of online fonts now inspires numerous web designers, bloggers and website operators. Without much effort, one’s own website can be embellished thanks to fancy fonts.
In the Google Fonts library you can find beautiful fonts to decorate your website, for example with squiggles and other eye-catching elements. You can save and download selected fonts in Google Fonts.
You can download the fonts by clicking on them and then pressing the Download family button.
The Google Fonts available there are open source fonts. This means that you can use the fonts free of charge and without a licence. The Google fonts are made available by various designers, can be downloaded and used for private as well as commercial purposes.
All Google fonts are hosted by Google and can be integrated into your website from there. You can also download them and host them yourself.
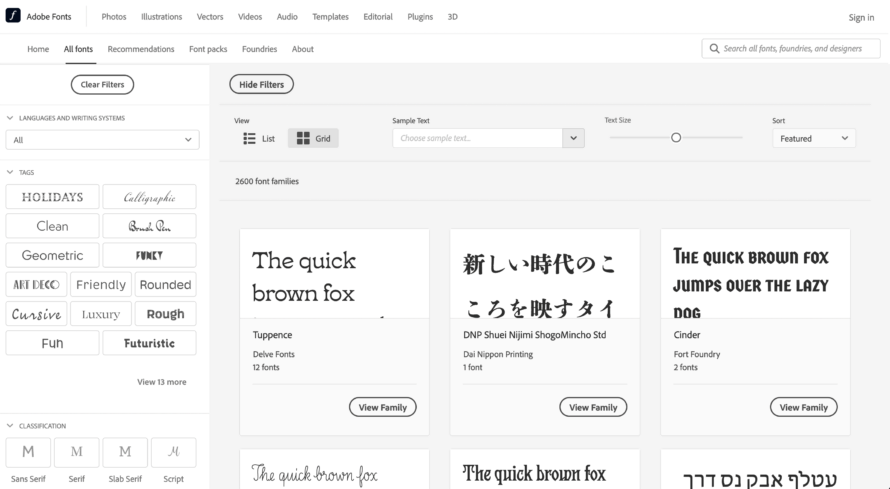
Adobe Fonts
Costs: subject to a fee (subscription)
Use: private and commercial
Formerly known as “Typekit”, Adobe Fonts is another big player in the field of web typography. The main difference to Google Fonts is the cost, because Adobe Fonts are not licence-free and also not available for free. You can get licences for all available fonts as part of a Creative Cloud subscription at no extra cost. Alternatively, you have the option of taking out a special subscription for fonts only.
You can then use these fonts for both private and commercial use.
For example, you can use the Adobe fonts to create images or vector graphics, PDF, PNG and JPEG files. Of course, you can also use the fonts as web fonts on your website!
You can read about the licensing conditions in detail in the terms of use.
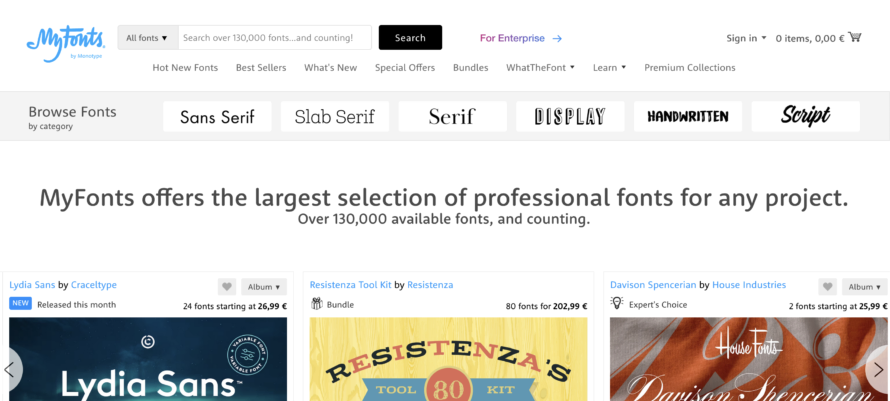
MyFonts
Cost: Cost per font (no monthly subscription).
Use: private and commercial
A third large provider of web fonts is MyFonts. More than 130,000 fonts offer plenty of room for browsing. Unlike the two competitors mentioned, MyFonts offers fonts for self-hosting. There is also no monthly subscription model, but you can purchase the desired font with a one-time payment. The price depends on the type of use (desktop, web font, app, etc.) and the number of visitors to the website.
