What would the internet be like without web fonts? Definitely only half as beautiful! Web fonts – also known as web fonts or online fonts – have become an indispensable part of the World Wide Web. They are an indispensable element for web designers, but they are also of great use for bloggers and “normal” website operators.
One of the most popular libraries for online fonts is Google Fonts. Thousands of web fonts as well as licence-free use make the Fonts project a valuable resource on the internet.
⚠️ But beware! Web fonts from Google Fonts may not be integrated within the EU without further ado.
In this article you will learn how to identify a Google font on your website and how to integrate it into your WordPress website in a GDPR-compliant way.
Google Fonts and the GDPR
The problem with Google Fonts is Google. If you are an attentive reader of our blog, you should already know why simply embedding Google Fonts in a website is problematic in terms of privacy.
Briefly summarised: Google LLC. is a US company. Since the overturning of the Privacy Shield – a data protection agreement between the EU and the USA – the transfer of data to the USA cannot simply happen. This is because the ECJ found the level of data protection in the USA to be inadequate. Since then, data transfer may only take place on the basis of the active and informed consent of the person concerned.
Furthermore, it has not been conclusively clarified whether Google uses the IP addresses collected by loading the font (a personal data in the EU) for e.g. advertising purposes.
Conclusion: You may not use all Google services such as Google Maps, Google Analytics and Google Fonts simply because they transmit data of the respective visitor to the Google server when visiting your website.
You can easily obtain and manage the corresponding opt-in consent of your visitors with the help of a consent tool such as Real Cookie Banner.
Why should you embed Google Fonts locally?
In addition to the privacy issue discussed in the previous section, there are two other advantages to hosting Google Web Fonts locally.
No dependence on external servers
Although the responsibility lies entirely with you, this also has its positive sides: For example, you are not dependent on potential Google server problems. You also don’t have to worry about data being passed on to third parties – especially those based outside the EU. So you have full control!
Optimization of the loading time possible through fewer downloaded fonts
A second big advantage of self-hosting Google Fonts (and web fonts in general) is the improved loading time of the website. Why? For example, you can use a typography plugin such as OMGF to load only the fonts you need from a theme – instead of all of them.
Easy local hosting of Google Fonts
Let’s get to the heart of the matter: we’ll now show you how you can integrate Google Fonts locally into your website if themes or plugins have already integrated them into your website. And all without having to write a single line of code 😎
All you need is the WordPress Fonts plugin OMGF. It gets even better: If you use OMGF, you no longer need to obtain consent, as no data has to be transferred to third parties in order to load the Google Font. The Webfonts plugin therefore contributes to making your WordPress website GDPR-safe.
And now we’ll show you how to use the font plugin. You can get the plugin in a free basic version and a PRO version for a fee. We recommend that you get the PRO version. The reason for this is that important functions are only available in the PRO version – but it is worth it and saves you the tedious and technically demanding manual hosting. In the following, you will see exactly what we mean by this.
- Open your WordPress backend.
- Go to Plugins >Install.
- Search for “OMGF”. Then install and activate the plugin. Then install and activate the plugin. Important: You can only install the PRO version if you have installed and activated the free version. After you have purchased the PRO version, you will receive a ZIP download file. Upload it under Plugins > Add New > Upload Plugin and enter the licence key.
- That’s it. OMGF starts working immediately after activation and exchanges your Google Fonts.
How do I check if OMGF is working?
To check whether the Google Fonts are actually no longer loaded by the Google server, let’s take a look at the whole thing using a before-and-after comparison.
In our example, we use the Divi theme. However, you can also use any other theme to check whether OMGF is working correctly.
What about when OMGF is NOT yet active?
- Go to the front end of your WordPress website – for example, to the homepage.
- Right-click on any free space and select Inspect in your (in Google Chrome).
