You want to show files organized in folders with Real Media Library to your website visitors (in the frontend)? Real Media Library itself only offers galleries for images. However, the free plugin Medialist offers an integration with Real Media Library folders that allows you to create file lists from folders. We explain how you should proceed!
What do you need to display folders/file lists in the frontend?
You should have Real Media Library and Medialist installed in your WordPress website. These two plugins allow us to create folders and display their contents in the front end of your website.
Also, you should have already created a (normal) folder in your WordPress media library where you have sorted files. Medialist can output the following file types if they are in a Real Media Library folder (as of April 2021):
pdf, doc, ppt, xls, txt, csv, cal, mp3, wav, wma, jpg, gif, png, bmp, tiff, icon, odt, odp, ods, exe, sql, xml
Insert file lists from Real Media Library folder into page/post
Medialist provides a shortcode to display a list of media. You can place the shortcode in any post, page etc. and it will be automatically converted to the media list in the frontend.
It is important that you specify globalitems=1 and rml_folder=(folder ID) as parameters in the shortcode, so that Medialist knows from which folder you want to display all files. globalitems=1 is required so that Medialist displays all files from the folder and not just the files attached to the post. Further parameters, e.g. for sorting the files, number of files, pagination or a search, can be found in the documentation of Medialist.
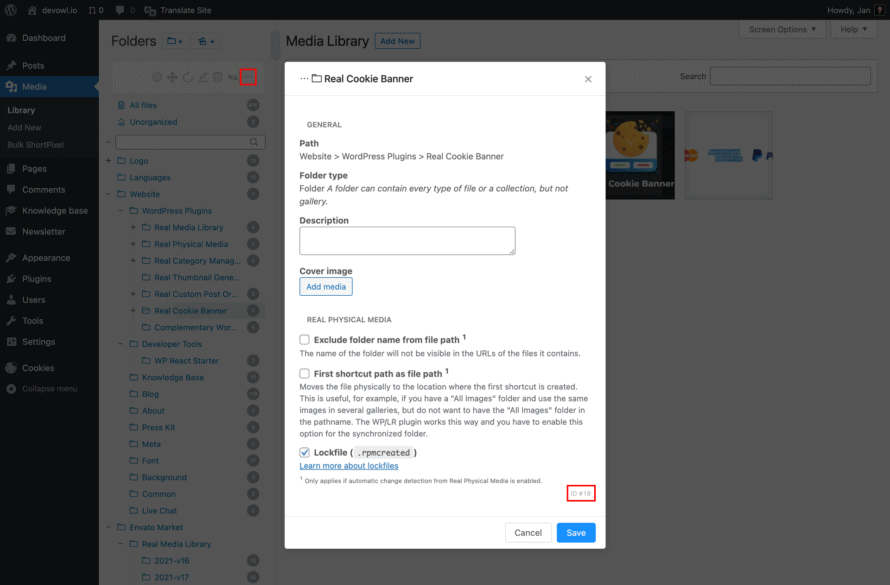
You can find the Real Media Library folder ID by selecting the desired folder in your WordPress media library and clicking on “…” in the folder toolbar to display further options for the folder. The folder ID is displayed in the lower-right corner of the modal.
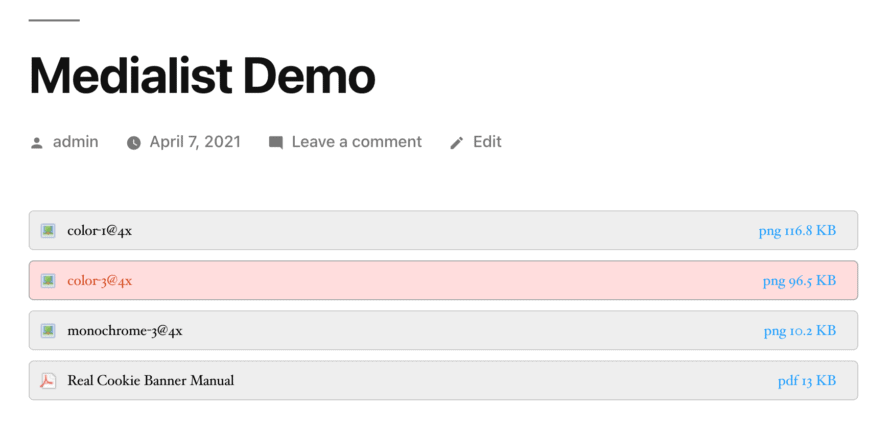
Now we just need to add the shortcode to display the media list. It could look like this.
[medialist globalitems=1 rml_folder=18]