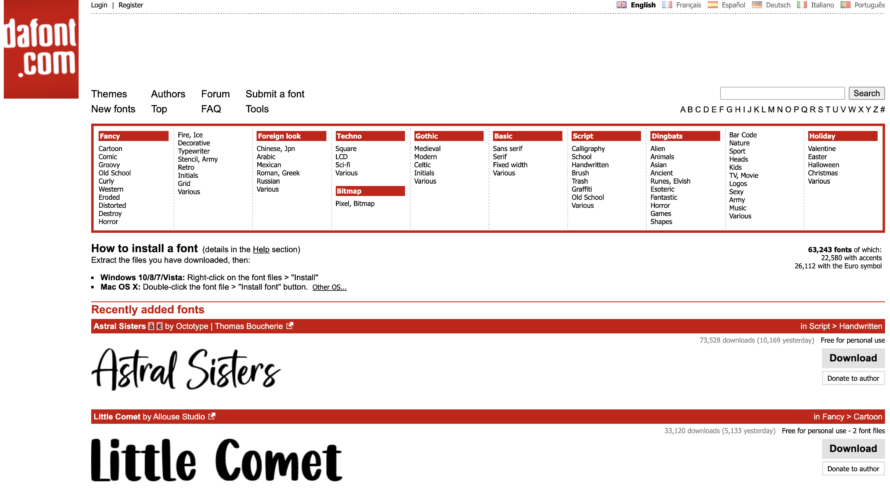
DaFont
Costs: free of charge to chargeable for certain usage scenarios.
Use: private and commercial
Fonts on DaFont are offered under different licences. Freeware (licence-free), shareware (restricted use), test versions or public domain (public domain) – everything is mixed here. You must therefore read the respective licence text for each font.
You can select and download fonts from more than 60,000 fonts. On the DaFont website you will also find instructions to help you install the downloaded font on your computer.
Convert and upload fonts
As an alternative to the well-known large web font libraries, there are also providers with an integrated web font generator. You can convert fonts uploaded from your computer and use them on your website.
Webfont generator from Font Squirrel
In addition to Google Fonts and DaFont, Font Squirrel also offers licence-free fonts for commercial use, according to its own information. Many fonts are free, but some are not. If you want to use free fonts commercially, Font Squirrel is the right place for you.
You can test all fonts using sample texts, and German umlauts are also usually supported.
The Webfont font generator is a real gem.
Either you decide to download free fonts from Font Squirrel or you upload one of your own and convert it. Converting is super easy. We’ll show you exactly how to do it now:
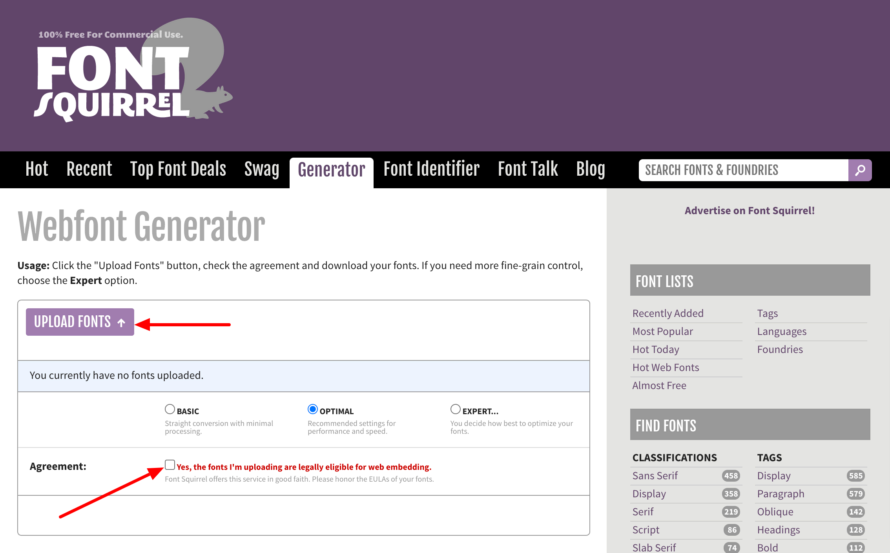
- Open www.fontsquirrel.com and click on the Generator tab.
- Click on Upload Fonts. Here you can select and import fonts.
- Make sure to check Yes, the fonts I’m uploading are legally eligible for web embedding. This confirms that you have the necessary rights to use the fonts on a website.
- After the Fonts squirrel has converted the desired font, the Download your Kit button appears at the bottom. Click on this button and the converted file – in the form of a ZIP file – will land in the download folder of your computer.