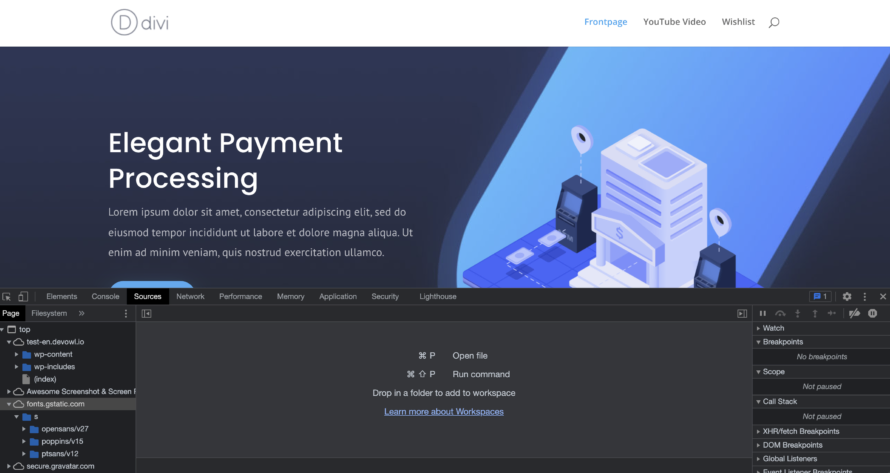
- Click on the Sources tab.
Here, on the far left, you will find the various servers from which files are loaded. Two of these servers are called fonts.googleapis.com and fonts.gstatic.com. Open these and their subfolders. Here you can view CSS files and fonts that are integrated into this subpage of your website.
In our case, for example, this is the Google Fonts Poppins.
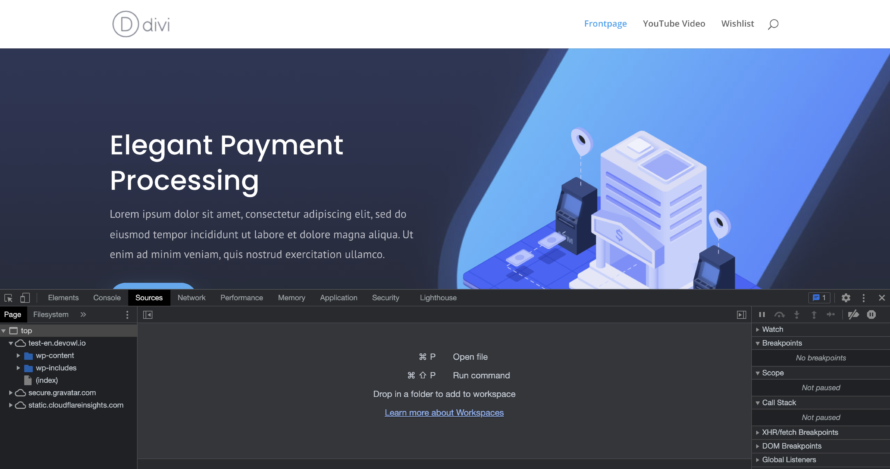
But what about when OMGF IS active?
Proceed in the same way as you did just now. Do you notice anything? Correct, as you can see, the entry fonts.gstatic.com has disappeared. At the same time, your website is still displayed in beautiful fonts. So the WordPress font plugin OMGF has been busy.
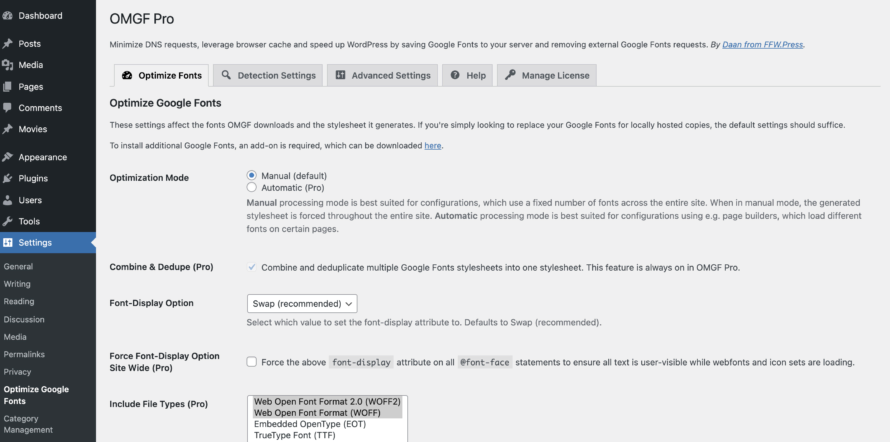
Furthermore, we will take a closer look at what exactly the plugin has done. To do this, go to Settings > Optimize Google Fonts in the left menu bar of your WordPress backend.