- Unzip the ZIP file and tada, the font is ready for integration into your website (incl. generated CSS with all necessary
@font-faceinstructions).
Typography plugins for WordPress
Now you’ve finally picked out your beautiful, unique font! And what happens now?
Copy fonts and paste them into the website – unfortunately, too good to be true. If it were that easy, we would have one less problem in the world 😉
A typography plugin helps you to upload (personalised) fonts to your WordPress installation and consequently to embed the font into your website.
Popular WordPress font plugins:
Easy Google Fonts
Costs: free of charge
Easy Google Fonts is a WordPress font plugin that actively supports you in integrating Google fonts into a website – who would have thought it 😉
According to the manufacturers, custom Google fonts can be added to any WordPress theme using the Fonts plugin. Easy Google Fonts integrates into the Customizer of your WordPress installation. This allows you to see a live preview of the fonts used on your website.
After installation, you will not find the plug-in clearly visible in the menu bar. To access it, go to Settings > Google Fonts in the menu bar. The plugin is comparatively not very beginner-friendly, since, for example, the explanatory texts are not very detailed. Moreover, a guided setup and recommendations would be desirable for such an important plugin.
Nevertheless, with Easy Google Fonts you can adjust not only the font name, but also the design, height, positioning and spacing. The plugin lives up to its name.
Custom Adobe Fonts
Costs: free of charge
With this WordPress typography plugin, too, the name says it all. Custom Adobe Fonts helps you to install Adobe Fonts on your website.
It is currently compatible with the following themes and page builders:
You can quickly install Custom Adobe Fonts in your WordPress backend. Unfortunately, you won’t find this plugin either without knowing where it might be hiding. The same applies to this plugin as to Easy Google Fonts in terms of handling. After you have downloaded and activated the plugin, go to Design > Adobe Fonts in the menu bar on the left. Here, you have to enter your Project ID from your Adobe Fonts account.
You can find instructions on how to find your Project ID in this article in steps 1 – 4.
You can view the added fonts in the settings of your respective theme. If you are not using one of the supported themes, you can alternatively write a custom CSS to use the font.
Fonts Plugin
Costs: free basic version and paid PRO version
Contrary to the name, the functions of the typography plugin are anything but minimalistic. Fonts Plugin works similarly to Easy Google Fonts, so you can integrate Google Fonts into your website without having to change your theme.
The Fonts Plugin allows you to use all Google Fonts. It also scores points with a live preview, Adobe Fonts (Typekit) integration, SEO friendliness, etc. After installation, you can go straight to the Customizer and start fonts.
Immediately after installation, the plugin offers to send you a free guide – a big plus compared to the other two plugins. You will also find it directly, clearly visible, on the first view level of your menu bar. If you want to edit the fonts, you will be redirected directly to the Customizer of your WordPress installation so that you save yourself unnecessary, additional clicks.
However, many functions are only available in the paid PRO version. For example, the local and privacy-friendly hosting of Google Fonts is only available in the PRO version. Prices start at 58 USD for one website. Explanatory texts directly in the Customizer are optional.
Can I simply select fonts in my WordPress theme?
Theoretically, you can change the font of your website without a web typography provider. Theme providers offer some fonts that you can adopt if necessary. However, the choice is usually very limited.
Furthermore, a lack of compatibility of the theme can be a problem if you want to integrate fonts of a specific provider into your website. For example, not all themes offer Adobe Fonts integration.
If in doubt, you should rather use a font plugin to embed fonts into your website.
Are web fonts such as Google Fonts and Adobe Fonts privacy-compliant?
No. Probably the biggest shortcoming of web fonts is their lack of data protection conformity – the font on your website can look as nice as it likes. If the font is not correctly integrated in terms of data protection, it can quickly result in hefty fines.
The integration of web fonts using font plug-ins does not help you here either – unless the plug-in is excellently positioned in terms of data protection conformity (which is unfortunately almost never the case).
Transmission of the IP address for non-designated purposes
What exactly is meant by the lack of data protection conformity? In concrete terms, this means that when your website is called up and the fonts are loaded, data of the respective website visitor is transferred to e.g. the Google server. This data includes the IP address. IP addresses are in many cases personal data and are therefore subject to strict data protection rules.
This procedure is not permitted under the currently applicable data protection laws. As soon as personal data is collected, processed or stored, you as a website operator must obtain the active and informed consent (opt-in) of your visitor. This means: First display the cookie banner, then load the beautiful font (if your visitor has agreed to this)!
Data transfer to US companies
This aspect goes hand in hand with the previous one. As already explained, fonts are usually not hosted locally but on an external third-party server. In the case of Google Fonts and Adobe Fonts, these are US companies. This means that in the case of Google Fonts, the data octopus Google can blithely access your visitors’ user data to use it for its own purposes.
This is particularly problematic since the end of the Privacy Shield. The Privacy Shield was an agreement between the USA and the EU to regulate data protection. However, since the ECJ found the level of data protection in the USA to be insufficient, the agreement was overturned. Since then, the USA has been considered an unsafe third country from the EU’s point of view. As a result, data may not be transferred to the USA without further ado.
Therefore, make sure that the font provider is ideally based in Germany or the EU.
Consent required
In order to protect yourself legally, you should therefore obtain the aforementioned opt-in consent from your visitor. The best and easiest way to obtain this is by means of a consent management system such as Real Cookie Banner. Consent is a must, as fonts such as Google Fonts are not classified as essential services of a website, as your website will function without a nicer font.
However, the problem is: if your visitor does not consent to Google Fonts, your website will be displayed in “ugly” web safe fonts like Arial. This is death for every web designer ☠️
💡 Important: Don’t forget to mention Google Fonts & Co. in your privacy policy.
Hosting Google Fonts & Co. locally (without consent!)
Selecting beautiful fonts from Google Fonts & Co. and inserting them into the website via automatically generated CSS is the most convenient way, but also the most privacy-unfriendly.
Since Google Fonts are hosted on the Google server, the use of such fonts should be treated with caution. Therefore, you must make sure that Google Fonts, Adobe Fonts & Co. GDPR-compliant. Incorrect integration of Google Fonts in terms of data protection can get you one or two warnings and fines sooner than you think.
If most WordPress plugins don’t even help you to use fonts in compliance with the GDPR, how can they?
The magic word is ✨ host locally ✨
And it gets even better because there is actually a plugin with which you can integrate web fonts in a GDPR-compliant way.
OMGF (Optimize My Google Fonts)
Costs: free basic version available
OMGF makes the impossible possible: the union of Google Fonts and the GDPR. The fonts plugin for WordPress is equipped with numerous functions so that you can integrate any Google font without annoying data protection authorities. You can therefore easily integrate Google Fonts into your website in a data protection-compliant manner.
So, you kill four birds with one stone: data protection conformity, a fast loading time for beautiful fonts, the use of any Google Fonts and without having to obtain annoying consents.
The web fonts plugin offers, among other things:
- Minimisation of DNS requests (and no connection establishment to Google servers)
- Browser cache to improve loading speed
- Storage of Google Fonts on own server (with complete removal of external Google Fonts requests)
Perhaps the only weaknesses of the plug-in are the not very beginner-friendly and intuitive usability, the restriction of local hosting to Google Fonts, the non-existent option to manually count Google Fonts and to upload fonts yourself.
The basic version of the plugin is free. However, we have purchased the PRO version to try it out. Some of the features described below may only be available in the PRO version.
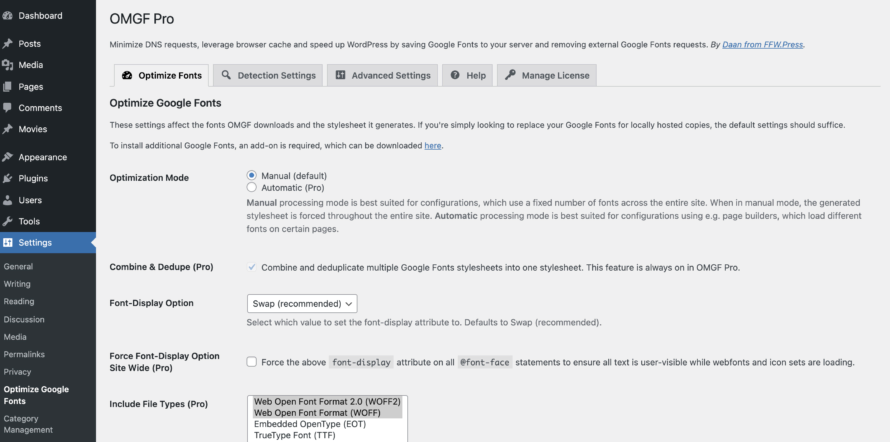
In the screenshot you can see the setting options of OMGF. From this you will understand what we mean by “not very beginner-friendly”. The plugin is equipped with a lot of features, which in our opinion are aimed at professionals. As a beginner, you have to discover the most important features bit by bit.