Now you are in the OMGF settings. Since the plugin is technically very detailed, we have already explained important settings in another article about the GDPR-compliant integration of web fonts.
At this point it becomes clear why the PRO version is advisable. The Optimization Mode is divided into manual and automatic. In the free version, only the manual function is available. In contrast to the PRO version, not all Google fonts used in the basic version are detected by the scanner.
OMGF shows you which fonts are included. You can now manually set which font variants should not be loaded or preloaded because they do not appear on your website. In the next section, we will show you how exactly you can find out which fonts are used.
How do I find out which fonts are used?
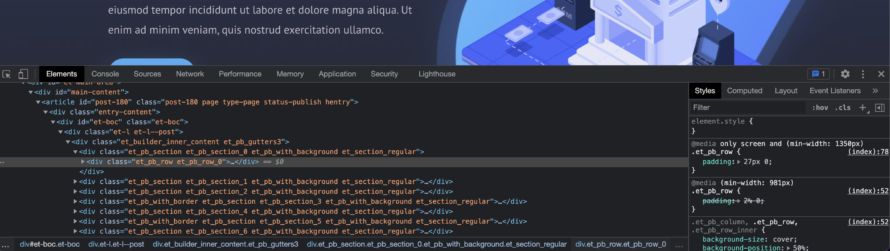
- Right-click on any free space and select Inspect (in Google Chrome).
- Click on Elements this time.
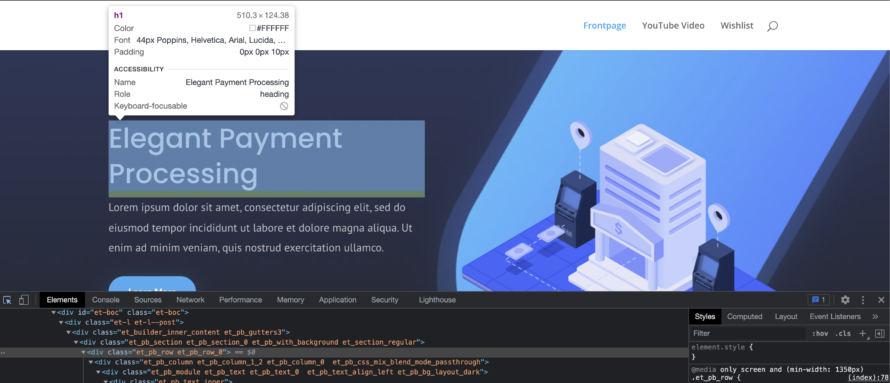
On the far left, two elements next to Elements, you will find an icon that looks like a rectangle with a cursor. This element is a so-called “picker” that helps you to analyse certain elements on your website.
You can now hover over any element on your website and a window will appear above it. This allows you to quickly identify the font used. In this window you can see which fonts the element is composed of. In our example, you can see in the window that this element uses the Google font “Poppins”.
To additionally determine which font variant is involved, click on the corresponding element once. Your developer console now jumps into the element (marked line). In the right column next to it, the corresponding CSS instructions are displayed.