The plug-in for integrating Google Fonts is divided into five tabs. The most important settings can be found in the first tab “Optimize fonts”. Let’s take a closer look at the most important options 🔎
Optimization Mode
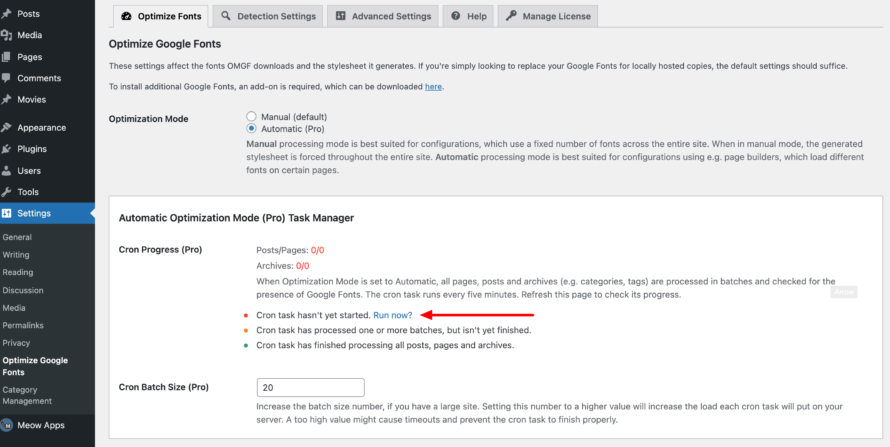
The optimization mode is a kind of scanner that scans your website for Google Fonts. Here you have the choice between manual and automatic. The latter is only available in the PRO version.
- Manual: The scanner only scans the start page of your website for embedded Google Fonts.
- Automatic: The scanner scans all sub-pages of your website for embedded Google fonts.
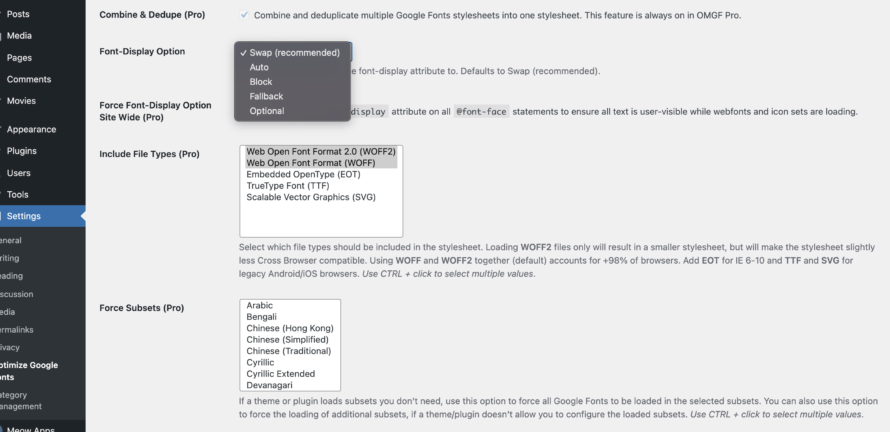
Font Display Option
Another practical function is changing the font display option (font-display).
What exactly is meant by this?
Imagine you have installed an extravagant Google web font on your website. However, it always takes a few milliseconds for the font to load after you call up the website. As long as the font has not yet been loaded, your visitor is shown a standard font such as Arial.
With this function you can set how exactly this intermediate time is to be handled.
- Swap (recommended): Swap is the recommended setting. The font is first displayed in, for example, Arial until the correct one has loaded. Fallback, Optional and Auto are similar, but use a different calculation method.
- Block: The text is not displayed on the website until the Google font is reloaded. So your website does not appear in e.g. Arial, but the loading time feels longer for the visitor.
You don’t actually need to adjust this function or the one that follows (Force Font Display Option Site Wide), as the default settings should fit. Super solution by OMGF!
Include File Types
Here you can specify which font formats are to be included. Here, too, the default settings should be suitable as far as they go, as this leads to fast loading times and problem-free display of the fonts in more than 99 % of all browsers.
Force Subsets
This function is responsible for determining which character sets should be downloaded. If you run a German-language website, for example, you can exclude Chinese characters so as not to unnecessarily affect the loading time. Great for making your website faster with OMGF!
Don’t forget to click on Save & Optimize at the bottom. Otherwise your changes were for nothing 😉
As you can see from the first tab alone, OMGF is a very extensive plugin, which is why technical knowledge is an advantage in some places. On the other hand, you can not only host Google Fonts locally, but also optimise them perfectly to your requirements!