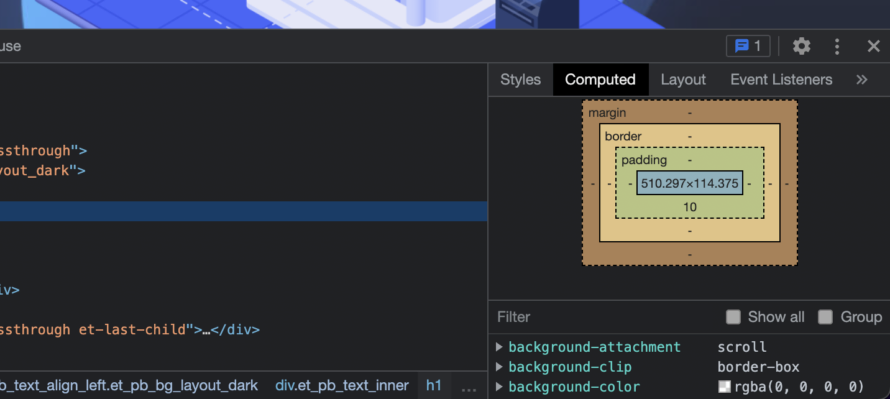
Click on the Computed tab.
Computed” refers to the instructions that will be effectively applied in the end. Scroll down to the entry font-family.
Apart from the entry font-family (font), the entries font-weight (width of the font; e.g. bold) and font-style (if available: e.g. italic) are also interesting. In this way you can now find out which fonts are used on the entire website and remember them.
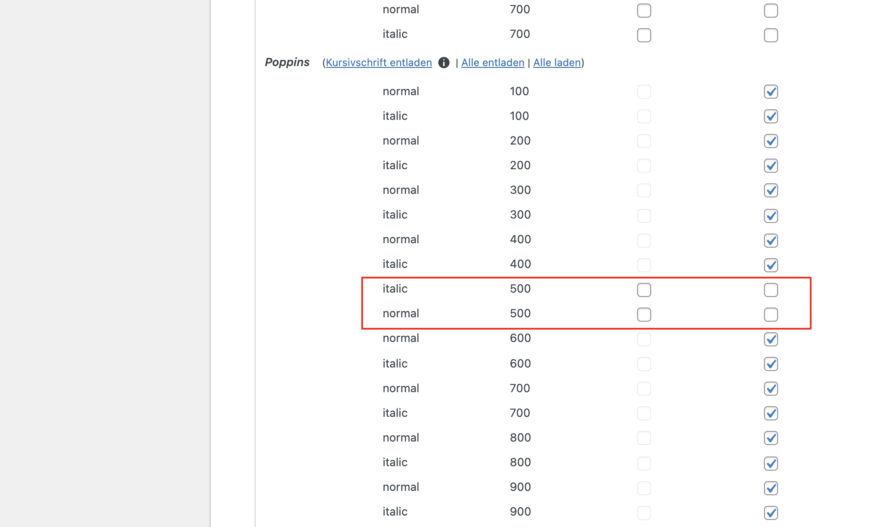
With this knowledge, you can now switch back to the OMGF settings. Scroll down until you reach the setting Manage optimized fonts. At this point, the Fonts plugin shows you all the fonts it has found – including Poppins. You can easily exclude unneeded Poppins variants from OMGF by ticking the box Do not load for all Poppins variants that are not used. In our example, we only need the font width 500.
This contributes significantly to the search engine optimization of your website, as the loading speed is improved by eliminating unneeded fonts. You can therefore integrate Google Fonts without affecting your SEO measures. And all of this is hosted locally in compliance with data protection laws!
The whole thing also works great the other way round. If you want a certain font variant to be preloaded, you can check the Preload box. This way, these Google fonts will be loaded as early as possible when your website is built.
Another relevant setting is Force Subsets. However, this function is only available in the PRO version. Here you can specify which characters are to be loaded. If you are addressing a target group in Germany, it is advisable to use only Latin and Latin Extended and to exclude Cyrillic and Chinese characters, for example, so that only required characters are loaded, and the loading time is not negatively affected.
Important: Don’t forget to save your changes 😉